新手科普!前端开发、交互、视觉是怎么分工合作的?

作为一个前端工程师,在着手码起代码时,手上一般都拿着产品文档、交互原型、标注图和切好的图片资源。开发者只要按照这些资源的指示把内容逐一整合到自己代码里就算完成工作。但是俗话说的好,不愿意当产品的设计不是好开发,在「全栈工程师」被捧的越来越高的大潮中,一个合格的前端,应该明白自己在开发时手中的原材料到底意味着什么。这样写出的代码,更能符合需求,提高产品的最终体验,前端自己也能在这个过程中有更多的思考,修炼自己的各方面能力。
现在,我们应该跳出自己的工位,看看一个产品的所有需求,是经历了怎样的过程,来到自己的手上的。下面的流程比较典型,但可能和大家的实际情况有着或多或少的差别,但是在整体思路上是大致相同的。
产品篇
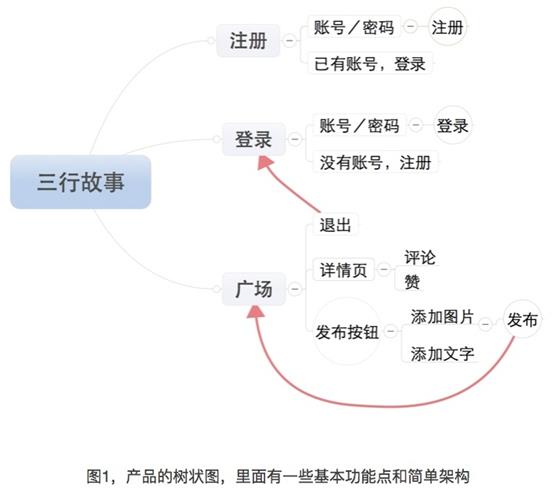
其实,需求最开始起源于用户,而我们的产品经理捕捉、提炼、整合这些零散的需求,就产生了我们的开发对象——产品。前端们要去实现的各种逻辑和功能点,都一一对应了这些需求,可以说,这些功能是一个产品的灵魂。作为一个开发,可能会获得产品经理写的原型、文档、思维导图等等,形式上虽然多种多样,但都是为了让开发了解这个产品的功能点和基本架构。
产品类文档可能不像交互文档、视觉标注那样贴近开发,甚至不读都不影响前端的工作。但是这类文档可以让开发纵观整个产品,让开发掌握每一个功能点的轻重、意义,能帮助开发根据产品本身优化代码,减少后期维护成本,间接地提高开发效率。
举个例子,一个认真负责的好开发通过文档了解到,一个产品可能会在将来考虑添加皮肤功能,那么他在开发过程中,可能会有意识地预留一些文字色值调整的小接口, 方便将来的更新迭代,免去了未来重写代码的痛苦。
诸如此例,深入理解产品的灵魂,可以让开发写出更灵活,更高效甚至更贴心的好代码。

交互篇
如果产品是一把各种功能组成的瑞士军刀,那么合理安排军刀各个刀片位置,使得每一个刀片的功能可以发挥得当,就是交互设计师的任务了。而交互设计师的工作内容又分成两个部分:一个是信息架构,一个是交互细节。
一个产品可能有几十上百种功能,呈现数十种信息,如果都放在手机那 5 英寸上下的屏幕上,就成了一把布满千奇百怪刀片的「刀球」,用户根本无从下手,甚至连安静地切个水果都做不到。因此交互设计师需要把各种功能和信息合理地「藏在」产品的各个层级之中,每个功能和信息都能在恰当的层级得到呈现,但也不能隐藏的太深,让用户找不到想要的功能。这就是信息架构的安排,合理的信息架构让一个产品的功能出现在最合适的场景,让用户找到的就是自己想要的。
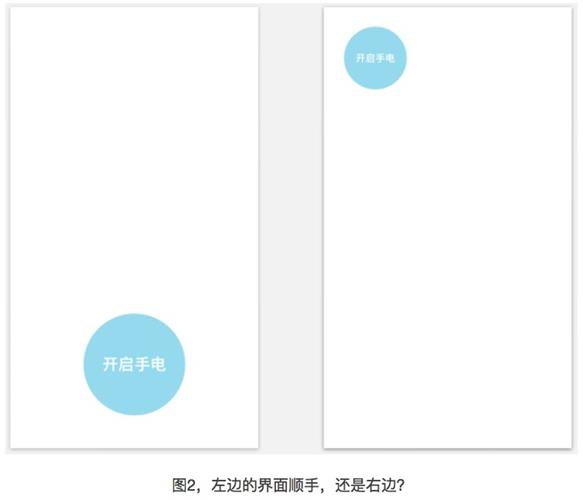
而交互细节则更像是刀的手感,怎样得当地优化各种功能和信息在层级上的排布、位置和响应等等,让用户得到「人刀合一」感觉,让功能不仅恰当的出现,还能顺手地使用,比如下图的例子。

诸如此例,我们可以看到交互会直接影响到产品功能能否被用户正确发挥,功能是灵魂、那交互就是撑起灵魂的骨架。
将大量的功能和信息进行分类布局是和开发一样消耗脑细胞的工作,交互设计师需要在界面复杂程度、层级深度和一些产品特殊需要等等因素之间做出恰当合理的权衡,才能做出合理的符合需求的交互文档,即界面简单易于理解,层级较浅易于用户查找功能,又有合理的障碍来导向用户。经过复杂的权衡后,得到的就是交给开发的交互文档。

对于前端来说,交互文档指示开发将功能分级、布局,只要严格遵守交互文档的内容,我们就可以保证最终的产品成品有着漂亮而合理的信息结构、交互细节。如果试着更深的钻研,就能够掌握更多产品的内涵,去更加了解产品本身。
视觉篇
记得以前一个一起合作过项目的学长和我说:「不用有那么详细的标注啦,其实标了我也不怎么看」。好在这位学长的设计感觉还不错,做出来的东西并没有太大的偏差。不过有这种想法的前端确实不在少数,毕竟现在的手机动辄几百 ppi 的分辨率,一两个像素和色值看起来没什么差距,大致位置看感觉,切图用你的不就好了吗?
依然举个例子,下面两个界面,功能完整,同样按照交互文档开发,只是一边的严格按照标注还原了设计稿,另一边只是「凭感觉」。

我们可以看到「感觉流」的界面,头像右侧的信息内容完全没有对齐,右边界也没有对齐可言,这样用户在从上到下获取信息时,会看到一个参差不齐的信息头部,需要不停地在水平方向调整视觉焦点,就因为相差了几个像素,整个信息流在用户眼中变得杂乱不堪,难以找到头绪,给用户的阅读带来了很大的不便。
其实视觉在产品中,相当于交互骨架之外的皮肤,而皮肤的一大功能是装饰。一个产品的视觉设计决定这个产品是否美观,能否给用户带来愉快视觉感受。一套好看的用户界面,就像帅哥美女,让人产生愉悦的感受。然而除此之外,视觉设计有着更深层的重要的功能,就是引导用户获取信息。
就像之前说过的产品瑞士军刀,我们有了精良的刀片,妥当的构造,良好的外形设计,但是拿到手上我们却不知道藏在其中的功能和信息怎样触发、获取。这时视觉的更深层功能就要发挥作用。

如果把文字和图形都归纳为视觉区域,这个视觉区域的大小、颜色乃至形状,都会给人不同的影响力和感受,通过有效的安排这些因素,并加以合理的排列布局,可以有效的引导用户阅读多层次信息,了解不同重要程度的功能。交互设计师通过页面区分层级,视觉设计师就要从视觉感受区分一个页面的层级。可能看起来非常普通的界面,其实是有一层层的视觉安排,让用户行云流水地阅读多重信息,才在你眼中变成了「普通」的界面。
而详细的标注,是让所有这些视觉安排得以生效的关键,很多的视觉元素构成的平衡,确实会因为很小的变动而被打破,只有开发认真根据标注完成界面,才能达到预期的视觉效果,达到和效果图同样的还原度。
如果更进一步理解呢?那对于界面开发来说,肯定会有很多的意义。例如开发可以在响应式布局、自动布局等等方面有更多的进步。因为想让自动布局达到最好的效果,开发应该清楚地明白,一个标注图中哪些数值是绝对不可变的,哪些是可以根据屏幕尺寸变化而变化。
其实,因为设计经常也不理解开发所需要的信息,在标注图中经常顾及不到自动布局、响应式等因素,如果这个时候开发对界面设计有更深的理解能力,就基本可以判断哪些地方可以为自动布局所用。
总结
最后,我认为任何人在一个项目过程中都要拥有全局性的思考能力,在创造一个产品的过程中,无论是开发者还是设计师,都要关注到上下游的各个环节,这样才可以真正意义上提高一个产品的核心竞争力。
作者Dribbble地址:https://dribbble.com/lvgreen
「团队沟通协作技巧」
《设计师如何有效参与团队协作?来看支付宝设计师的总结!》 《腾讯CDC:如何有效进行跨团队、多角色的沟通?》 《提高效率!如何避免团队协作中的无效沟通?》
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备: http://hao.uisdc.com
文章来源:
Author:3年2班程远
link:http://www.uisdc.com/development-interactive-visual-division-of-labor-cooperation