【译】理解 CSS 布局和块级格式化上下文
原文链接:https://www.smashingmagazine.com/2017/12/understanding-css-layout-block-formatting-context/
CSS布局中有一些概念是你一旦理解它那么就会极大的提升你的 CSS 技能的。这篇文章是关于块级格式化上下文的 BFC 。也许你从未听说过这个术语,但是如果你曾经用 CSS 做过布局,那么你也许知道它是什么。理解什么是 BFC ,它为什么会起作用以及如何创建一个有用的 BFC 可以帮助你理解 CSS 布局是怎样工作的。
在这篇文章中,我将通过一些你可能熟悉的例子解释什么是 BFC 。我将向你展示一个新的概念,当你明白什么是 BFC 以及你为什么需要它的时候,它才真正有意义。
什么是 BFC?
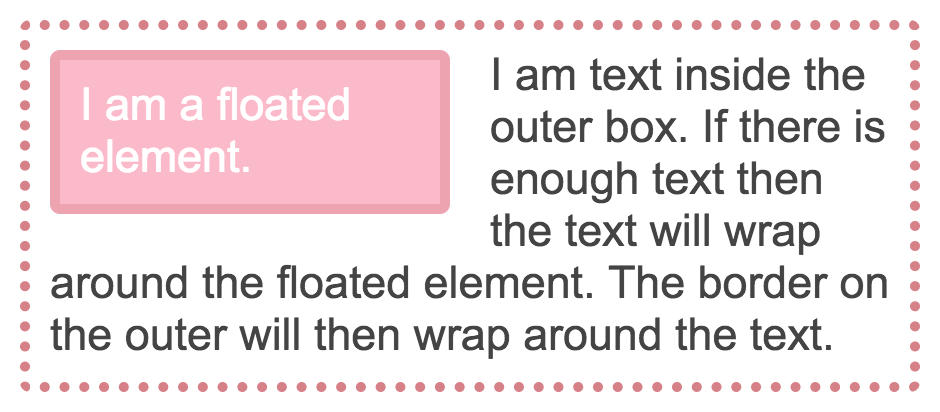
最容易明白一个 BFC 表现的是一个浮动的例子。在下面的例子中有一个盒模型,其中包含一张左浮动的图和一些文字。如果我们有大量的文字,它环绕在浮动的图像上,则边框会围绕着整个区域。
<div class="outer"> <div class="float">I am a floated element.</div> I am text inside the outer box. </div>
.outer {
border: 5px dotted rgb(214,129,137);
border-radius: 5px;
width: 450px;
padding: 10px;
margin-bottom: 40px;
}
.float {
padding: 10px;
border: 5px solid rgba(214,129,137,.4);
border-radius: 5px;
background-color: rgba(233,78,119,.4);
color: #fff;
float: left;
width: 200px;
margin: 0 20px 0 0;
}

图1:文本环绕着浮动元素
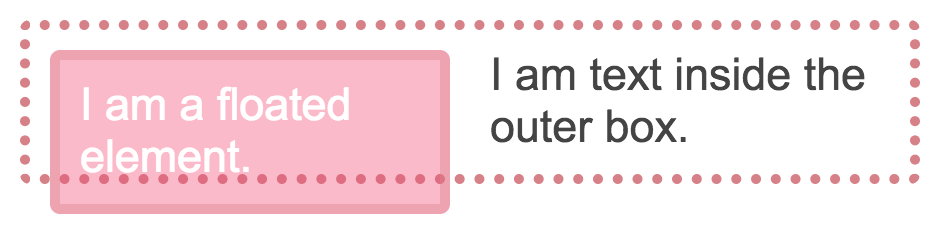
如果删除了一些文本,那么文本就不足以环绕图像,并且因为图片浮动脱离了文档流,边框就会在图片下面并且上升到文本的高度。

图2:没有足够的文本,边框就不能到达浮动元素所期望的高度
这是因为当我们在浮动一个元素时,文本所在的盒模型仍然是固定的高度,而因浮动元素而缩短的空间是文本的行框。这就是为什么背景和边框会出现在浮动元素的后面。
这里有两种我们通常修复这种问题的方式。一种是使用清除浮动 clearfix hack[1],它是通过在文本和图片下面插入一个元素并且设置清除两侧浮动来起作用的。另一种方式是使用 overflow 属性,使用其他的值来代替默认的 visible 。
.outer {
overflow: auto;
}

图3:使用 overflow:auto 使盒模型中包含浮动
overflow 属性起作用的原因是使用任何一个其他值来代替初始值 visible ,从而创建一个BFC。即 BFC 的一个特点就是它包含浮动。
BFC 布局是一个迷你布局
你可以认为 BFC 在网页中是一个迷你布局。一旦一个元素创建的 BFC ,所有东西都包含在里面了。正如我们所看到的,它包含浮动元素使其不再超出盒子底部。同时 BFC 也产生了一些其他有用的行为。
BFC 防止外边距塌陷
理解外边距塌陷是另一个被低估的 CSS 技能。在下一个例子中,有一个灰色背景的 div 。这个 div 中有两个段落。外层 div 有 40px 的下边距;每一个段落也分别有 20px 的上下边距。
.outer {
background-color: #ccc;
margin: 0 0 40px 0;
}
p {
padding: 0;
margin: 20px 0 20px 0;
background-color: rgb(233,78,119);
color: #fff;
}
由于 p 元素的外边距和外层 div 的外边距之间没有任何东西而导致它们折叠,使 p 段落最后会与盒子的顶部和底部平齐。所以在 p 段落的上面和下面我们没有看到任何灰色。

图4:外边距塌陷导致在盒子的顶部和底部看不到任何灰色
如果我们对盒模型应用 BFC ,那么它将包括段落和边距并使之不会塌陷,所以我们将在边距的后面看到灰色的背景。
.outer {
background-color: #ccc;
margin: 0 0 40px 0;
overflow: auto;
}

图5:使用BFC外边距将不会塌陷
BFC 再一次使元素包含在其中,阻止其外边距塌陷或超出盒模型。
BFC 阻止内容环绕浮动元素。
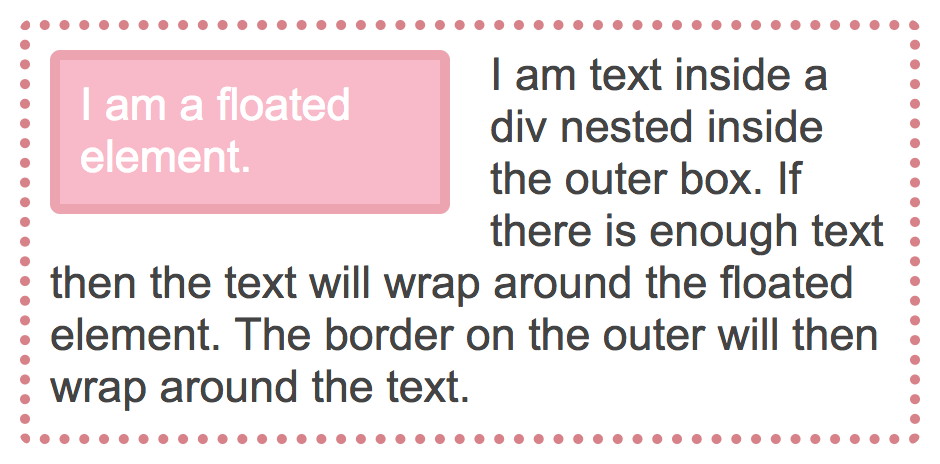
你也会熟悉 BFC 这种行为,就是它如何在使用浮动的多列布局中工作的。如果一个项目创建了 BFC ,那么它将不会环绕任何浮动元素,比如在下面的示例中有这样的标记:
<div class="outer"> <div class="float">I am a floated element.</div> <div class="text">I am text</div> </div>
带有 float 类的元素开始浮动,然后 div 中的文本会环绕在浮动元素周围。

图6:文本环绕浮动元素
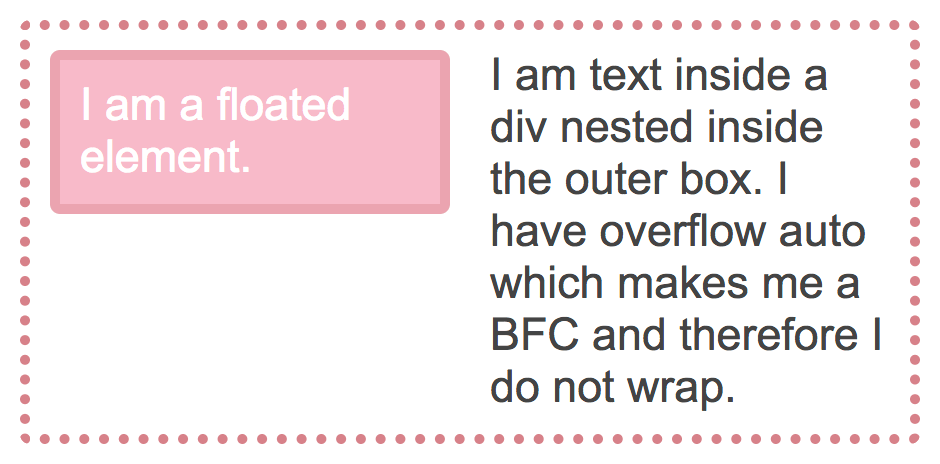
那么可以使用通过对文本使用 BFC 来阻止其环绕行为。
.text {
overflow: auto;
}

图7:div 包含的文本使用了 BFC 使之停止环绕
这是我们创建多列浮动布局常用的方式。浮动一个元素同时也为另一个元素创建了 BFC ,所以当右边的元素比左边高时,创建的列也不再尝试环绕对方。
还有什么方式可以创建 BFC?
除了使用 overflow 属性以外,其他一些 CSS 属性也可以创建 BFC 。正如我们看到的,浮动一个元素也创建了 BFC ,所以浮动项目将包含里面的任何元素。
其他方式还有使用 position: absolute ,position: fixed ,使用 display: inline-block , display: table-cell 及 display: table-caption ,其中 table-cell 以及 table-captions 是 HTML 元素的默认属性,所以如果有一个 table 数据,那么它的每个格子都将创建 BFC 。 column-span: all 多被使用在多列布局中。 Flex 和 Grid 项目也会创建类似的 BFC ,它们分别被描述为 Flex 格式化上下文和 Grid 格式化上下文,这分别反映了不同的布局类型。 BFC 表示块级布局, FFC 代表 Flex 布局。在实际项目中结果是一样的,都是包含浮动并且外边距不会发生塌陷。
创建 BFC 新方式
使用 overflow 属性或其他方式创建 BFC 有两个问题。第一,这些方法对于它们真正的用途会产生副作用。使用 overflow 属性创建一个 BFC 并且包含浮动,但是在某些情况下你可能会发现得到一个了不必要的滚动条,或者阴影被剪掉了。这是由于 overflow 属性本质上是告诉浏览器在溢出的情况下应该怎样做—产生滚动条或者剪掉元素。浏览器实际上做了你让它做的工作!
即使在没有任何副作用的情况下,使用 overflow 属性也可能会让另一个开发人员感到困惑。为什么 overflow 属性设置为自动或滚动?开发者最初的目的是什么?他们希望在这个组件上使用滚动条吗?怎样创建一个 BFC 是行之有效的?应该是没有造成其他行为而创造出迷你的布局, 或者保证是在安全范围内的,它将不会引发任何意想不到的问题,并且开发人员的意图也很清晰。 CSS 工作组认为有一个很方便的新的 display 属性: flow-root 。
你可以在任何情况下使用 display: flow-root ,它将会创建一个新的有用的 BFC ,它包含浮动,阻止外边距塌陷,并且阻止元素环绕浮动。
你可以在下面的 CodePen 中看到上述所有的这些, 如果你的浏览器支持 display: flow-root 的话,如目前流行的火狐或谷歌浏览器。

图8:支持 display: flow-root 属性的浏览器
支持这个属性的浏览器是有限的,但如果你认为这将是方便的,你可以去支持它。然而,即使目前你不能够在你的代码很流利的使用 flow-root 功能,但你现在明白了 BFC 是什么,以及当你使用 overflow 属性或其它方法包含浮动的时候你明白了你在做什么。了解这样一个事实:比如 BFC 将阻止元素环绕浮动,这在不支持的浏览器中想创建 Flex 或 Grid 布局的时候都是非常有用的。
你已经了解了一些关于浏览器如何布置 Web 页面的基本原理,这看起来似乎无关紧要,但却可以加快创建和调试 CSS 布局的时间。
扩展阅读
[1] https://css-tricks.com/snippets/css/clear-fix/
更多文章请关注 全栈探索 微信公众号,扫描下面二维码关注:

文章来源:
Author:开元
link:https://jdc.jd.com/archives/212797