如何用MUI快速开发一款APP
之前工作重心放在小程序产品设计、开发和运营上,希望利用小程序的快速迭代、易于转发的优势快速试错,找到符合中国特色社会主义发展的路子。而随着项目业务数据量的不断增大,也在考虑开发一款App来更好的提升产品的价值,从而获得更高的估值。
本文主要以MUI为例,介绍如何快速开发一款App
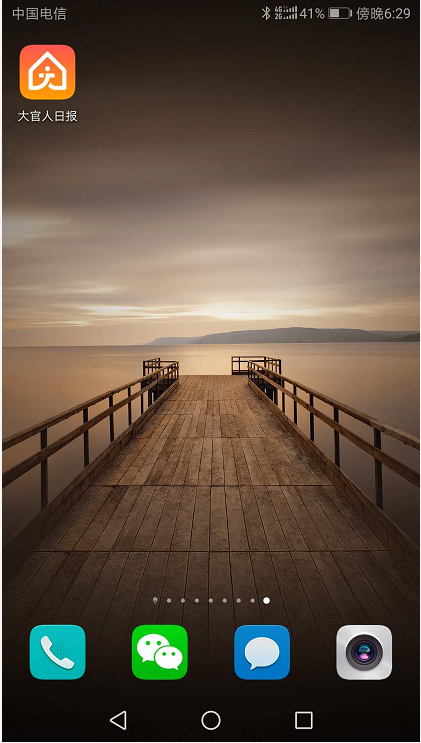
首先看下MUI实现的简单的大官人日报App的效果图:


还有一个启动加载图片:

接下来我们准备好开发工具HBuilder,和MUI开发文档。
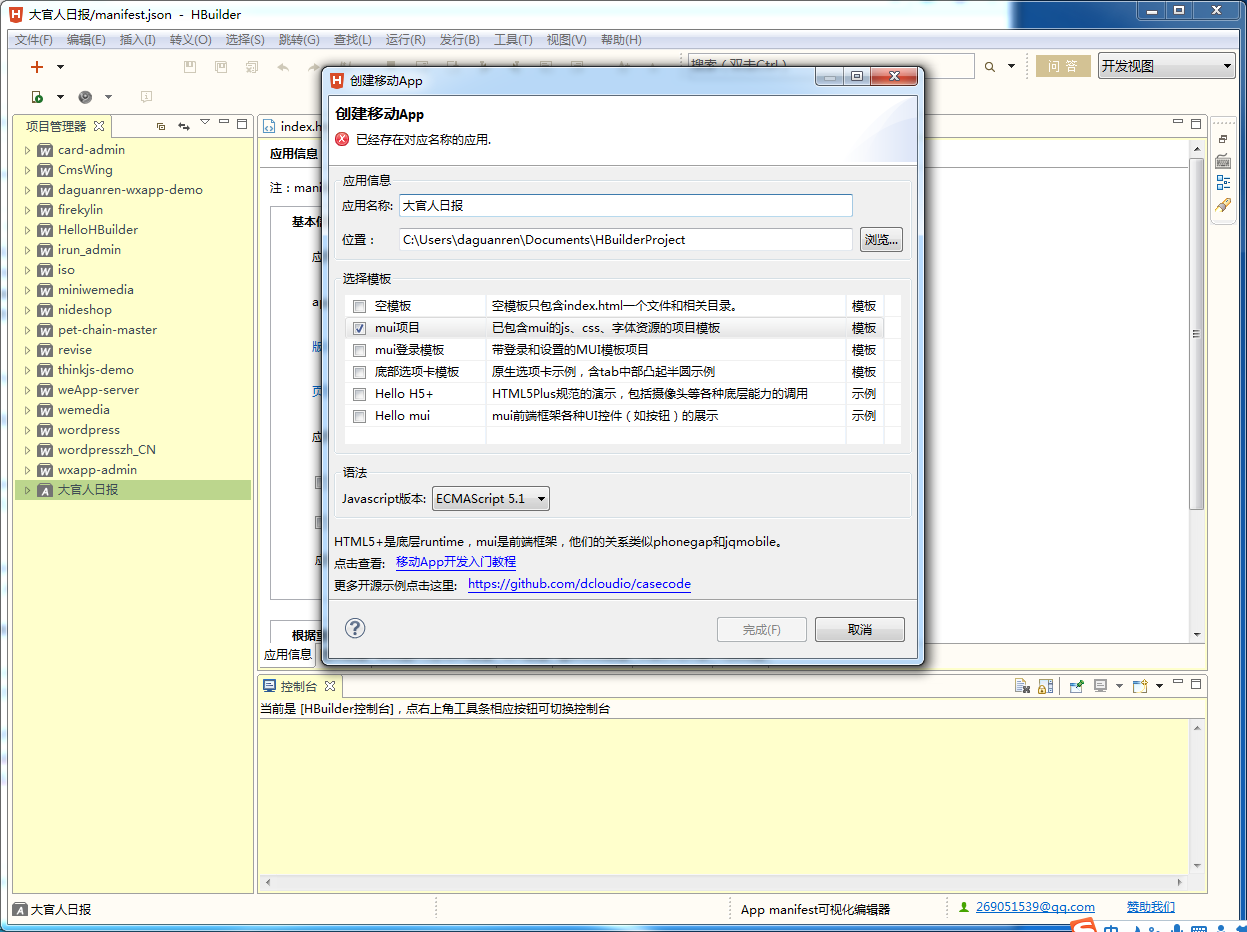
打开HBuilder,新建MUI项目

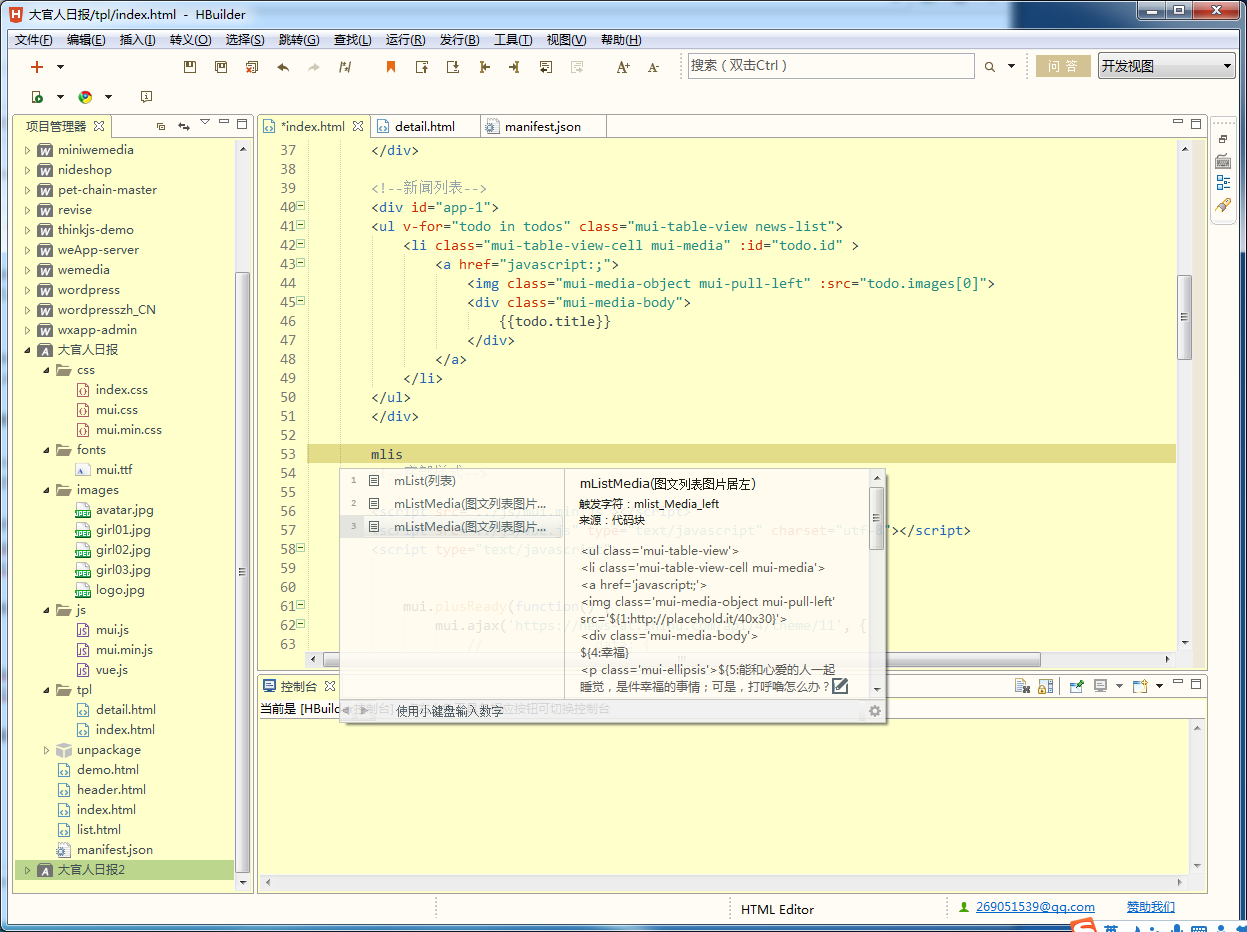
编写MUI项目,基本和写普通的web项目差不多,均是使用html、css和js技术。

我们这个简单的App总共有两个页面,一个是主页index.html,一个是内容页detail.html。
主页页面结构是标题+轮播图+list列表。
<!--index.html-->
<!--头部信息-->
<header class="mui-bar mui-bar-nav header">
<h1 class="mui-title">大官人日报</h1>
</header>
<!--banner图-->
<div class="mui-slider banner">
<div class="mui-slider-group">
<!--第一个内容区容器-->
<div class="mui-slider-item slider-image">
<!-- 具体内容 -->
<img src="../images/girl01.jpg" />
</div>
<!--第二个内容区-->
<div class="mui-slider-item slider-image">
<!-- 具体内容 -->
<img src="../images/girl02.jpg" />
</div>
<div class="mui-slider-item slider-image">
<!-- 具体内容 -->
<img src="../images/girl03.jpg" />
</div>
</div>
</div>
<!--新闻列表-->
<div id="app-1">
<ul v-for="todo in todos" class="mui-table-view news-list">
<li class="mui-table-view-cell mui-media" :id="todo.id" >
<a href="javascript:;">
<img class="mui-media-object mui-pull-left" :src="todo.images[0]">
<div class="mui-media-body">
{{todo.title}}
</div>
</a>
</li>
</ul>
</div>
新闻列表使用的是vue的循环方法v-for="todo in todos"。请求的数据来自于知乎日报API分析,而请求的方式使用的是mui.ajax方法,是MUI的ajax请求。
<!--index.html-->
<script src="../js/mui.min.js"></script>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
mui.plusReady(function() {
mui.ajax('https://news-at.zhihu.com/api/4/theme/11', {
// data: {
// username: 'username',
// password: 'password'
// },
dataType: 'json', //服务器返回json格式数据
type: 'get', //HTTP请求类型
timeout: 10000, //超时时间设置为10秒;
headers: {
'Content-Type': 'application/json'
},
success: function(data) {
//服务器返回响应,根据响应结果,分析是否登录成功;
var app1 = new Vue({
el: '#app-1',
data: {
todos: data.stories
}
})
var detailPage = null;
//添加列表项的点击事件
mui('.news-list').on('tap', 'li', function(e) {
var id = this.getAttribute('id');
//获得详情页面
if(!detailPage){
detailPage = plus.webview.getWebviewById('detail.html');
}
//触发详情页面的newsId事件
mui.fire(detailPage,'newsId',{
id:id
});
//打开详情页面
mui.openWindow({
id:'detail.html'
});
});
console.log(data.stories[0].images[0]);
},
error: function(xhr, type, errorThrown) {
//异常处理;
console.log(type);
}
});
})
mui.init({
preloadPages:[{
id:'detail.html',
url:'detail.html'
}
]
});
</script>
index.html页面和detail.html页面之间的数据传递使用的是MUI的自定义事件。
<!--detail.html-->
<script type="text/javascript">
mui.plusReady(function() {
//添加newId自定义事件监听
window.addEventListener('newsId', function(event) {
//获得事件参数
var id = event.detail.id;
//根据id向服务器请求新闻详情
mui.ajax('https://news-at.zhihu.com/api/4/news/'+id, {
// data: {
// username: 'username',
// password: 'password'
// },
dataType: 'json', //服务器返回json格式数据
type: 'get', //HTTP请求类型
timeout: 10000, //超时时间设置为10秒;
headers: {
'Content-Type': 'application/json'
},
success: function(data) {
//服务器返回响应,根据响应结果,分析是否登录成功;
var app1 = new Vue({
el: '#news-content',
data: {
content: data.body
}
})
document.getElementById("news-content").innerHTML = data.body;
},
error: function(xhr, type, errorThrown) {
//异常处理;
console.log(type);
}
});
})
});
mui.init()
</script>
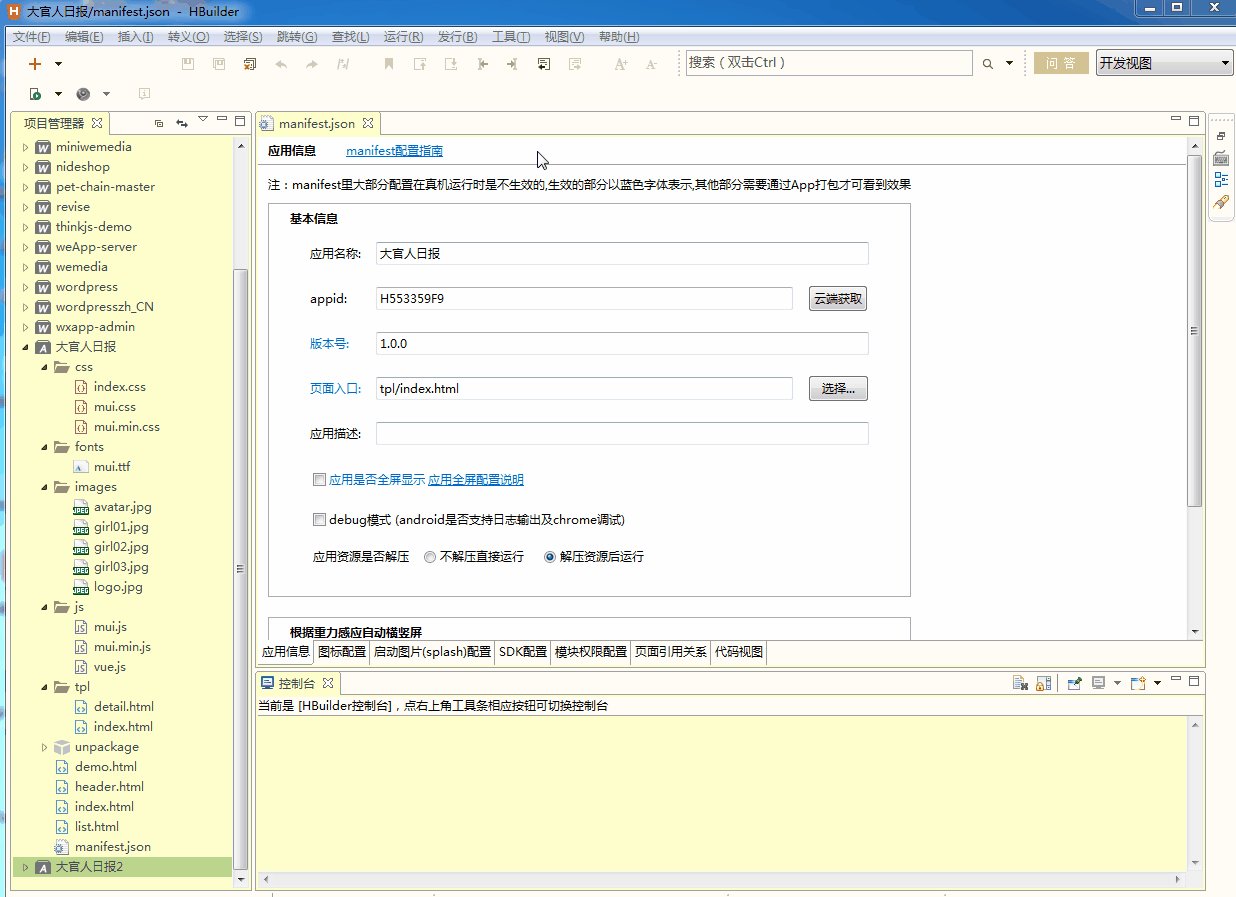
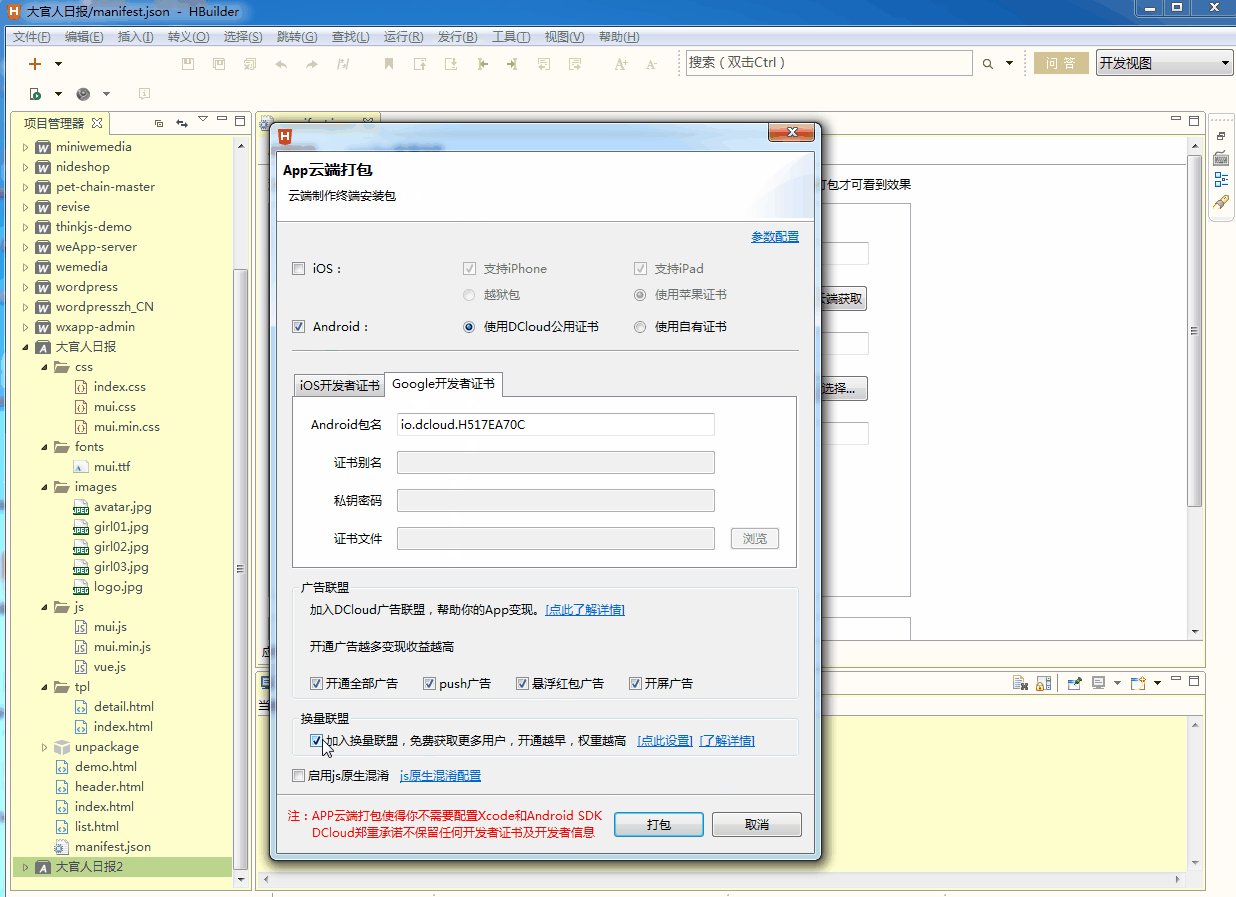
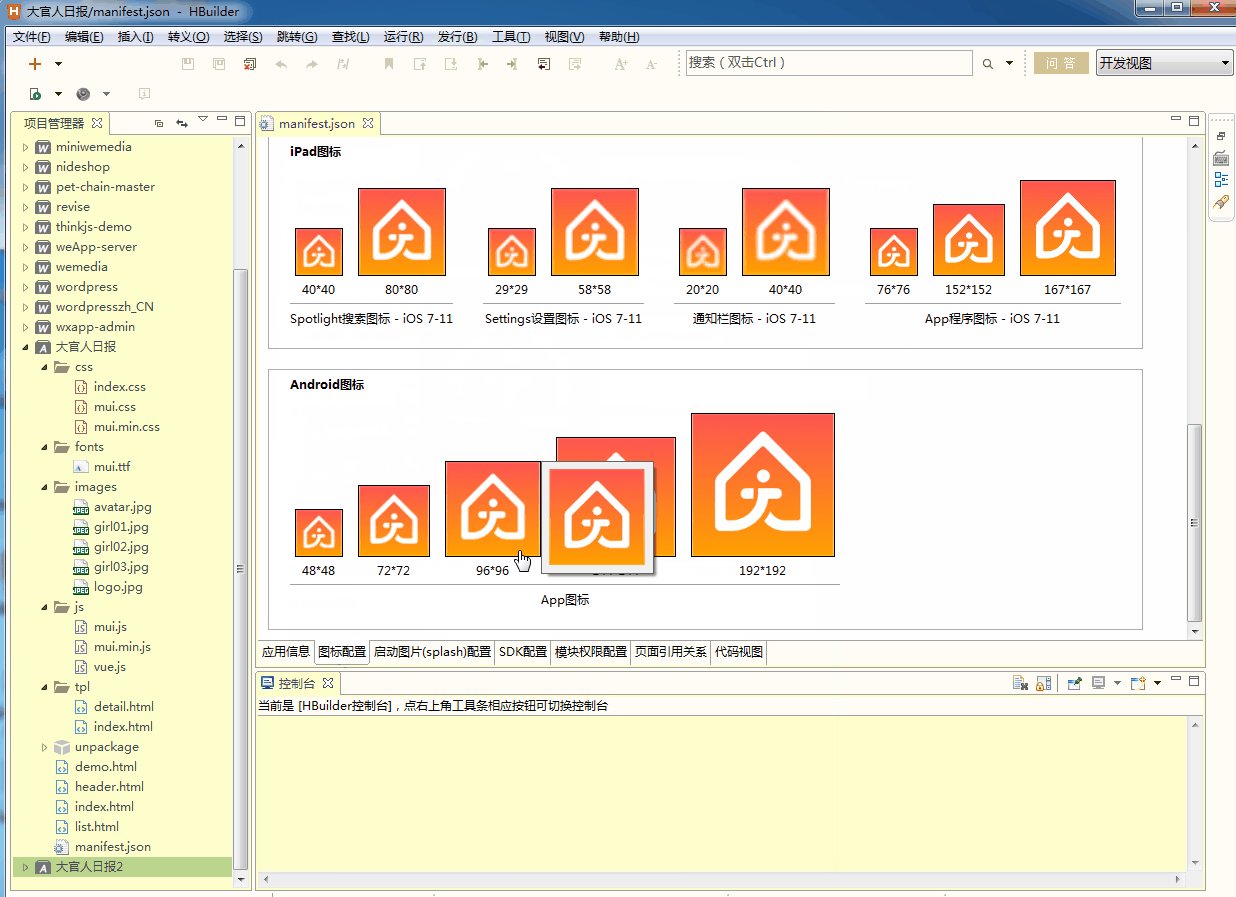
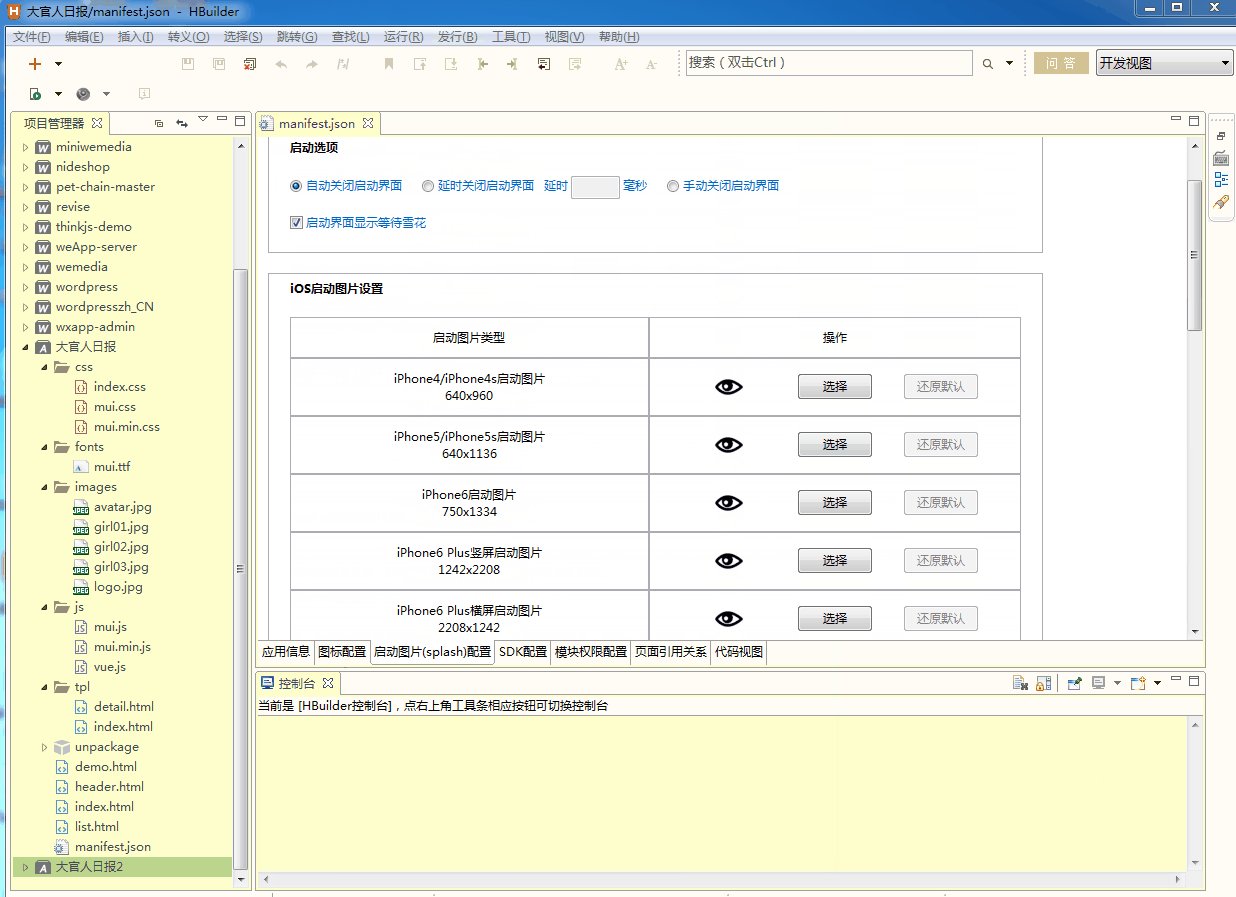
代码编写完后即可进行打包,打包时需要依照要求配置页面入口,上传图标和加载图。

发布后即可下载生成的apk包文件,安装至Android手机上。
文章来源:
Author:大官人
link:https://www.daguanren.cc/post/howto_create_mui_app.html