【To G设计赋能】深圳智慧党建项目设计总结

项目背景
“深圳智慧党建”是CDC设计中心负责设计的党建政务项,项目时间2017年10月7日启动至2018年7月1日上线。项目愿景是让深圳党建插上“智慧云”的翅膀:让党务工作实现业务清晰、明了,党建数据精准、透明,更好地服务于党务工作者;让党群服务、党组织活动得到虚拟空间的延伸,触达到更广泛的党员、群众。
基于深圳智慧党建项目的特殊性,相关领导层在项目设计过程中有着高参与度,在网页信息架构、首页样式、命名字段这几部分有一定的设计限制。而在此范围外如二级主页、次级页面等,设计侧基于用户体验对整体设计从视觉风格定义到开发落地进行了全面、细致的把控和考量。
明确目标
CDC设计侧介入“深圳智慧党建”项目时间为2018年2月8日,距离原定上线时间2018年4月16日仅剩下两个月。且该项目存在客户对原有设计方案挑战多、产品定位不明确、业务逻辑不清晰等问题。
设计侧根据项目现状,快速梳理项目需求,明确设计侧工作目标:
1. 明确符合愿景的网站定位
2. 打造 toG+toC 复合平台
3. 灵活且一致的原子设计体系
设计过程
明确符合愿景的网站定位
“深圳智慧党建”的目标愿景是让深圳党建插上“智慧云”的翅膀。致力于打造为深圳党务工作者、党员及群众的一站式服务体系,为党务工作者提供集成化云办公支持,并通过数字化党群服务将深圳市党员及群众连接起来。明确“深圳智慧党建”不仅是一个集成化党务办公平台还是团结党员、走进群众的数字连接器。
目标用户:深圳市党务工作者、党员及广大群众。
打造 toG+toC 复合平台
深圳智慧党建的产品诉求是什么?
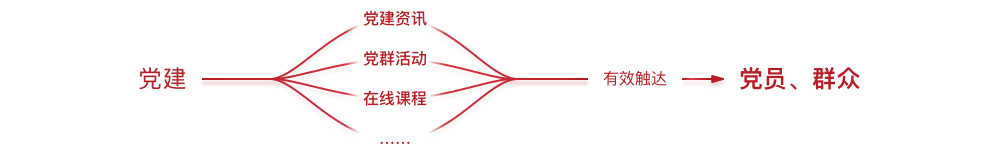
深圳智慧党建网站需要通过C端(群众、党员)网页,将党建的相关资讯、活动、课程等信息触达到广大的党员、群众群体,让他们更为踊跃地了解党建信息和参与到党组织活动中来,以扩大党的影响力、凝聚力。

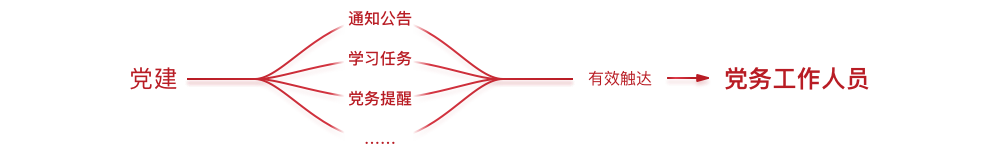
还要通过G端(党务工作者)网页,让党务工作者在线上完成一系列党建学习、组织生活、党务办公等一系列从前通过线下才能完成的任务,让工作方式更敏捷、更智能。

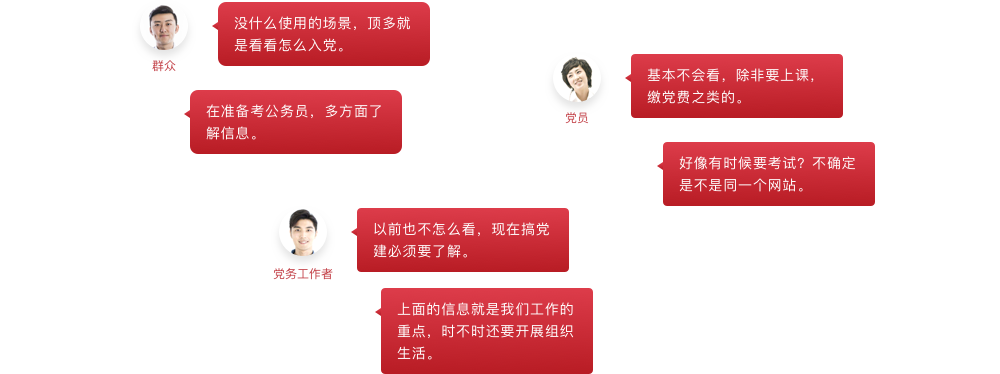
我们的用户分别有什么需求?
经过对群众、党员、党务工作者的访谈,最终得出群众和党员的需求类似,以办理党员相关事务为主,过程中会顺带查看党建相关信息;而对于党务工作者来说,使用智慧党建网站将在他们的日常工作场景中占有较大的比重。

他们会在党建网站中做什么?

直接竞品分析
我们找到一系列同类型的智慧党建网站,并基于用户视角“看”与“办”两大使用路径进行分析,找到设计的机会点。
看:网页布局凌乱,有效信息获取速度慢,不知道网站有哪些内容、在哪能找到。
机会点:优化布局,展示清晰信息结构;精简内容,只展示对用户有效的信息。

办:办事入口不清晰,办事步骤繁杂,最少需要5-6步才可以完成。
机会点:减少用户在网页中“寻找”的过程,根据角色清晰展示有效办事入口“一步到位”。

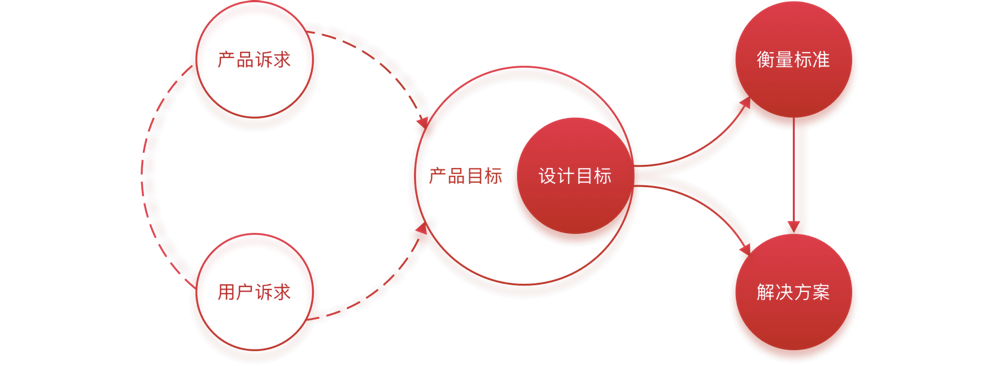
设计目标
根据上述产品及用户的诉求,得出产品目标:打造一个既满足普通群众、党员办理相关事项,了解党建活动资讯需求;同时还需满足党组织各部门、层级人员线上党建业务处理,管理、查看党建大数据,功能易拓展的综合平台。
为了打造提供优良用户体验的智慧党建平台,设计侧结合竞品结果,制定了以下设计目标:
1. 让群众、党员、党务工作者清晰了解能在深圳智慧党建网做什么;
2. 让有效内容快速触达用户;
3. 用户能清晰、高效地办理相关事务。

衡量标准
1. 用户是否可以清晰判断网页呈现的信息;
2. 用户是否可以清晰了解党务资讯及办事、功能入口;
2. 用户是否可以高效完成党务事项办理。
解决方案
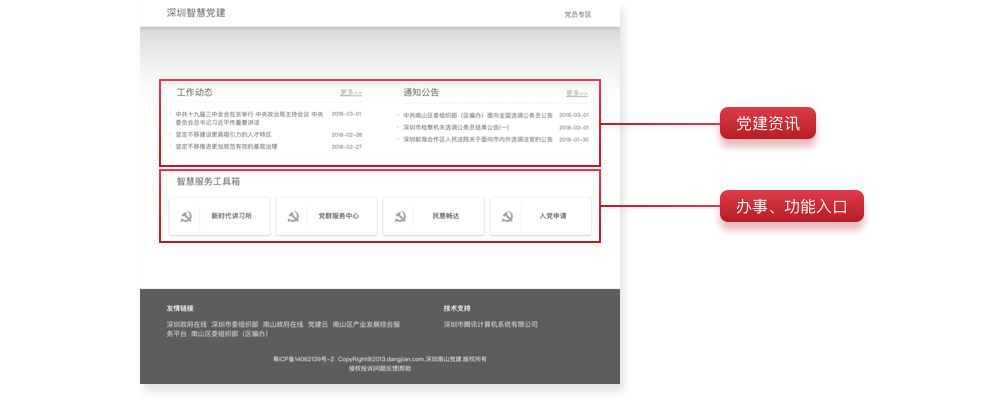
基于看、办两大分类,根据对应角色的权限与功能模块组建信息结构:将首页分成看、办两大模块(满足信息传达的基础上让用户清晰定位重点功能入口)
看:只呈现最重要、最有效的信息(只展示对三种用户同时有效的资讯与相关功能模块)
办:根据账户区分角色(群众、党员、党务工作者)区分首页信息模块布局及功能入口,减少干扰(缩减寻找办事入口步骤,提高党务事项办理效率)
首页(C端)

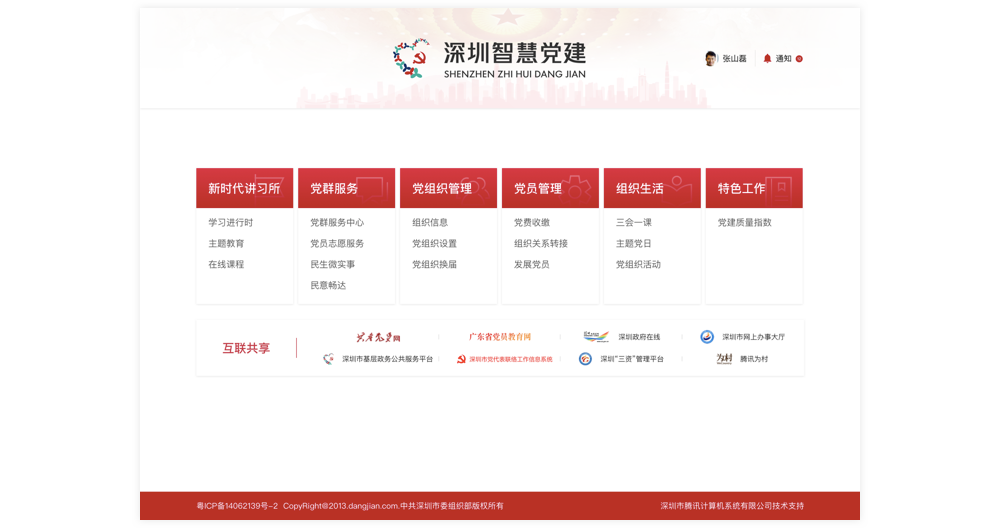
党务工作者首页(G端需登录)

灵活且一致的原子设计体系
根据《国务院办公厅关于印发政府网站发展指引的通知》中网页设计规范中提到以下要求:
1.政府网站应简洁明了,清新大气,保持统一风格,符合万维网联盟(W3C)的相关标准规范要求。
2.政府网站应确定1种主色调,合理搭配辅色调,总色调不宜超过3种。使用符合用户习惯的标准字体和字号,同一类别的栏目和信息使用同一模板,统一字体、字号、行间距和布局等。
3.按照适配常用分辨率的规格设计页面,首页不宜过长。在主流计算机配置和当地平均网速条件下,页面加载时长不宜超过3秒。
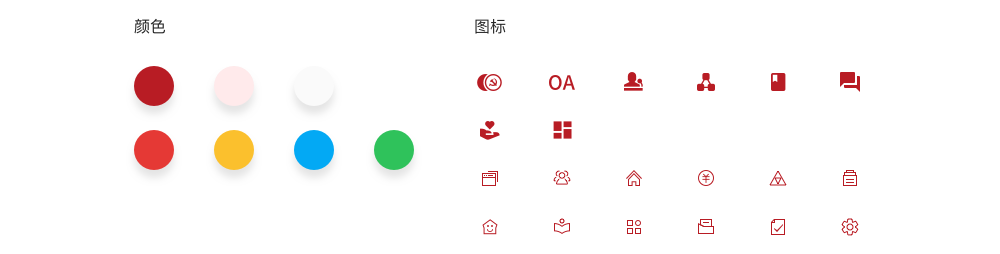
基础元素
基于政府网站的设计规范指引,最终从深圳智慧党建LOGO中提取了更易认知与“党”相关的红色;并在页面中融入深圳城市特色。

色彩
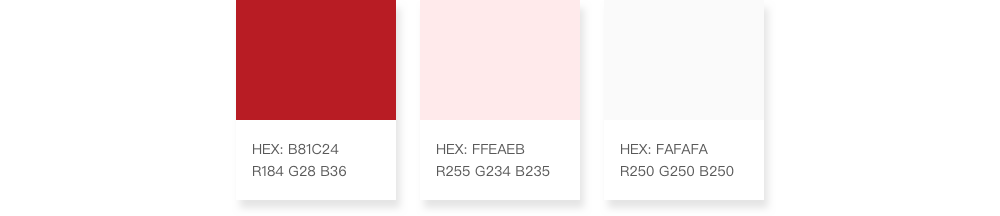
一级色:
基于《国务院办公厅关于印发政府网站发展指引的通知》中对色彩的要求:“政府网站应确定1种主色调,合理搭配辅色调,总色调不宜超过3种。”在党建网站色彩应用中以党建红为主色调,逻辑性地应用于党建网页中(如:按钮、图标、高亮信息、页面版头等),帮助用户定位重要信息,在其使用过程中逐渐强化党建品牌形象。

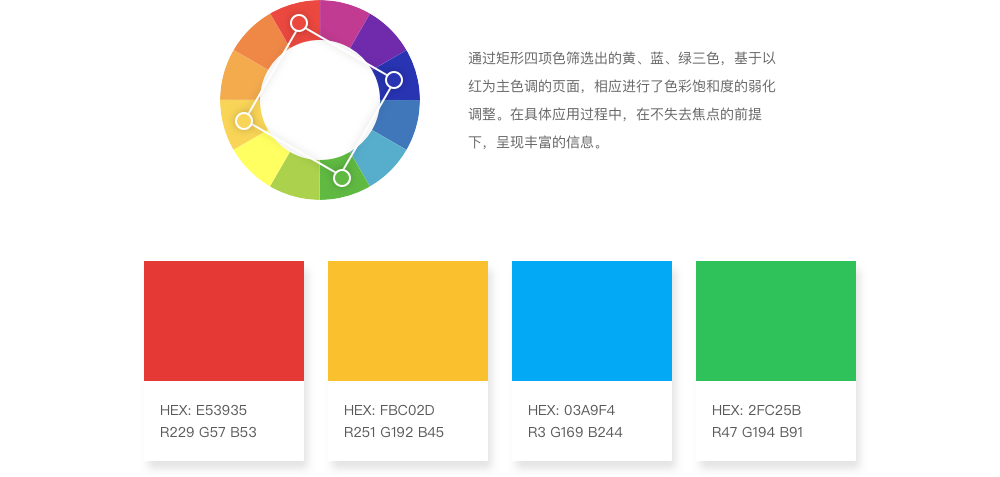
二级色:
基于主色调“党建红”,在自然色环中以矩形四项色延展出冷、暖两对互补色。在红色为主调的前提下提供更为丰富且和谐的色彩选择,满足复杂信息的视觉呈现需求。

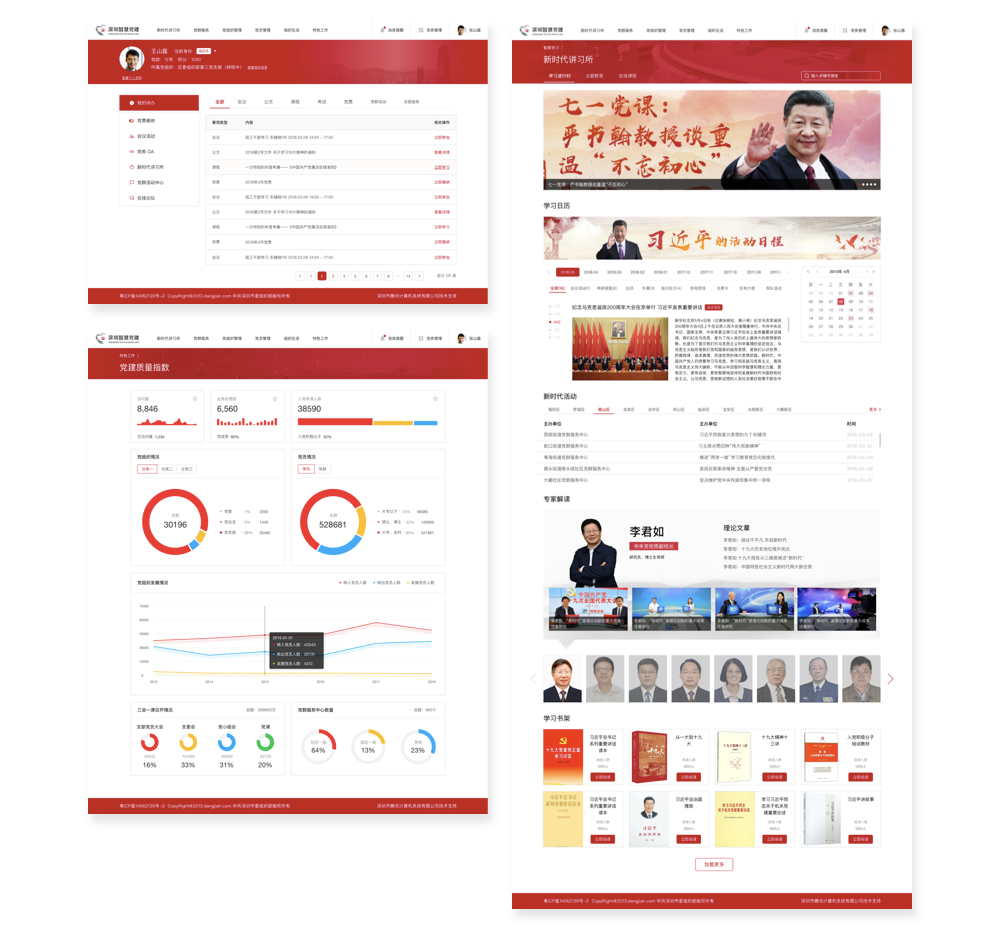
首页(C端)

党务工作者首页(G端需登录)

原子设计体系

对于网页所承载的不断变化的内容,相对于设计一个个具体的页面,设计一套经过深思熟虑的设计体系更容易应对内容和环境的变化。
化学中,原子组成分子,分子组成更为复杂的有机体,而后构成宇宙中的所有。反观用户界面,它也是由一个个微小的元素所构成。这也就意味着我们也可以将用户界面拆分为最基础的构成元素,并以他们作为设计发力点,构建一个有着“深圳智慧党建”特色的原子设计体系。
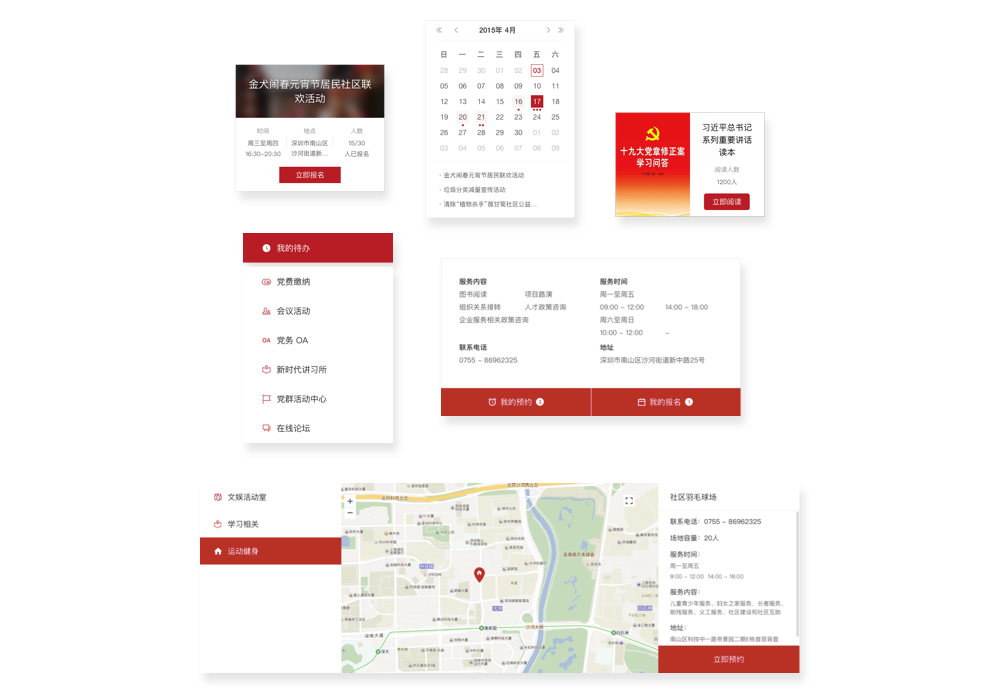
具体应用

C端二级、次级页面设计
原子
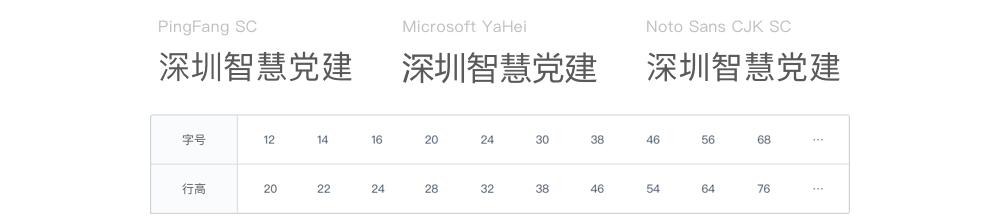
文字
优秀的字体系统首先是要选择合适的字体家族。深圳智慧党建网页的字体家族中优先使用系统默认的界面字体,始终保持良好的易读性和可读性,体现了友好、稳定和专业的特性。并以统一的节奏增长字号及行高,让页面内容呈现井然有序的层级与和谐的视觉韵律。


零件

模块

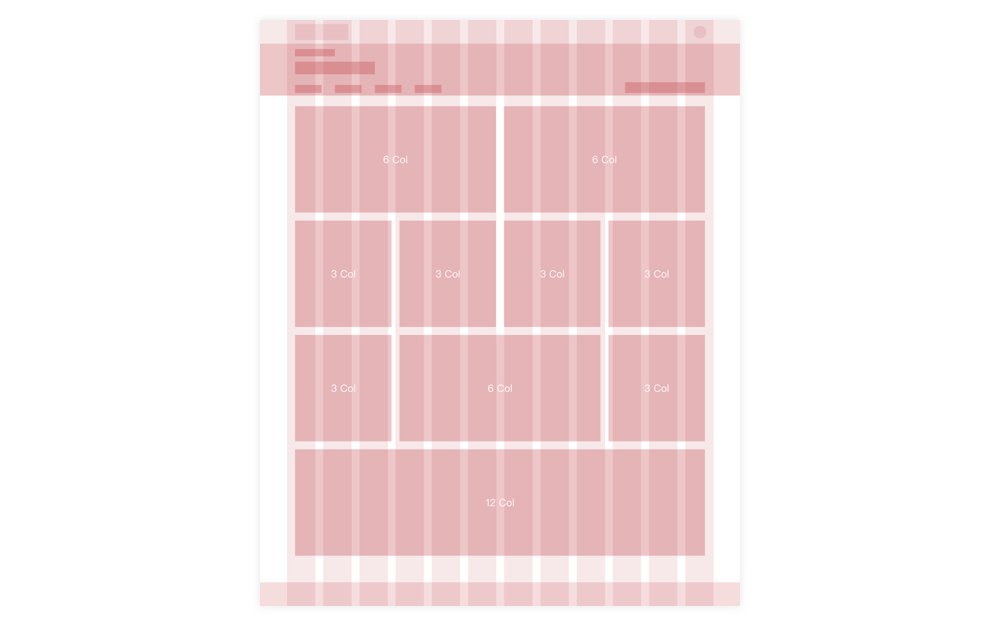
栅格系统
栅格系统如同无形的黏合剂将视觉元素更有秩序地呈现于网页中,它建立了一套精密的规则,来统一由不同元素组合的页面的视觉呈现。高效的栅格在设计中会呈现出统一的视觉韵律,这种觉韵律将大大提高页面中内容触达效率,统一的内容呈现样式,帮助用户在穿梭于不同的页面过程中快速定位网页自己需要的内容。
大尺寸高分辨率屏幕的普及,在设计上采用了宽度为1280像素的内容区域。在保证传统低分辨率屏幕(宽1280像素)依然适配的前提下,将屏幕空间进行了最大限度的空间利用。
针对广大党员、群众以轻量办事为主、党建资讯浏览为辅的用户需求。在页面布局设计以最接近大众日常网页使用习惯的内容居中样式。基于适应宽屏的页面设计能在更为宽广的显示器,甚至党群服务中心的超大LED屏幕中获得更大气、平衡的视觉效果。
因此,在设计栅格系统时,基于1280像素宽的内容区域进行12栅格划分,并采用四等分为基础,将内容模块以3栅格、6栅格、12栅格三种尺寸,提供至多六种横向组合方式,灵活地配置出结构统一的模板页面。


整体效果

G端二级、次级页面设计
党务端网页不仅需要满足各层级部门党务工作人员办公、浏览党建信息和大数据为主的用户基本需求,还需要为后续党务办公系统功能拓展、系统推广至其他地市做好准备。
政务端网页不仅要保证内容页面美观、易用,还需满足党务各部门、层级的党务工作者对应的权限、功能。视觉样式上需以统一的视觉风格来承载各个业务的内容;页面布局上需灵活配置,以须满足各个党务工作者角色的业务需求。
栅格系统
为争取更为宽广的操作空间,用户界面将占据一块完整的屏幕。栅格系统将整个显示区域以16栅格的划分。将功能区域菜单固定于页面左侧,以列表菜单形式呈现,提功能可增减编辑的可能性;右侧为内容区域,显示所对应功能中具体内容。

控件库
经过业务梳理,整理出党务中高频出现以下内容:折叠面板、卡片、列表、表格等。经过视觉元素提炼,将经过统一视觉风格处理的元素如:按钮、图标、选择器、输入框、日期选择框、开关等应用在页面中。使相同的元素在整个界面中不断重复,不仅可以有效降低用户的学习成本,也可以帮助用户识别出这些元素之间的关联性。
在研发落地过程中逐步生成的代码级控件库,不仅可以帮助一期项目提升研发重构效率,在后续系统拓展、分发推广到其他地市,可通过直接调用代码级控件,更高效的完成功能拓展、定制。

整体效果

结语
原子设计体系助力项目推进
在参与深圳智慧党建一期设计工作的这段时间,由于项目的特殊性,经历了与互联网产品决然不同的项目挑战。面临客户对设计侧的一律及对时间要求苛刻的需求变化,设计侧通过专业的设计布道及清晰、灵活的设计方案输出。最终助力推动项目顺利落地,于党的生日(2018年7月1日)深圳市党群服务中心开幕当天顺利完成演示。
文章来源:
Author:tiantxie
link:http://cdc.tencent.com/2018/07/12/【to-g设计赋能】深圳智慧党建项目设计总结/