小程序分包加载实现代码包总上限8M
2018年6月15日周五23点43分,小程序发布官方公告:小程序分包加载功能升级,新增性能监控,意味着小程序的代码包总上限可提升至8M,但是分包的大小还是不超过2M。即可以使用1个主包,3个分包的方式达到8M的总的代码包大小。这对于广大开发者来说无疑是重大喜讯,那么究竟如何利用代码实现呢?
先来看下实现效果,如下GIF所示,原本一个主包放不下的图片(超过2M),可以放在分包下,实现代码总限超过2M,但分包大小不超过2M。

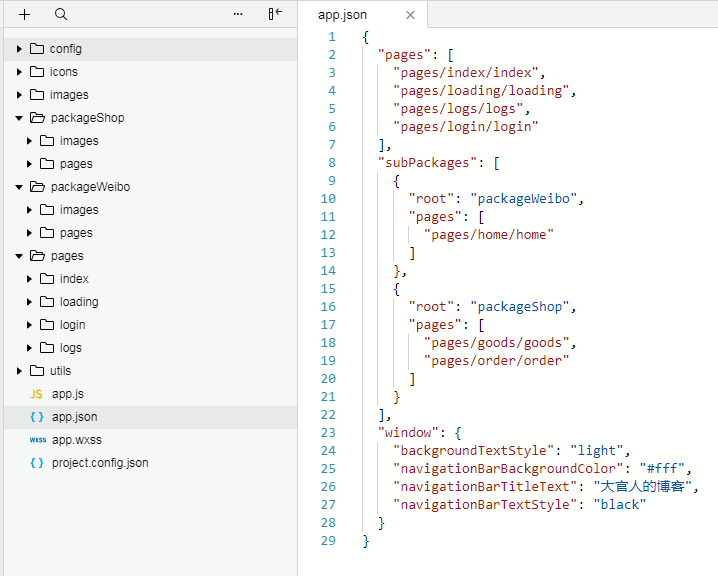
我的app.json的内容如下:
//app.json
{
"pages": [
"pages/index/index",
"pages/loading/loading",
"pages/logs/logs",
"pages/login/login"
],
"subPackages": [
{
"root": "packageWeibo",
"pages": [
"pages/home/home"
]
},
{
"root": "packageShop",
"pages": [
"pages/goods/goods",
"pages/order/order"
]
}
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "大官人的博客",
"navigationBarTextStyle": "black"
}
}
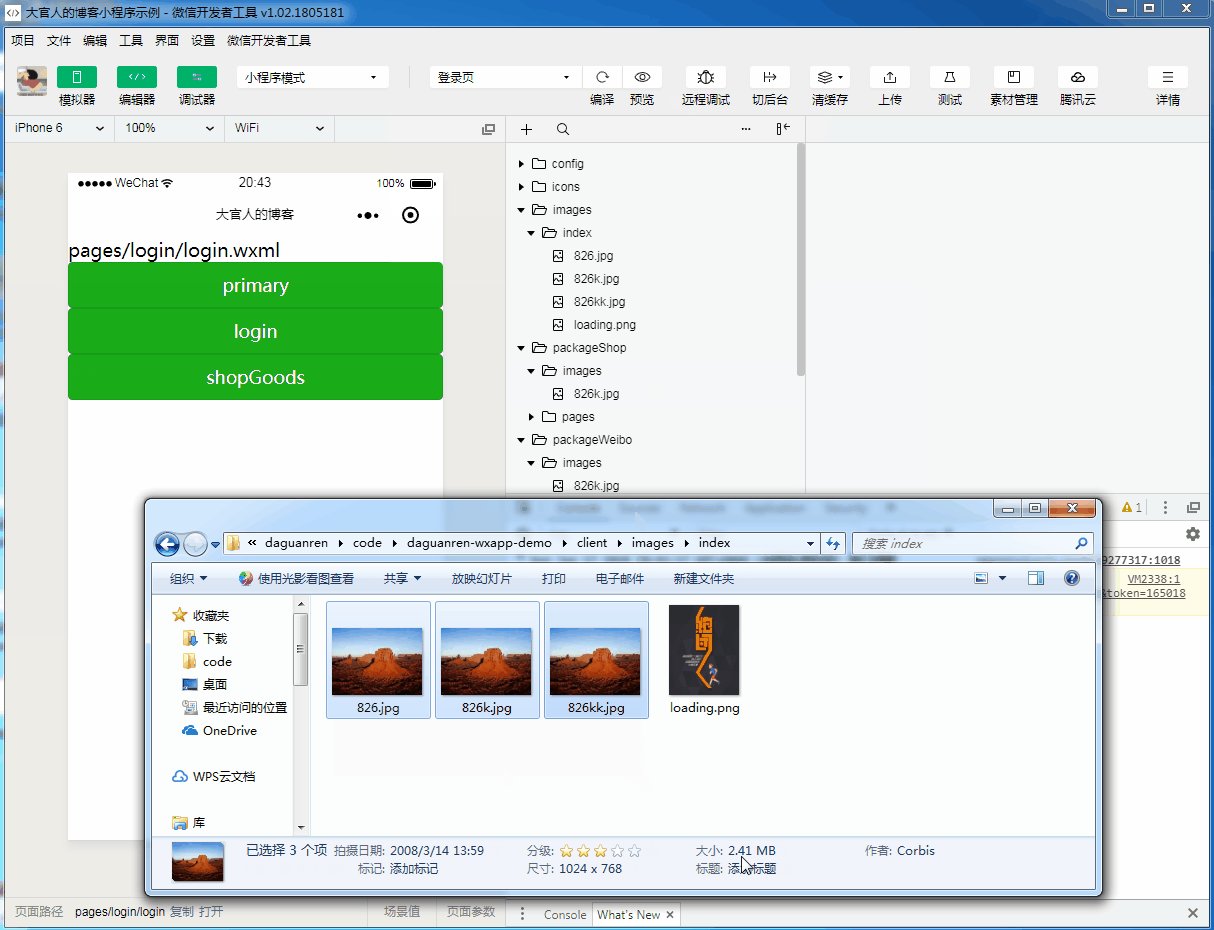
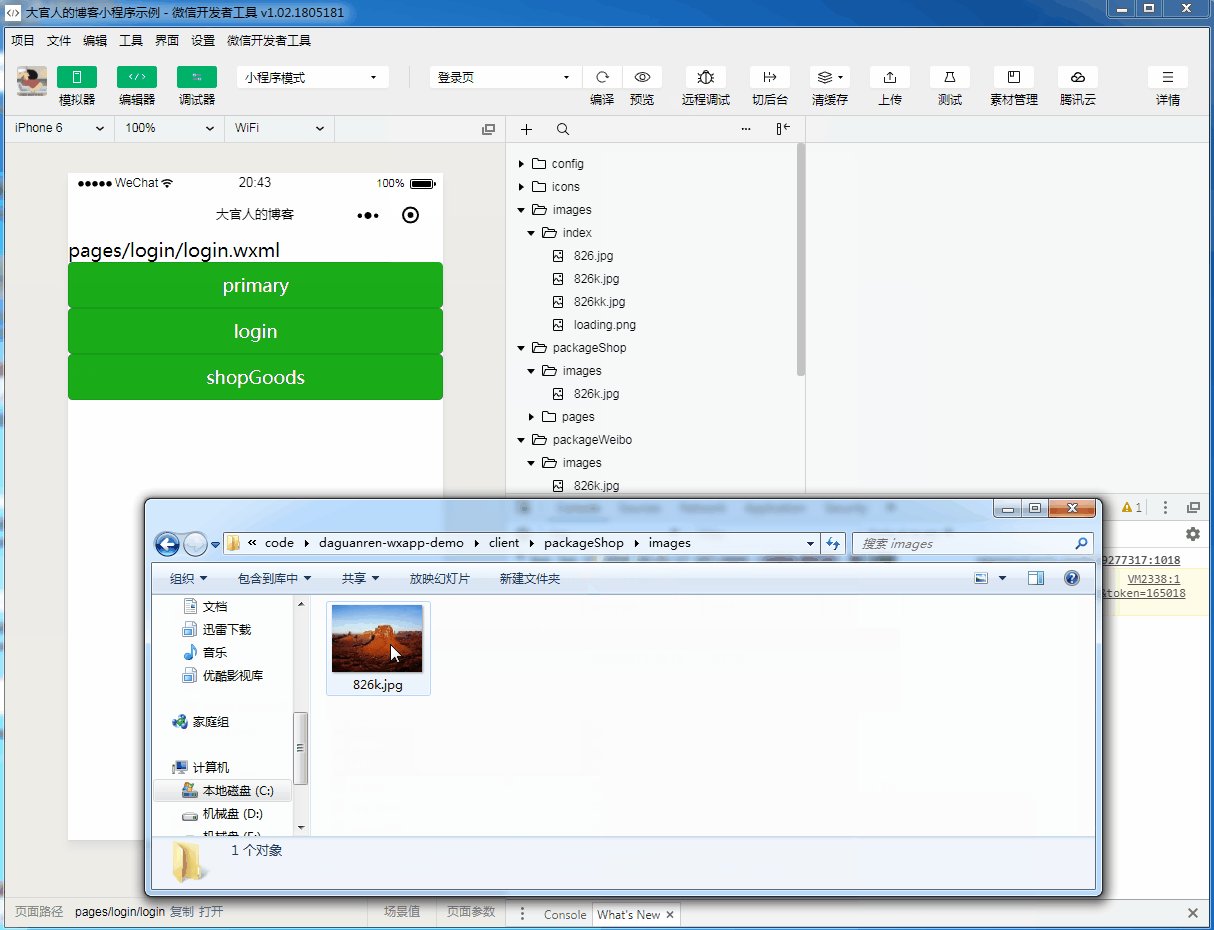
分包加载流程
一般情况下,小程序的代码将打包在一起,在小程序启动时一次性下载完成。采用分包时,小程序的代码包可以被划分为几个:一个是“主包”,包含小程序启动时会马上打开的页面代码和相关资源;其余是“分包”,包含其余的代码和资源。这样,小程序启动时,只需要先将主包下载完成,就可以立刻启动小程序。这样就可以显著降低小程序代码包的下载时间。
更多可参考小程序开发指南

如上图所示,我这里的两个子目录packageWeibo和packageShop就构成了两个分包,每个分包下都可以有自己的页面代码和资源文件,如images和pages。而除掉这两个目录的部分就是小程序的主包。在小程序启动时,“packageWeibo”和“packageShop”两个子目录的内容不会马上被下载下来,只有主包的内容才会被下载。利用这个特性就可以显著降低初始启动时的下载时间。
模块加载效果如下GIF图所示:

实现代码如下:
<!--pages/login/login.wxml-->
<text>pages/login/login.wxml</text>
<button type="primary" bindtap="sendRequest"> primary </button>
<button type="primary" bindtap="wxlogin"> login </button>
<button type="primary" bindtap="shopGoods"> shopGoods </button>
/**
* shopGoods
*/
shopGoods: function (e) {
//
if (e) {
wx.navigateTo({
url: '/packageShop/pages/goods/goods'
})
}
},
<!--pages/goods/goods.wxml-->
<text>这是分包packageShop下的商品goods主页</text>
完整示例代码请浏览: https://github.com/haodalong/daguanren-wxapp-demo (记得给小星星哦)
文章来源:
Author:大官人
link:https://www.daguanren.cc/post/subpackage_8m_wxapp.html