Animaris SVG LOGO 动画设计
前段时间我开源了一个叫 Animaris 的项目,这个项目是使用 ThinkJS + MongoDB + React + Antd 开发的移动端 WebView 接口文档系统。平常大家见到的接口文档无非就是 HTTP API 接口文档,要么就是框架/库提供的接口方法文档。对于这种 WebView 的接口提供文档基本上没有。借着业务的需求我做了这么一个项目,用来解决以下两个问题:
移动端接口编写并生成可视化文档 移动端接口前端开发环境模拟问题如果有相关需求的同学也欢迎使用,感兴趣的同学也欢迎 star。咳咳,回到本文的重点,项目开发的差不多的时候我就准备给它设计一款 LOGO 了,以下是成品效果图。虽然我没有学过绘画没有很好的设计功底,但是我相信简单的形状也能发挥不错的效果,那么我就给大家讲讲我是如何设计这款 LOGO 的。

名字由来
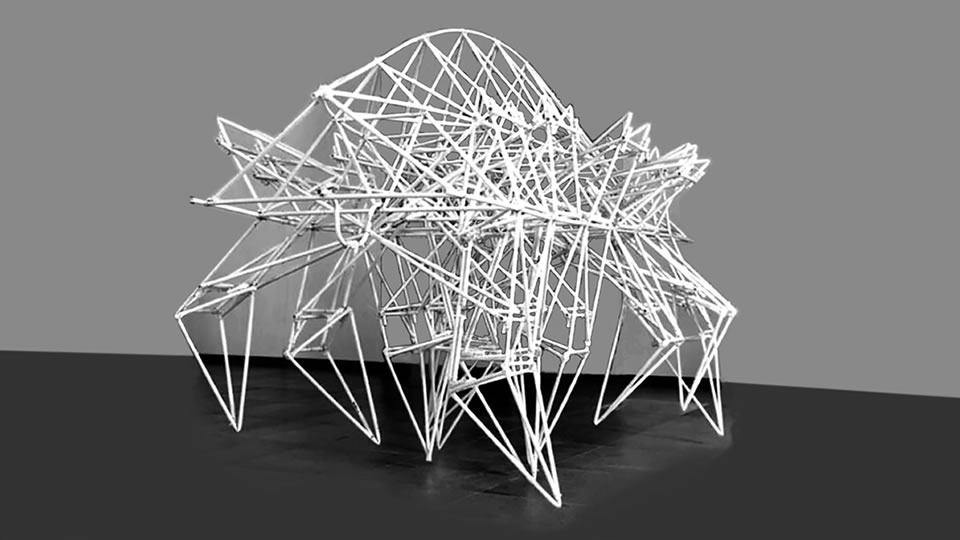
讲 LOGO 之前我要先说一下项目名称。Animaris 的中文名为仿生兽,而仿生兽是一种利用风力来模拟生物动作的机械。
仿生兽是由荷兰艺术家泰奥杨森(荷兰语:Theo Jansen)利用塑胶、木头等常见的无生物物体所创造,借由力学的原理和风力的推动 ,可以做出一些仿生物的动作,甚至可以自行躲避障碍物。 via: https://zh.wikipedia.org/wiki/仿生獸
其实最开始这个项目名叫 WebViewMock 的,因为当时没有想到一个很好的名字,最后就用项目的功能来命名了,非常的贴切。后来是在刷微博的过程中有个人发了一个仿生兽的视频,我才想起来之前我也看过这个东西。灵机一动觉得仿生兽这个理念不是和 Mock 正好契合么,区别在于一个是模拟生物行为,一个是模拟接口行为。
寻找素材
绘制 LOGO 一般都要和项目名或者项目功能做关联,既然项目名叫仿生兽那我的第一反应当然是画一个仿生兽试试啦!不过当我搜索了下仿生兽的图片后,这个方案就被我 pass 了,这需要画的细节也太多了吧!对我来说完!全!不!可!能!啦!

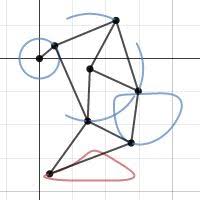
不过既然实物不行我就看看有没有其它人画的简版学习一下,最终我找到了以下的素材,用几何线条描述了仿生兽的一只角的形状。那我觉得这个非常简单就能表达出寓意,应该还蛮适合我的。所以就准备基于这个形状进行下一步的加工。

碎片拼接
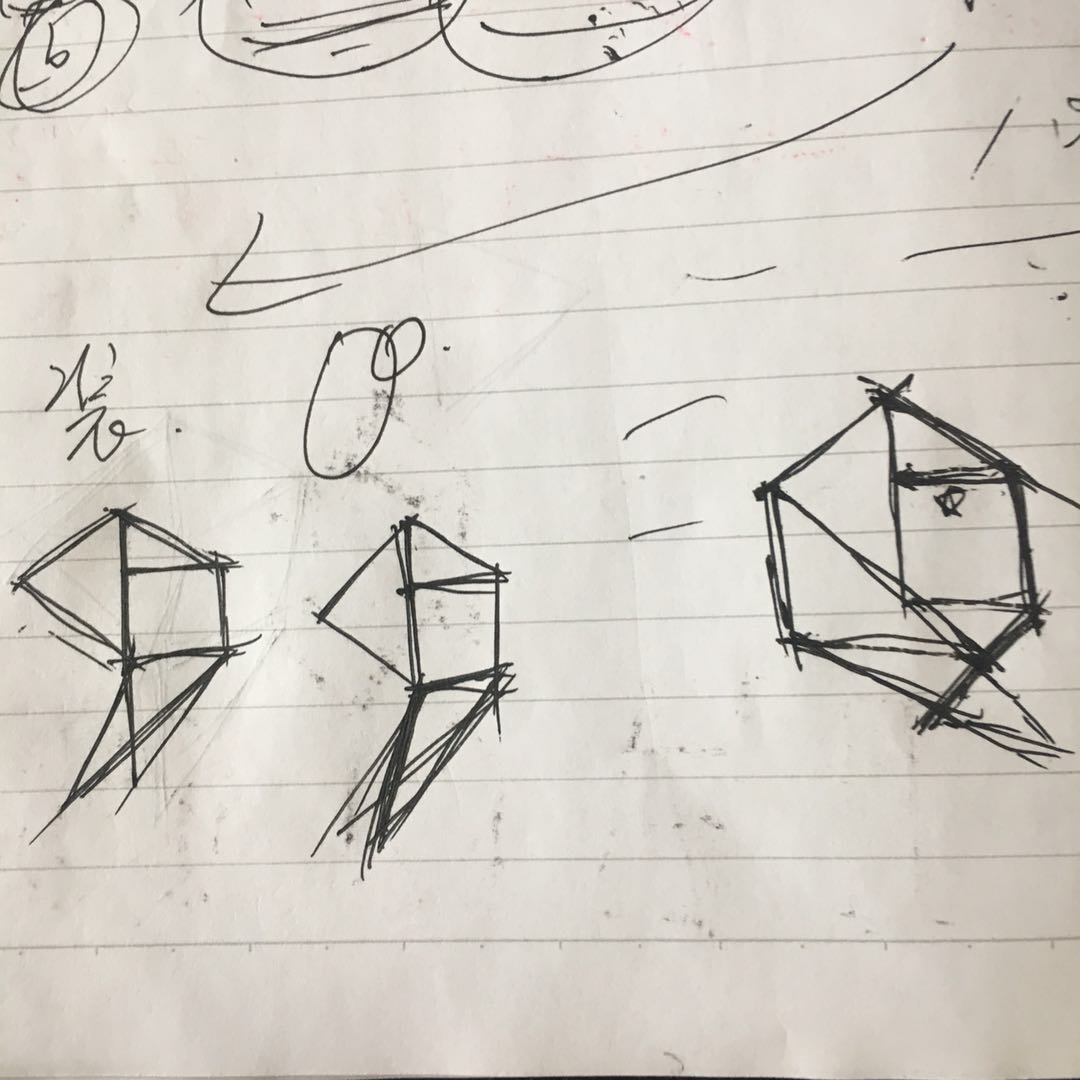
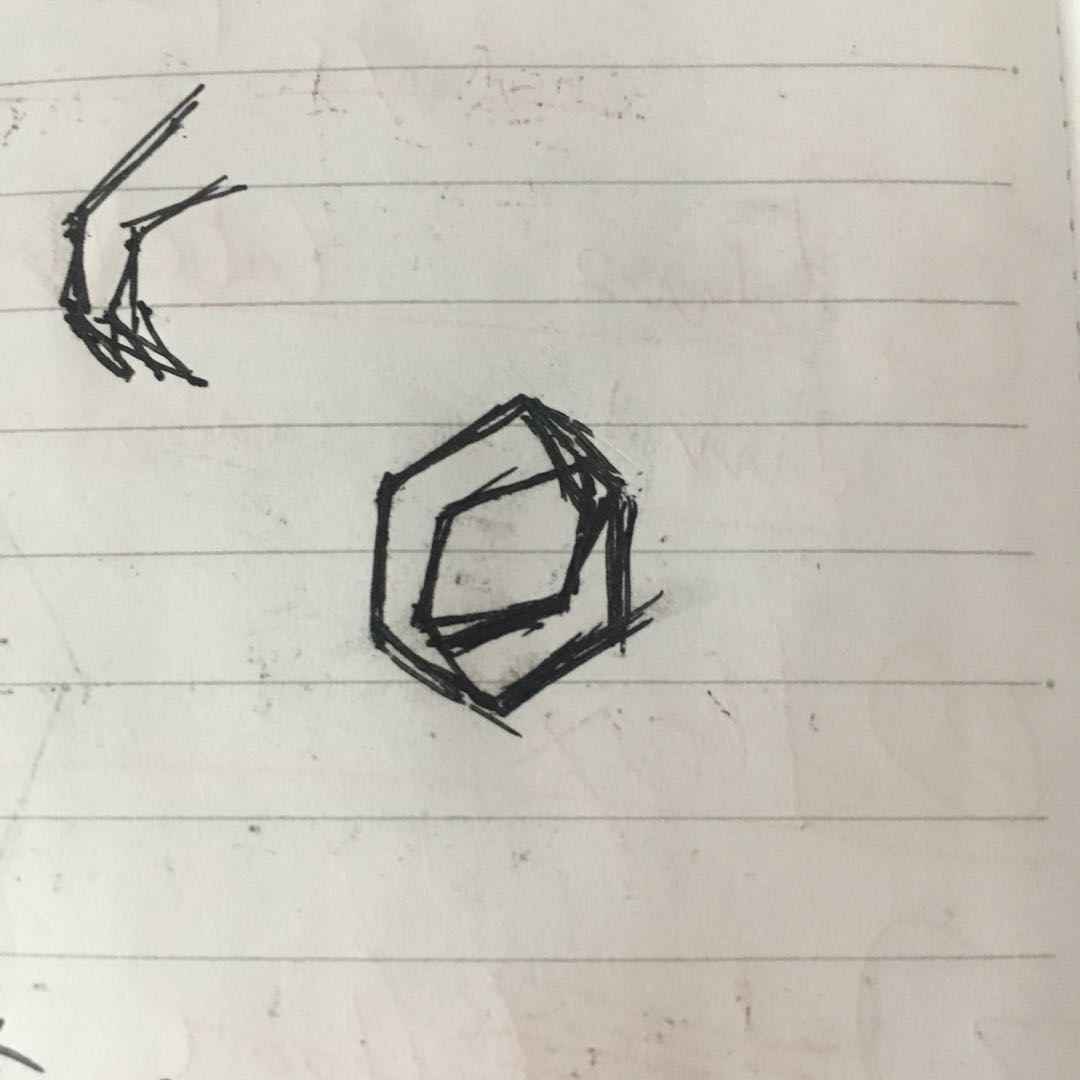
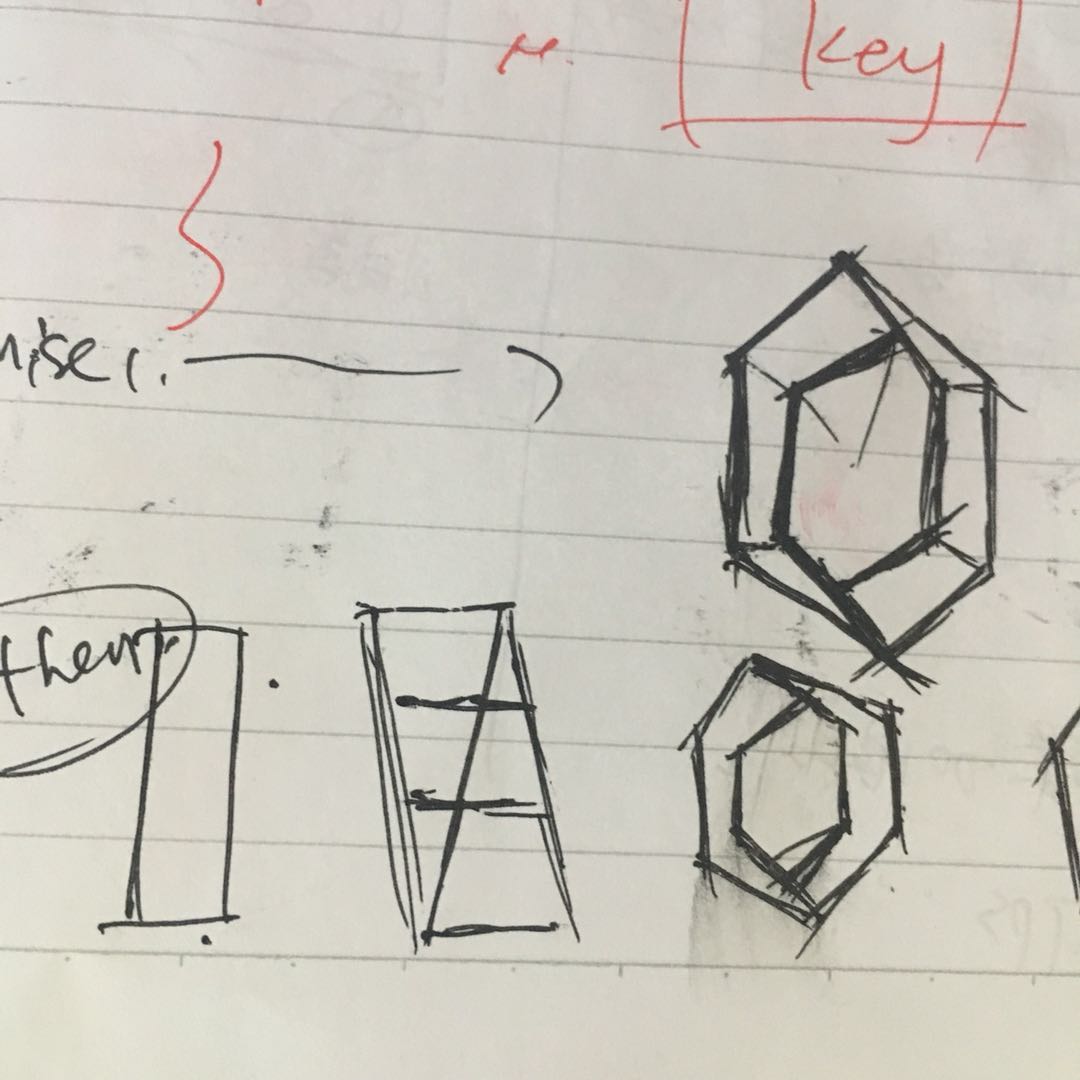
因为这个项目是 Node.js 的项目,所以我都会想要将项目的 LOGO 和 Node.js 的 LOGO 六边形结合起来。因为之前做 LOGO 惯用的手法就是碎片拼接,所以当我看到素材的这个三角形块拼接在一块的时候第一反应就是可以先是六边形然后崩开变成仿生兽的肢体形状。

正负设计
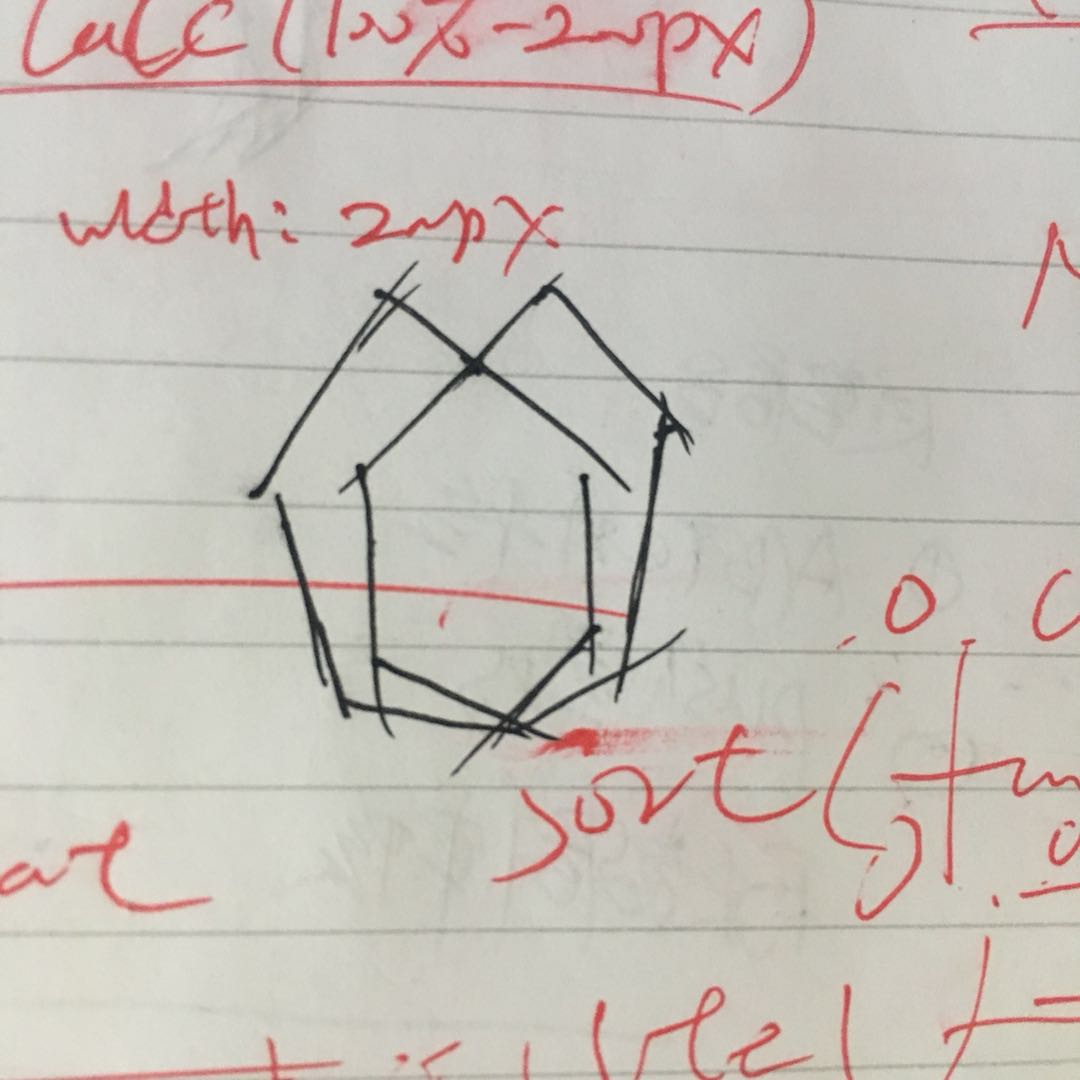
当然除了碎片拼接我也想尝试一点新的创意,也不知是不是最近 @优秀网页设计 上推荐的正负形设计比较多的原因,无意中我突然想到可以利用两只仿生兽肢体来组成一个六边形形状。虽然简单但是感觉要比之前的老思路更有设计感。

平面正负形是设计上比较常见的手法,简单的原理就是一张图上将明暗两色系对调之后能出现另外一幅图的手法。文字解说可能大家不太好理解,大家如果看看下面这张图,是不是很好理解了。相信下面的图和类似的图大家在平常的生活中也看过不少。

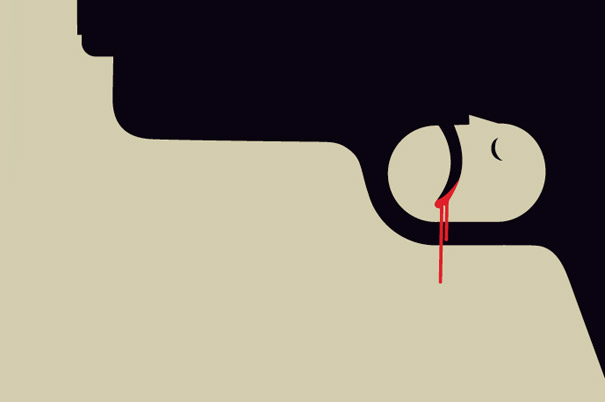
我觉得正负形给设计带来的最大的好处就是一个平面能画两种内容,两种内容可以相辅相成也可以形成鲜明的反差,最后将主旨突出的更明显。例如下面这张枪击事件的图,正面是枪,负面是人,相辅相成的效果让人更能理解枪支的可怕。

关于更多正负形相关的内容可以参阅《一组创意正负形艺术插画》以及《正负形设计》。
动画设计
确定好最终效果后,就要开始想象如何制作动画了。正如我之前在《SVG 动画实践》中所讲的那样,我一直坚信即使是简单的动画效果,只要你富有想象力,都是能做出很好看的动画的。那其实仿生兽的关节肢体第一下就让我想到了可以使用路径变形动画 来做。可以做一个模拟关节由直立变弯曲的过程,最终形成 LOGO。那初始动画的时候两个直立的肢体一上一下对称组合一下正好可以变成一个矩形。

那其实初始动画的矩形其实没那么好的寓意,刚开始看的时候也没有那么好看。所以我想要改进一下初始动画的状态,于是乎我突然想到了 Animaris 里面的 A 字母,一左一右两个不正好就是两个肢体吗?另外当我在做这个动画的过程中我发现我之前是将两个肢体类似太极镜像的形式放置的,那如果我将两个直立的肢体按照 A 字母这样放置最终生成的东西会是什么样子呢?

简单勾勒了一下发现效果还不错诶!于是乎最终就定案了初始形状是 A 最终变化成图示的这种形状的动画过程。
矢量动画
方案定好之后就要上 Sketch 上构建矢量图形了,正如《SVG 动画实践》中所讲的那样,使用 CSS3 实现路径轨迹动画的话需要注意锚点数一致的问题,由于最终效果有两个关节,所以需要7个锚点。也就意味着最终 A 的 / 分支一笔也需要包含7个锚点。同时要保证绘制的形状位置是在同一个位置,这样能保证导出的 SVG 没有平移的效果。
JS Bin on jsbin.com
脑洞环节

当我画完这个 LOGO 之后我盯着它看了许久,觉得它好像什么东西。想了好久最后觉得这顶上的两个东西怎么这么像阿猫阿狗的耳朵!于是我按照猫咪的样子添了比较简单的耳朵还有胡须,奈何没有绘画天赋,中间的猫脸一直都没有画出来。由于中间的负形空间本来就是想要表达 Node.js 的官方 LOGO 的,最终我决定将 Node.js 的 LOGO 放到中间,完成了整体的设计。
JS Bin on jsbin.com
后记
以上就是一个简单的 LOGO 动画设计的过程,这个过程让我想起了昨天有同事说过的一句话“开局一张图,内容全靠编”。对应到我这次的动画设计里面还真是非常贴切了。整个的过程需要比较大的脑洞,当然支撑这些灵感的还是需要不断的在纸上绘制以及观察,注意身边的一些小细节,并将其运用到内容中。
文章来源:
Author:奇舞团
link:https://75team.com/post/animaris-svg-logo-design.html