新版小程序获取用户信息介绍和代码
背景介绍
2018年04月19日,微信官方进行了小程序获取用户信息接口的调整。详细信息请参照:小程序获取用户信息接口调整方案
有关这次用户信息接口调整的原因,官方给的解释是:
原本官方推出 wx.login 和 wx.getUserInfo 这两个接口的初衷是让开发者只有在需要用到用户信息的时候才调用这两个接口,进而才在用户的小程序端进行弹窗。
但现实情况却是——不管开发者需不需要用到用户信息,均一股脑儿的直接弹窗获取用户信息。

这种做法背离了腾讯的初衷,并且带来的用户体验不好。用户如果初次进入一个陌生的小程序,在不知道小程序的主要功能前提下,出于对个人隐私的考虑,可能会选择“拒绝”授权。这无疑就会造成潜在用户的流失。
除非该小程序是受用户信赖的,例如腾讯视频,用户可能会直接点击“允许”。

这里吐槽下“腾讯视频”小程序,还是没做相应的用户信息接口的调整,仍然直接弹框微信授权。
应对策略
策略一:增加小程序开启页,在开启页底部增加登录按钮
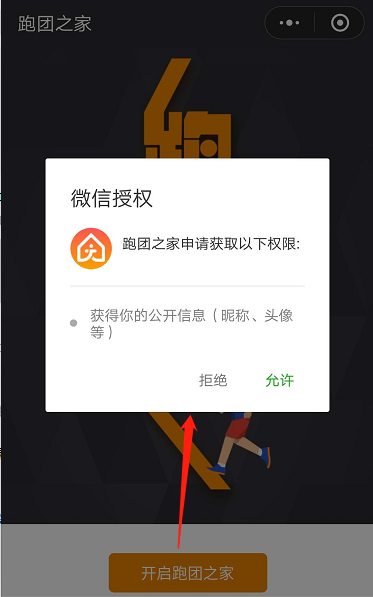
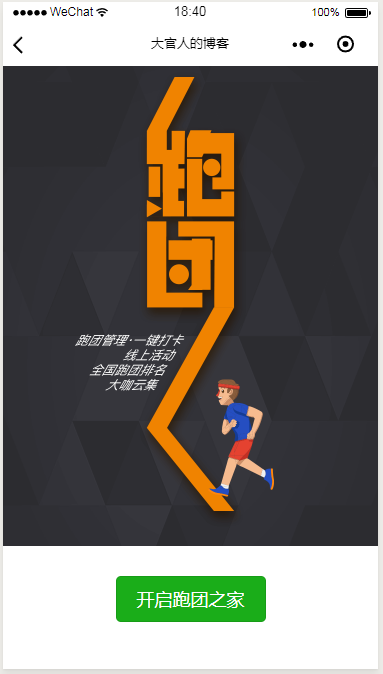
这里我们以“跑团之家”小程序为例,看下对应的调整策略。

如上图,“跑团之家”背景图是关于小程序的介绍,底部有个“开启跑团之家”按钮,点击按钮后才会弹出微信授权。
对于一个互联网产品而言,第一个页面决定了用户对这个产品的认知,决定了用户是否会选择继续使用这个产品。
因此第一个页面,需要给用户好的第一印象。最好能够突出如下三点:
页面美观、酷炫、吸引眼球,激发用户探索欲; 产品功能一目了然,用户可以快速了解,满足用户刚需; 产品名与提供服务强相关,有脍炙人口的slogan(不要有生僻字,如莜(you)面村)策略二:先让用户体验,在必要时再登录
这里以电商类APP为例,如淘宝

用户进入淘宝搜索商品不需要登录,只有当用户选择好商品下单时才需要登录。
小程序中的实现逻辑类似,先展示商品信息,用户选好商品,点击下单按钮时进行逻辑判断,如果该用户未登录,则弹出获取微信授权,若用户已登录,则直接进入支付流程。
例如,用户未登录时的一种应对方式
下单按钮中可以绑定 getUserInfo 事件,如 .wxml 文件下:
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo">下单</button>
这里用户点击下单会弹出微信授权框,同时把事件处理逻辑加入 .js 文件下:
getUserInfo: function(e) {
//“允许”微信授权后,即可下单,进入支付流程
}
用户已登录,则直接进入支付流程。
代码实现
接下来,我们仿造“跑团之家”做一个简单的代码实现。首先看下最终效果,如下图:

我们的首页是 index 页面,用户登录后可直接进入,显示如下内容:

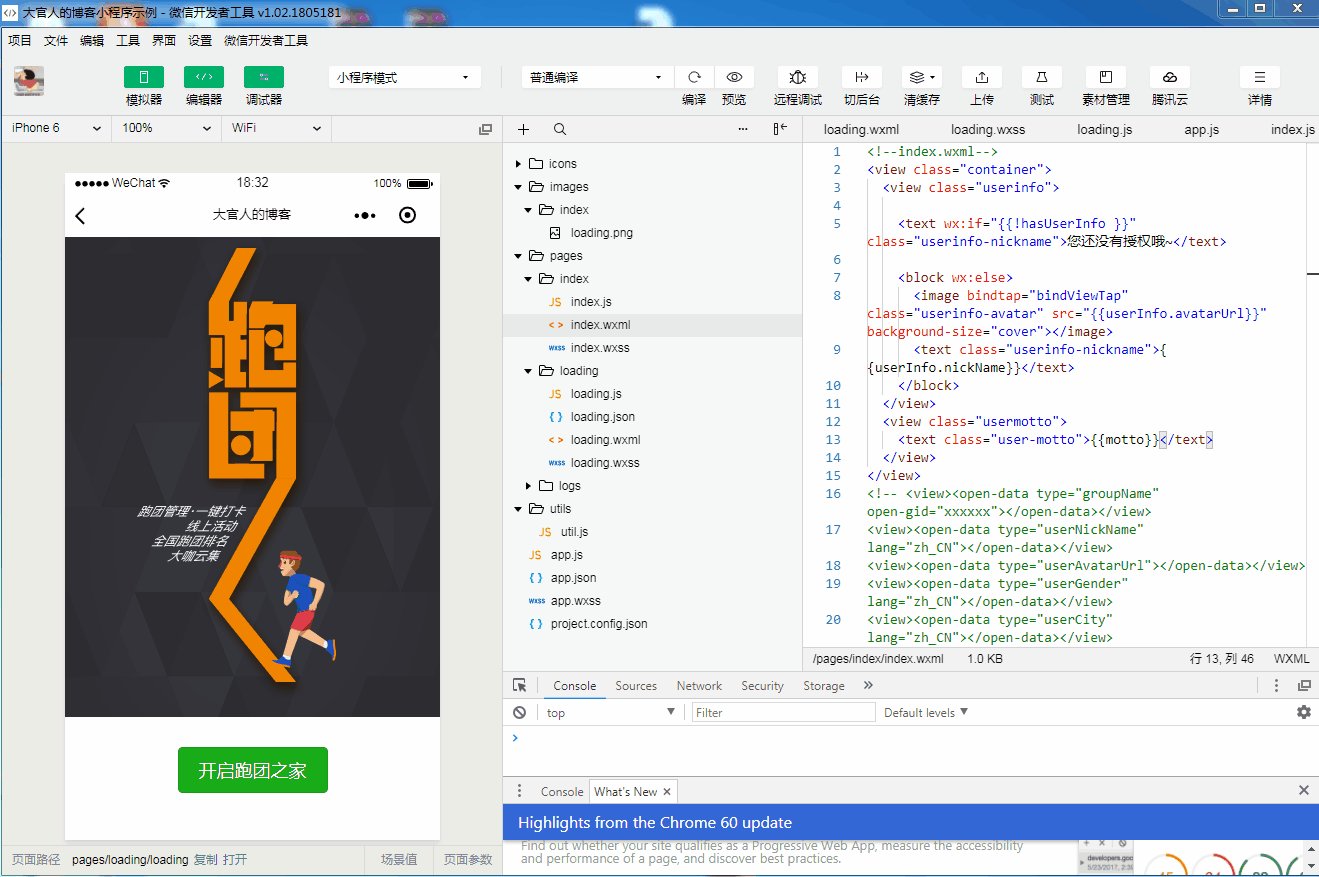
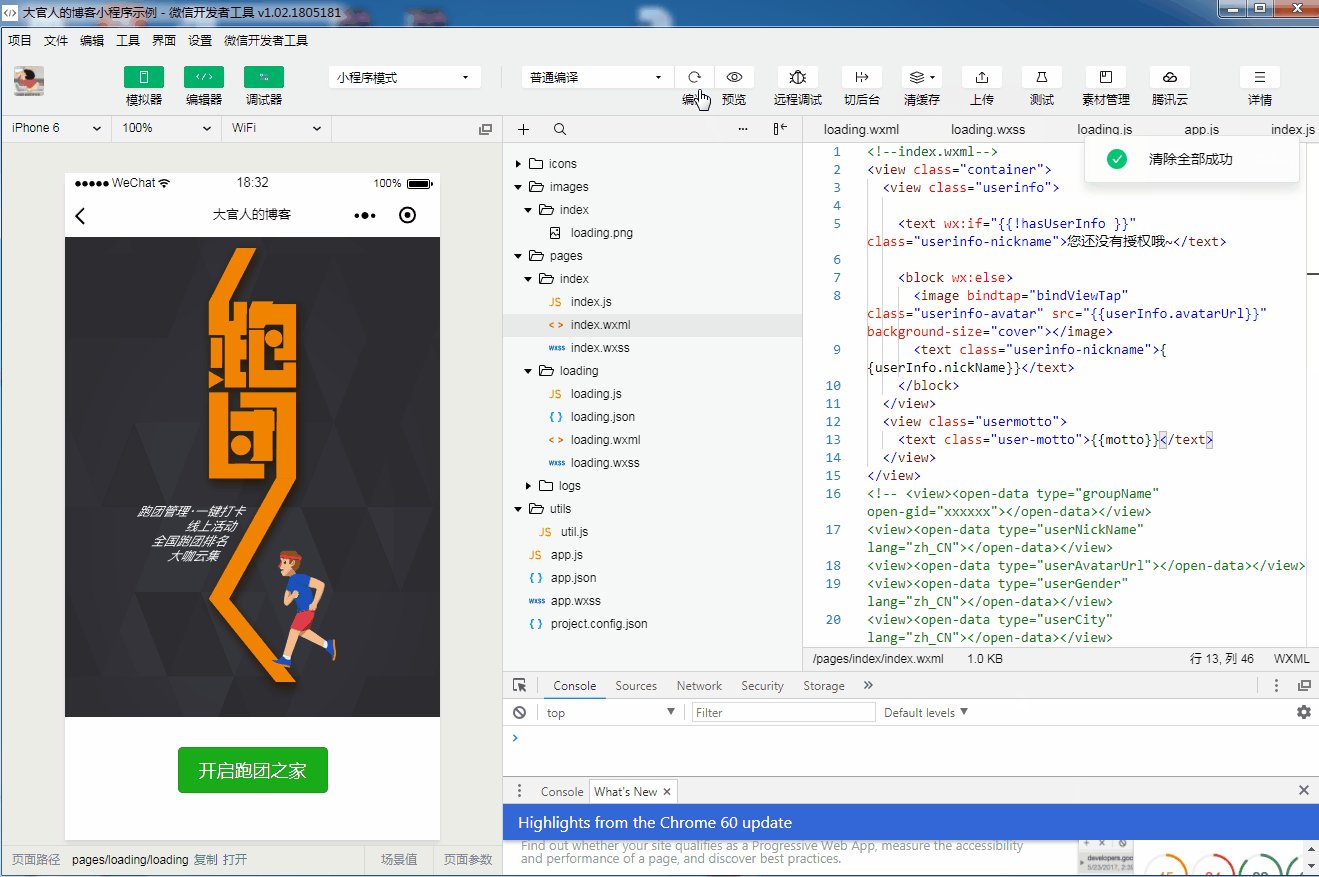
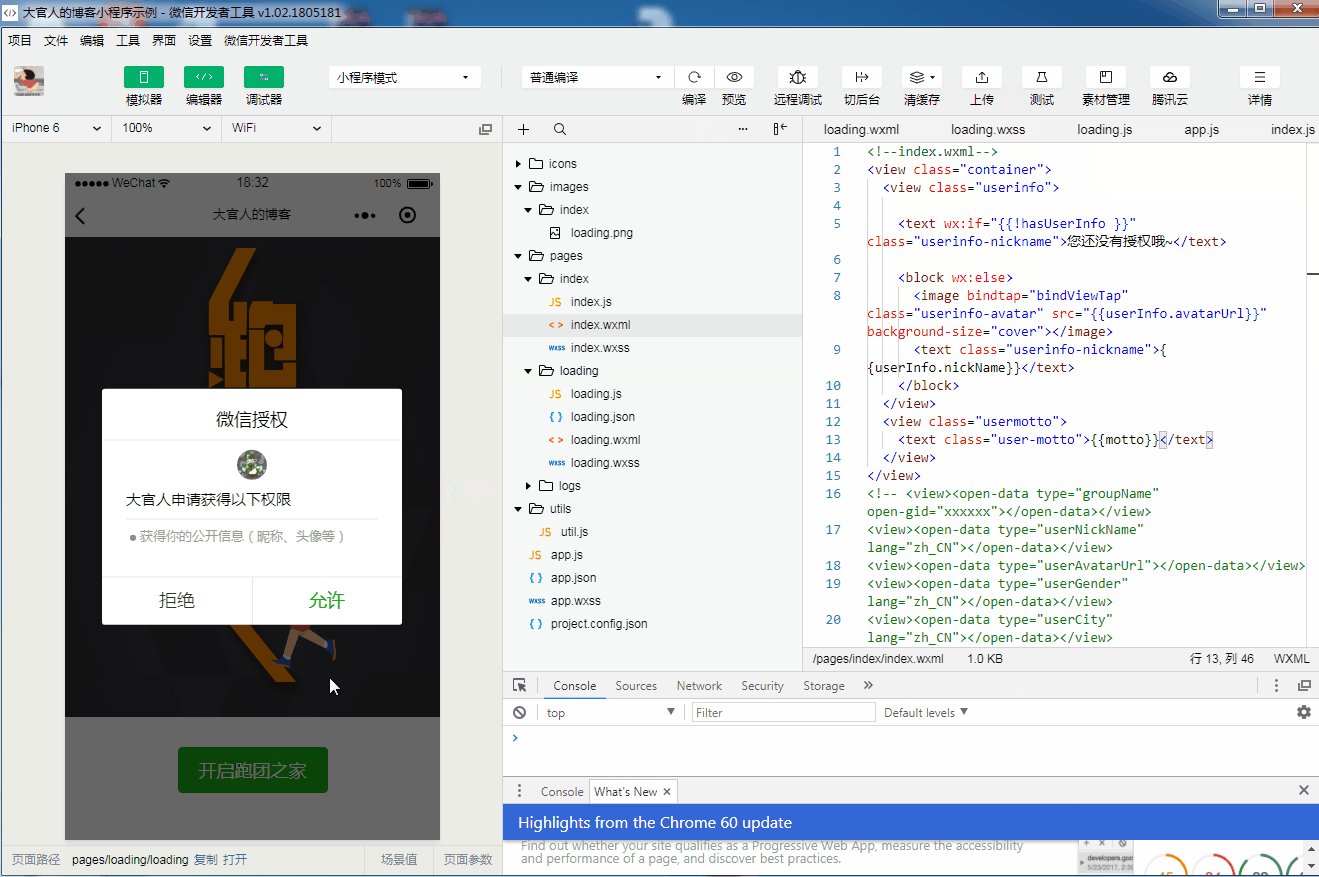
如果用户未登录,则需要跳转(wx.navigateTo)至 loading 页,点击“开启跑团之家”按钮进行登录。loading 页如下:

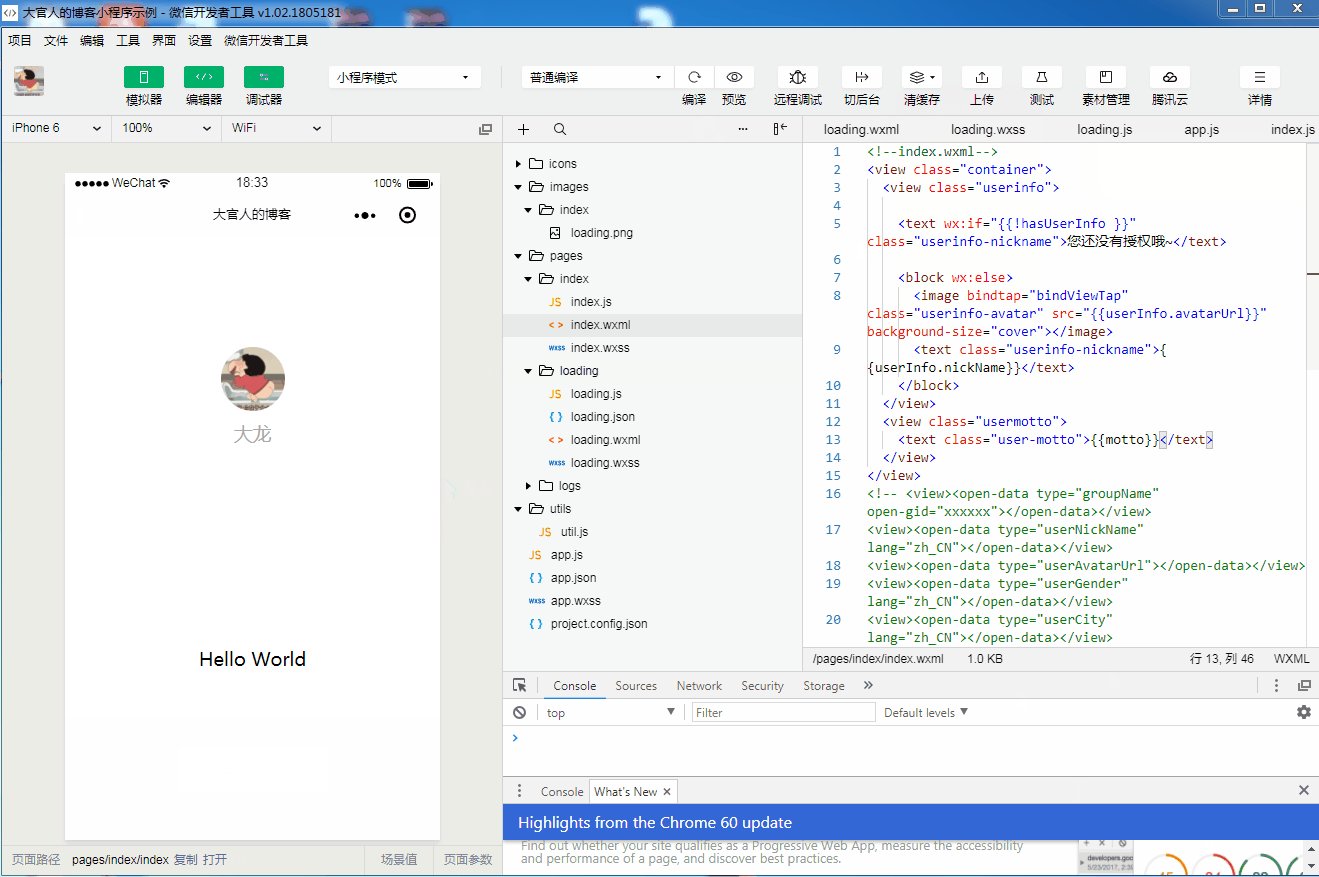
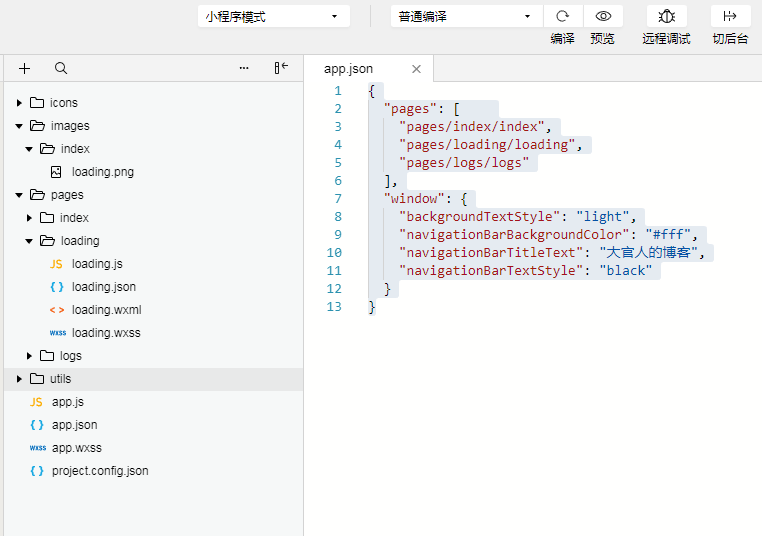
整个小程序的页面结构代码如下:
//app.json
{
"pages": [
"pages/index/index",
"pages/loading/loading",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "大官人的博客",
"navigationBarTextStyle": "black"
}
}
下面我们来看具体如何实现:
1.我们创建 loading 和 images 文件夹,初始化 loading 页面代码和上传 loading 图片。

我们知道,移动端开发以 iPhone 6 的分辨率(1334*750)为标准。

在 loading 页面我们设置下图片和按钮的样式:
<!--pages/loading/loading.wxml-->
<view class='loading-container'>
<image class="loading-image" style="" mode="scaleToFill" src="/images/index/loading.png"></image>
</view>
<view class="enter-container">
<button class="enter-button" type='primary' wx:if="{{canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 开启跑团之家
</button>
</view>
/* pages/loading/loading.wxss */
.loading-container{
width: 100%;
height: 960rpx;
}
.loading-container image{
width: 100%;
height: 960rpx;
}
.enter-container{
width: 100%;
}
.enter-button{
width: 40%;
margin-top: 60rpx;
}
2.然后在 app.js 里写全局逻辑,判断用户是否已经登录,如果没有登录,则跳转至 loading 页;如果已经登录,则直接显示用户访问的页面。
//app.js
App({
onLaunch: function () {
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}else {
// 没有授权,重定向到 loading 启动页
wx.navigateTo({
url: '/pages/loading/loading'
})
}
}
})
},
globalData: {
userInfo: null
}
})
3.接下来写 loading 页面的 js 逻辑,我们需要用 wx.canIUse('button.open-type.getUserInfo') 来判断下我们的按钮在当前版本的小程序中是否可用,若可用,我们保存用户信息至全局变量;若否,则调用之前 wx.getUserInfo 接口。用户完成登陆后再从 loading 页返回上一页(wx.navigateBack),代码如下:
// pages/loading/loading.js
//获取应用实例
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
/**
* 获取用户信息接口后的处理逻辑
*/
getUserInfo: function (e) {
// 将获取的用户信息赋值给全局 userInfo 变量,再跳回之前页
if (e.detail.userInfo){
app.globalData.userInfo = e.detail.userInfo
wx.navigateBack()
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// 在没有 open-type=getUserInfo 版本的兼容处理
if (!this.data.canIUse) {
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
}
})
}
}
})
完整示例代码请浏览: https://github.com/haodalong/daguanren-wxapp-demo (记得给小星星哦)
小知识:
wx.navigateBack(OBJECT) 接口,可以配合 navigateTo 使用,但不能配合 redirectTo 。跳转到 tab 时,只能用 wx.switchTab wx.getUserInfo(OBJECT) 接口,当用户未授权过,调用该接口将直接报错;当用户授权过,可以使用该接口获取用户信息 wx.canIUse(String) 用来判断小程序的API,回调,参数,组件等是否在当前版本可用。参考:
https://developers.weixin.qq.com/miniprogram/dev/api/ui-navigate.html#wxnavigatetoobject
https://developers.weixin.qq.com/miniprogram/dev/api/open.html#wxgetuserinfoobject
https://developers.weixin.qq.com/miniprogram/dev/api/api-caniuse.html?search-key=canIUse
https://developers.weixin.qq.com/blogdetail?action=get_post_info&docid=c45683ebfa39ce8fe71def0631fad26b&token=60776517&lang=zh_CN
https://developers.weixin.qq.com/blogdetail?action=get_post_info&lang=zh_CN&token=1527367337&docid=0000a26e1aca6012e896a517556c01&devtools=1
https://developers.weixin.qq.com/blogdetail?action=get_post_info&lang=zh_CN&token=655218056&docid=000e2aac1ac838e29aa6c4eaf56409
https://developers.weixin.qq.com/miniprogram/dev/devtools/uplog.html
文章来源:
Author:大官人
link:https://www.daguanren.cc/post/wxapp_getuserinfo_code_example.html