换了模版,也做了一些改进
前几天,总感觉 MovableType 自带的模版有些过时,虽然也是用的自适应的设计,但是用的 javascript 库太旧了,比如它用的 jQuery 是2.1.4 版本的,有安全漏洞。
如果要自己改它的模版呢?还是有一定的困难,毕竟不了解它的用法,查官方文档吧,也比较旧,没有新版本的。
所以呢,就用了我比较熟悉的 Bootstrap 的模版,在此基础上修改的。
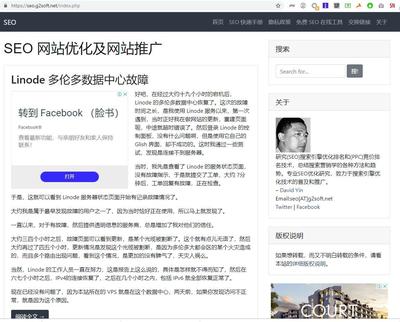
看看目前的样子。
桌面浏览器

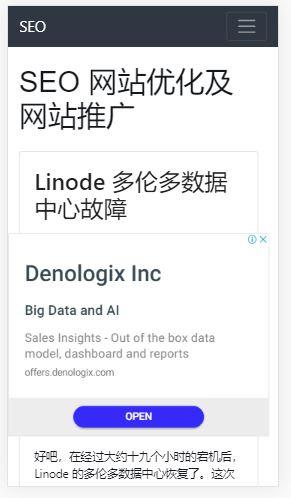
手机上的浏览器

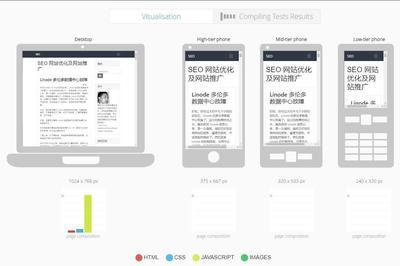
使用 Google Mobile-Friendly Test 测试,看看移动设备的兼容性如何。毕竟是按照 Bootstrap来制作的,完全在移动设备上没有问题。
在使用 https://ready.mobi 网站测试工具的时候,显示的也没有什么问题。

新模版,是基于 Bootstrap Blog Templates,然后重写了 MovableType 的模版引擎,把首页和各种归档页面都改写了。没有使用什么花里胡哨的图片,基本就上就是原汁原味。
除了模版的替换之外,还做了下面这些修改:
取消 Google Adsense 的 AutoAds,这个虽然使用上比较方便,但对于性能影响比较大。 手工加上了若干个广告单元。 对于offscreen 的图片,使用了 lazyload 技术,这样只有在要显示的到视窗的时候,图片才会即时载入。 增加了一系列主机名的 preconnect 图片还加上了 bootstrap 的 img-fluid ,自适应大小。只是,我对于这个结果还是不够满意的。这里还是有优化的地方的。
使用最新版本的 lighthouse v5.1.0 测试工具,于命令行模式下测试首页和文章页面。
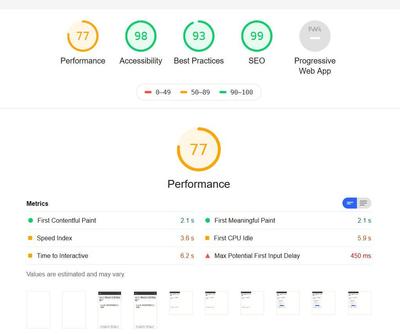
首页的分数如下:
Performance 75 Accessibility 98 Best Practices 93 SEO 99 PWA N/a
文章页面的评测:
Performance 57 Accessibility 98 Best Practices 93 SEO 98 PWA N/a从评测结果来看,性能分数低,有很大的改善空间,这部分会是优化的一个重点。
这里还有一个问题,这个分数是一个指标,但是实际上我是用的时候的感觉又是另一个感受。在我是用桌面电脑,以及手机访问网站的时候,都是很快的,没有感觉有多少延迟,不知道各地的朋友们是如何。
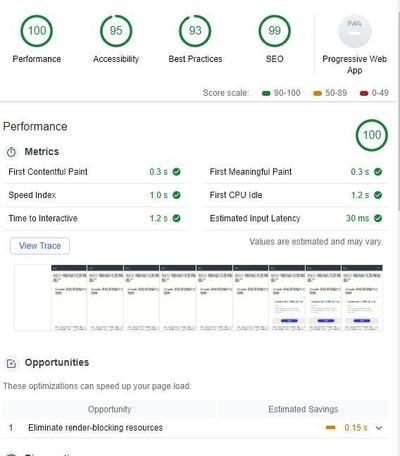
当我使用Chrome 浏览器内的开发者工具中的 Audits,它实际上用的是 Lighthouse4.2.0版本。
用此工具测试结果基本同我的使用感受相同。
桌面性能达到 100 分,几乎是秒开的网页。
这才是我实际使用的感受。
移动模式测试下来的性能分数也是 100。

文章来源:
Author:David Yin
link:https://seo.g2soft.net/2019/06/02/new-template-and-improvement.html