hexo+Github搭建个人博客
引言:从开始有搭建这个博客的想法,到基本完成博客搭建以及主题配置的工作,断断续续地花费了我大概一个星期的时间,期间也踩了不少坑。故记载之。
Node.js 部分
下载 Node.js。
首先,我们需要 下载 Node.js, 选择那个 Recommended For Most Users 的版本就好。需要注意的一点,安装的时候选择安装模式 Add to PATH。(简单地说,Node.js 就是一个 js 运行时环境,它可以解析、执行 javascript 代码)
安装完成后,我们可以检测是否安装成功。
更换 npm 源。因为以后我们要用 npm 安装一些其他模块,选择国内镜像,安装会更顺畅一些。这里我选择的是淘宝源
1
2
3
4
5
# 替换 npm 源
npm config set registry https://registry.npm.taobao.org
#检测是否替换成功
npm config get registry
hexo 部分
安装 hexo。在 Windows 平台下我们使用 Git 来管理 hexo 仓库,所以得提前准备好 Git 哦。(如何使用 git, 请大家自行学习,我就不在这里赘述了)在开始安装hexo之前,我们最好在磁盘中新建一个文件夹,之后在这个文件夹下执行安装命令
npm install hexo-cli -g。比如,我在 E:\myBlog 目录下执行安装命令
待安装完毕后,继续执行以下命令
1
2
3
hexo init blog # 博客中的所有文件都会在这个目录下, 目录名可改
cd blog
npm install
注意:此处有个名为 _config.yml 的文件,叫做 站点配置文件; 在 /themes/landscape 目录下还有一个同名的文件,叫做 主题配置文件。

最后一步,是时候检验我们的实践成果啦!像之前一样,在 blog 目录下依次执行以下命令
1
2
hexo g # g 是 generate 的缩写, generate 可能需要几秒钟,稍等一下
hexo s # s 是 server 的缩写
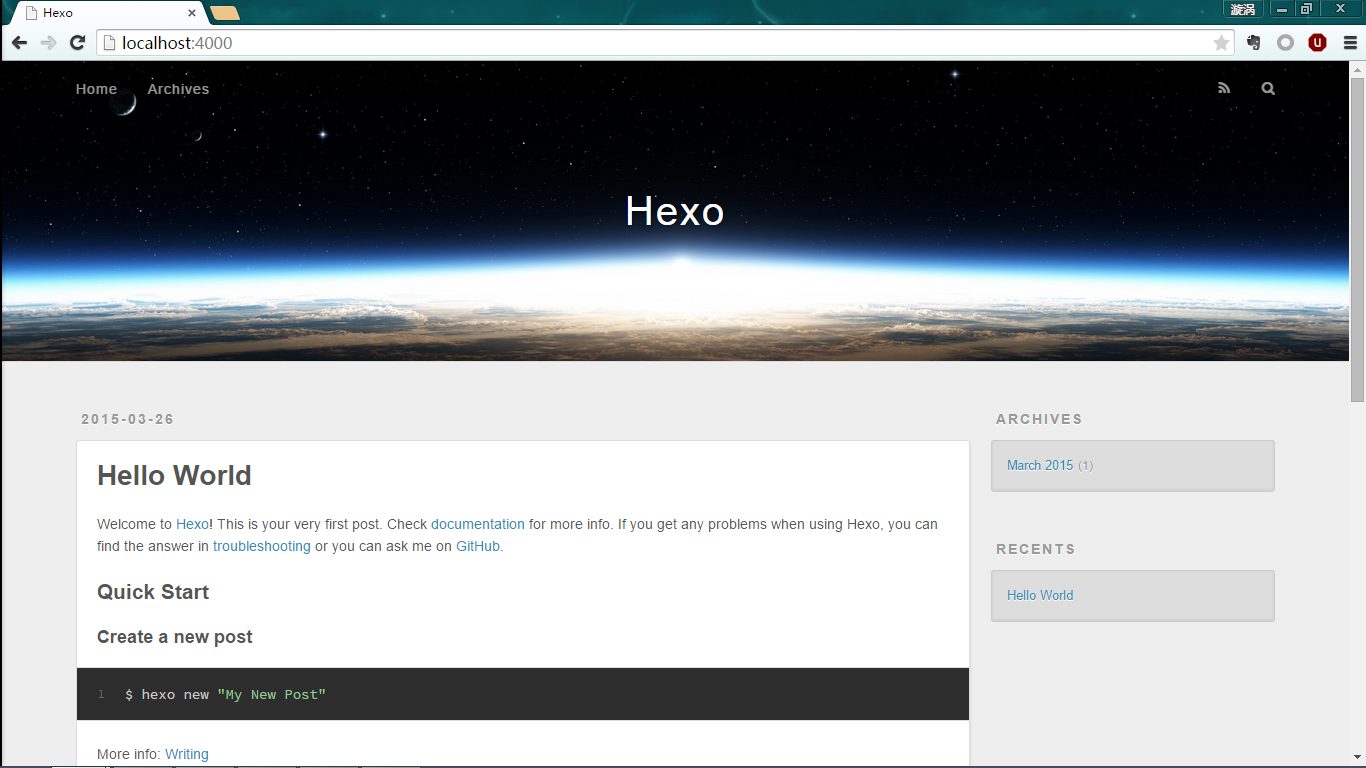
实际效果。
好了, hexo 已经在本地跑起来啦!我们可以在浏览器的地址栏中输入 http://localhost:4000/来看看实际效果如何。
这就是 hexo 的默认主题 landscape,之后我们还可以修改的。
Github 部分
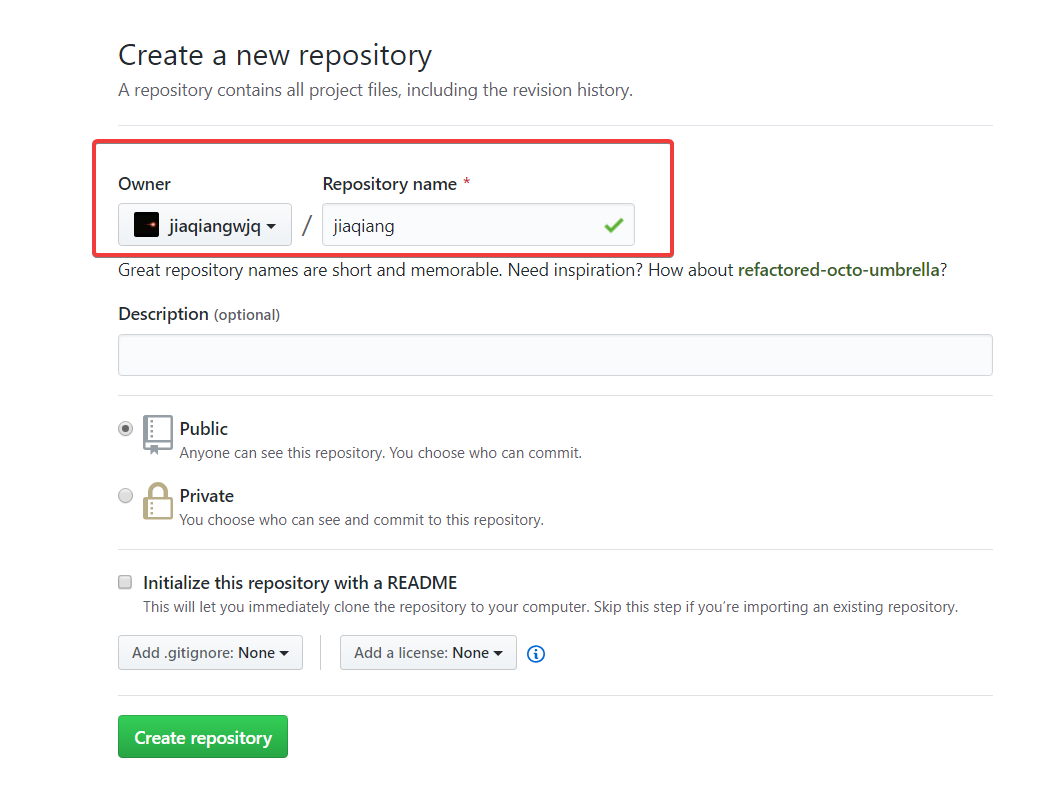
登陆自己的 github 账号,新建一个仓库,之后我们会将本地博客文件夹中的数据同步到这个仓库中。例如,这是我新建的仓库 如图所示,我的仓库名是 jiaqiang, 然后点击页面下方的 Create repository 即可新建该仓库。
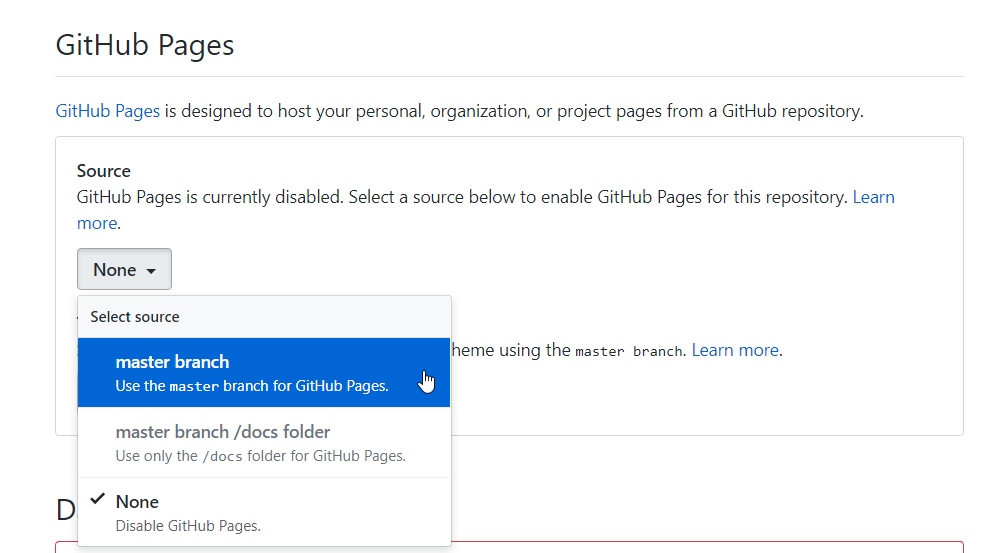
如图所示,我的仓库名是 jiaqiang, 然后点击页面下方的 Create repository 即可新建该仓库。之后,进入该仓库的 Settings 部分,开启 Github Pages 功能,如图所示。

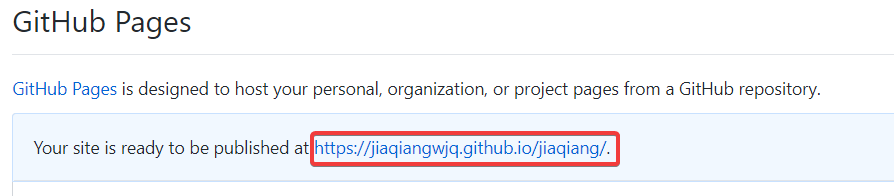
现在我们便可以看到本仓库的 Github Pages 页面的地址啦!

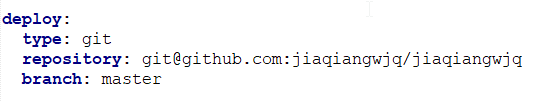
这里其实只需要修改 repository 后面的部分就可以了,这部分就是你的仓库在 github 上的地址。如下所示:

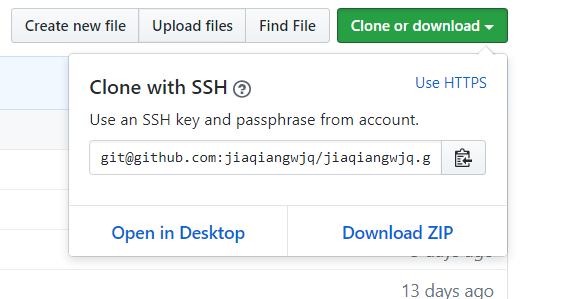
这里,如果我没有用 SSH 的方式,而用的是 HTTPS(右上角 Use HTTPS) 呢 ? 这个坑,我踩过。
如果我们第一次就是以 HTTPS 的方式填写的 repository 地址,那么之后每一次执行
hexo deploy 命令时,我们都得输入自己的 github 账户名和密码,很是麻烦。但是,如果我们第一次就使用 SSH 的方式,那么之后无论你把它改成 HTTPS 或是不改(谁没事会改这玩意?我…),再 deploy 时都不需要输入账户名和密码啦。此外,我们直接复制下来的地址是
git@github.com:jiaqiangwjq/jiaqiangwjq.git,如果提交时该地址报错,可以尝试将地址末尾的 .git 删去,其他不变。(可以看到,我就是把 .git 删去了)第一次部署需要安装组件 npm install hexo --save
部署到 github
1
2
3
4
5
# 生成页面
hexo generate # 等同于 hexo g
# 部署到 Github
hexo deploy # 等同于 hexo d
现在最基本的博客搭建部分就完成了,我们可以访问 Github Pages 的地址,来看看效果如何啦!
文章来源:
Author:Jiaqiang's Bolg
link:https://jiaqiangwu.top/2019/03/11/hexo-Github搭建个人博客/
下一篇:读书杂记之《梦的解析》
上一篇:记不住的高数公式