京东快递接口对接
得益于京东自营商城,京东建立了庞大的物流体系,京东快递也对外开通了服务。我们的程序中需要用到京东快递进行发货,场景是我们做基因检测业务,根据顾客下单的地址,给顾客寄送采样盒,客户就像做核酸一样,采样后将样本放置到采样试管里给我们寄回。我们收到采样试管送入实验室进行实验。顾客将采样试管寄回的地址是固定的,运费也是我们自定义的。所以需要跟快递公司进行接口对接。本文将记录和讲述对于京东快递的对接方式和步骤。
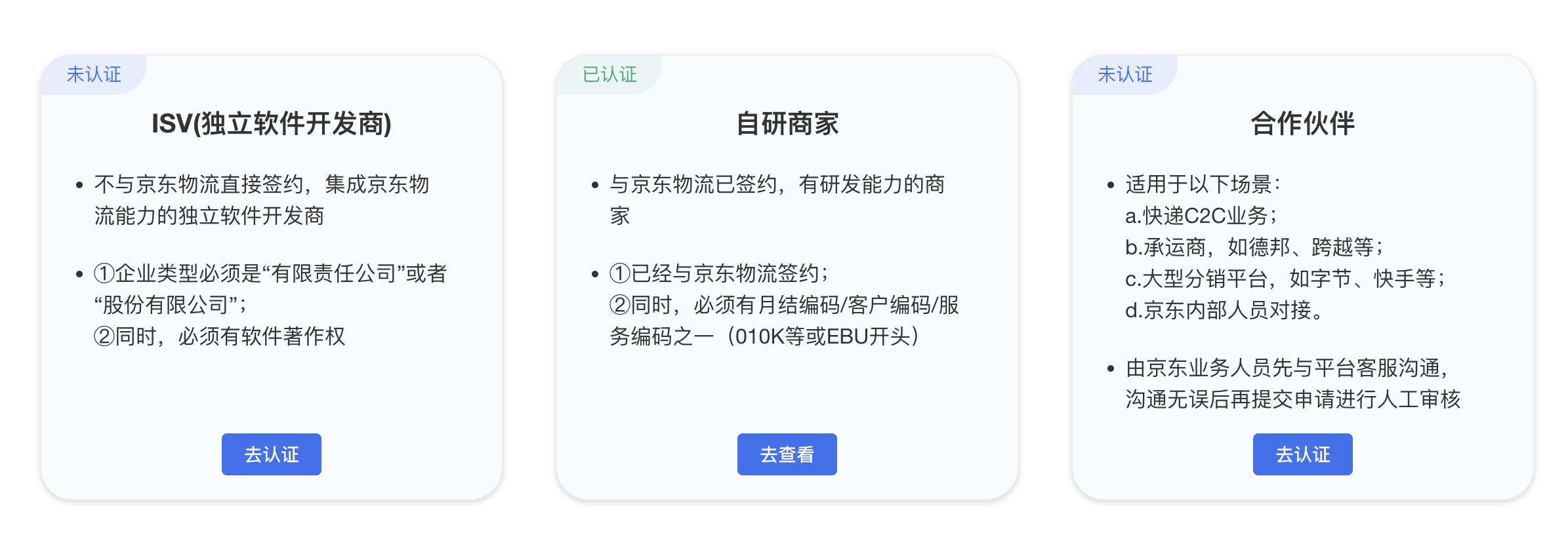
第一步:确认应用类别
我们的程序里需要和京东快递对接,调用京东快递的接口实现产品的发货。文档参考: 京东物流-开放平台
顾客属于C端,我们属于商家B端,所以这种顾客寄回采样盒给到我们公司的对应京东快递文档中的C2B模式:
支持逆向物流,C端客户寄件给商家,例如:图书回收、洗护业务、电商平台客户退货发起的逆向业务等业务场景,以下的文档和API描述简称快递C2B应用类别属于:商家自研应用

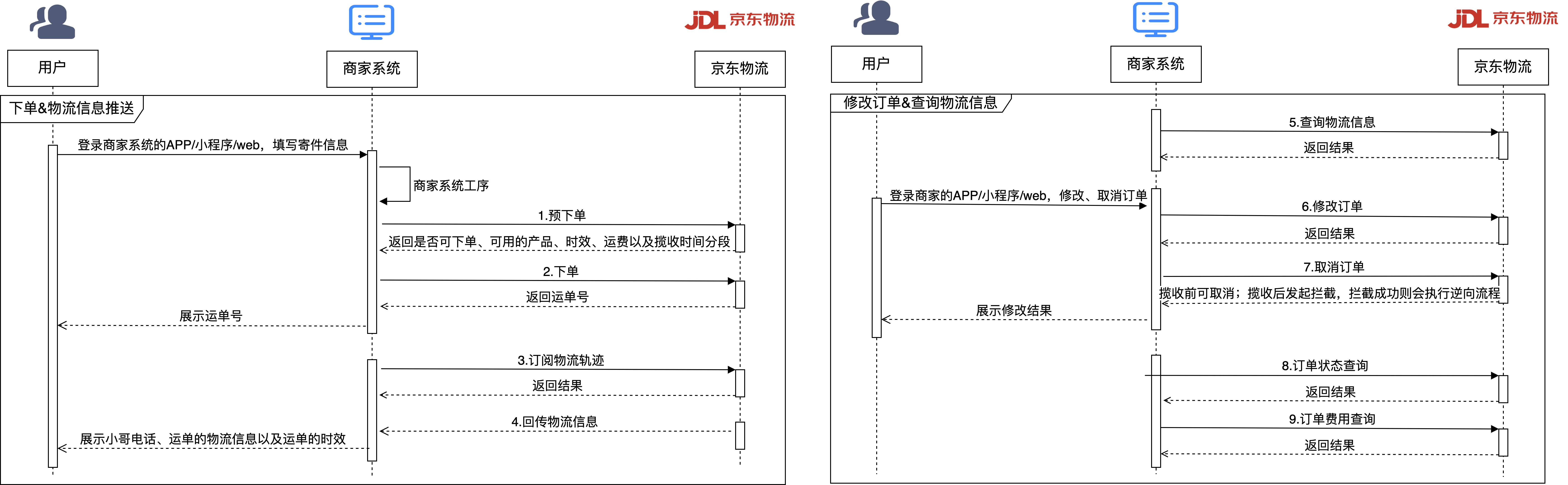
对应的时序图如下:

第二步:获取access_token
调用以上接口同样和微信的接口类似,都需要用到access_token,不同于微信的 access_token一般只有2个小时的有效期,京东快递的access_token一旦获取了,会有1年的有效期。但要注意的是,京东快递的access_token分为预发环境和生产环境的。获取的方式可以参考如下文档:授权介绍,基本还是比较简单的,只需要用到AppKey就可以获取。
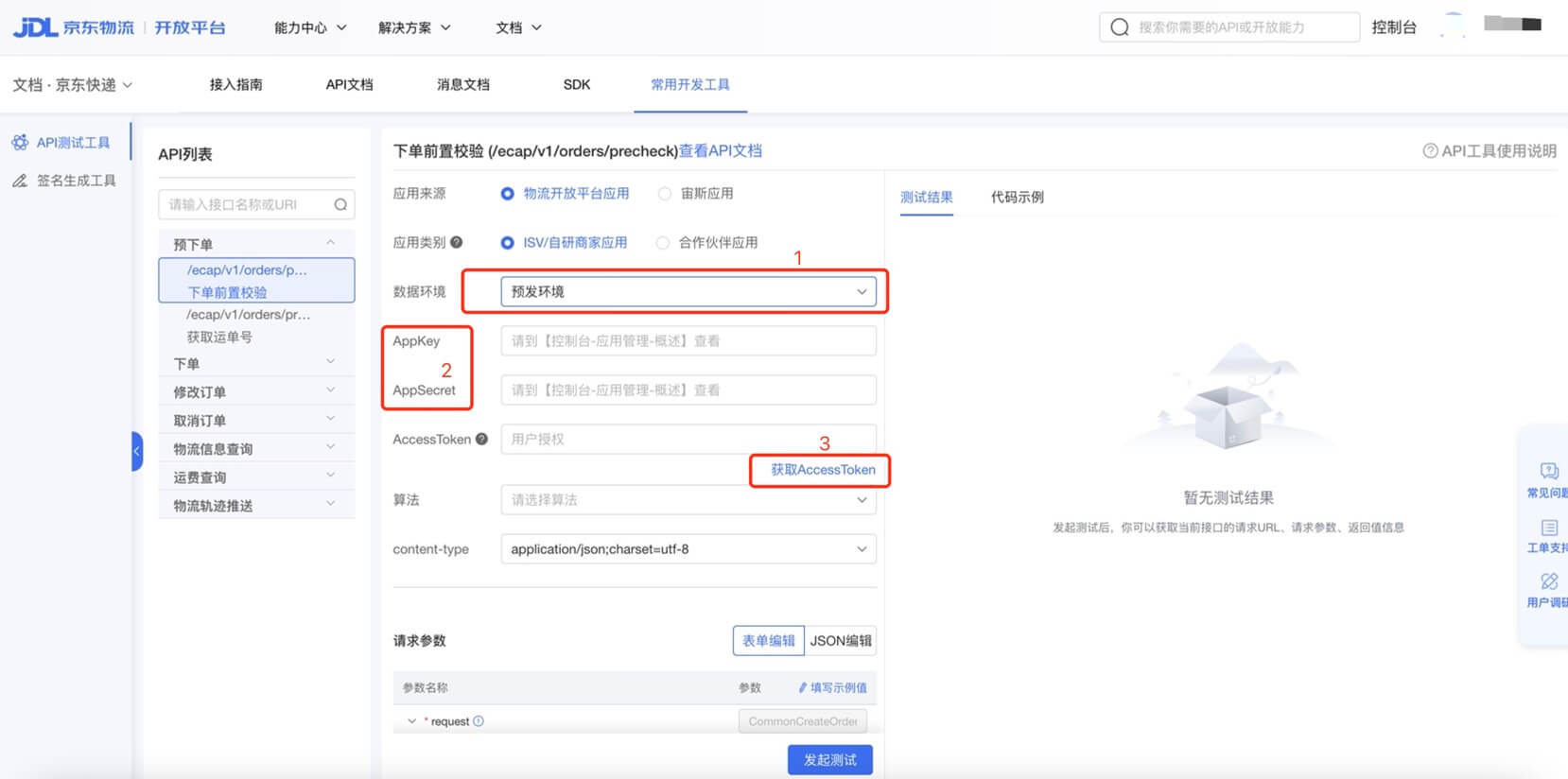
或者在京东提供的一个专门调试api的网页:常用开发工具 中点击获取“获取AccessToken ”来按提示获取也可以,如下图所示:

第三步:组织url及参数
获取到access_token后,组织url及参数,生成类似这种格式的请求头:
https://api.jdl.com/ecap/v1/orders/precheck?app_key=yourAppKey&access_token=yourAccessToken×tamp=2022-04-01 23:04:14&v=2.0&LOP-DN=ECAP&sign=yourSign这里面的计算签名和微信各类文档中的其实是大同小异的。
参考非SDK调用API(开发者→京东物流)
文档中有Java和Python示例代码,如果不能满足你的需求,可以复制出来到chatgpt让其帮你改写成想要的语言,比如Nodejs:
/**
* 根据京东快递的规则,将输入的url增加token和加密串,返回生成好的URL
* @param {type}
* @param {type}
* @return
*/
async generateURL(path, algorithm, body) {
const base_uri = 'YOUR_BASE_URI';
const app_key = 'YOUR_APPKEY';
const app_secret = 'YOUR_APPSECRET';
const access_token = 'YOUR_ACCESS_TOKEN';
const domain = 'ECAP';
const method = 'POST';
const timestamp = moment(new Date().getTime()).format('YYYY-MM-DD HH:mm:ss');
if (typeof(body) == 'object') {
body = JSON.stringify(body);
}
const content = [
app_secret,
'access_token' + access_token,
'app_key' + app_key,
'method' + path,
'param_json' + body,
'timestamp' + timestamp,
'v2.0',
app_secret
].join('');
const sign_ = await this.sign(algorithm, content, app_secret);
const queries = {
'LOP-DN': domain,
'app_key': app_key,
'access_token': access_token,
'timestamp': timestamp,
'v': '2.0',
'sign': sign_,
'algorithm': algorithm
};
const offset = String(-new Date().getTimezoneOffset() / 60);
const options = {
method: method,
headers: {
'lop-tz': offset,
'User-Agent': 'lop-http/nodejs'
}
};
const url = `${base_uri}${path}?${querystring.stringify(queries)}`;
return url;
const req = https.request(url, options, (res) => {
console.log('statusCode:', res.statusCode);
console.log('headers:', res.headers);
res.on('data', (d) => {
process.stdout.write(d);
});
});
req.on('error', (e) => {
console.error(e);
});
req.write(body);
req.end();
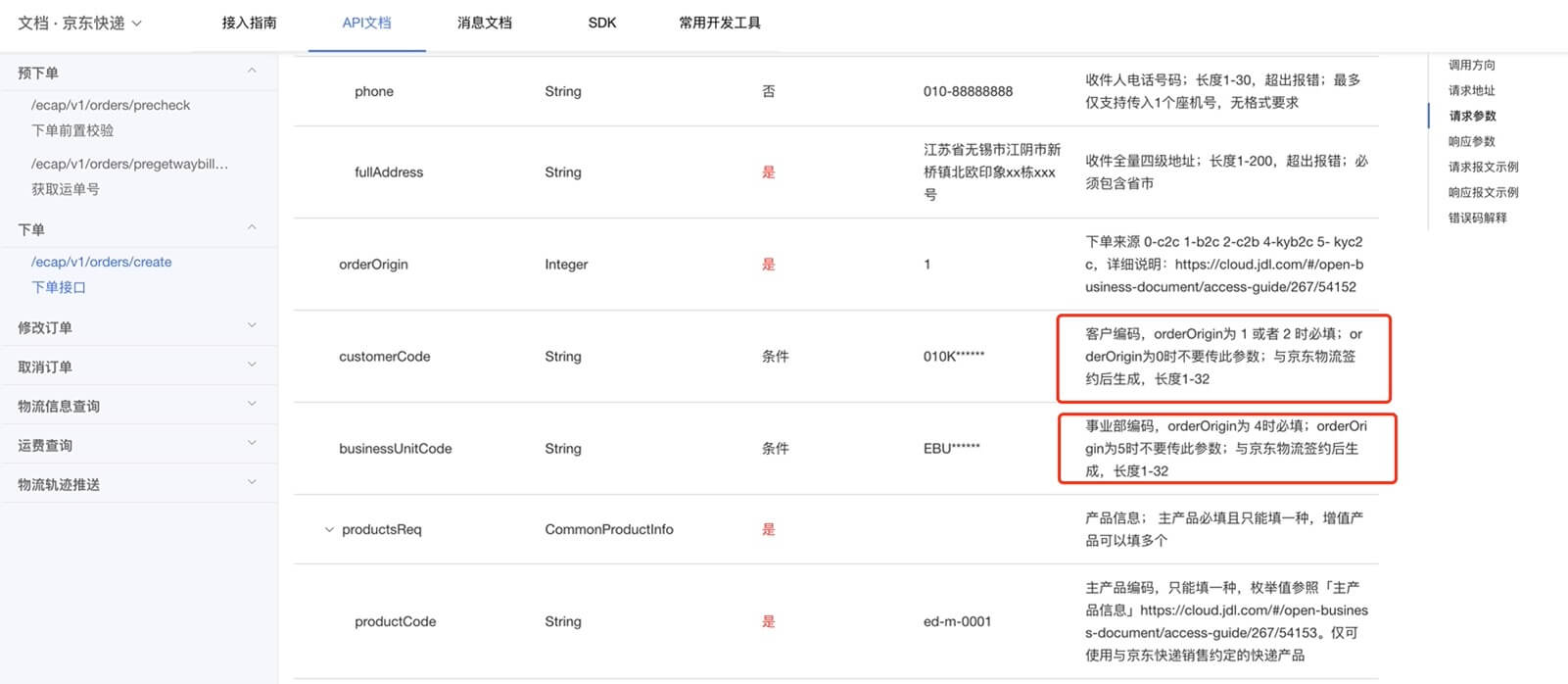
}第四步:调用所需的接口
如预下单接口和正式下单接口。
注意事项
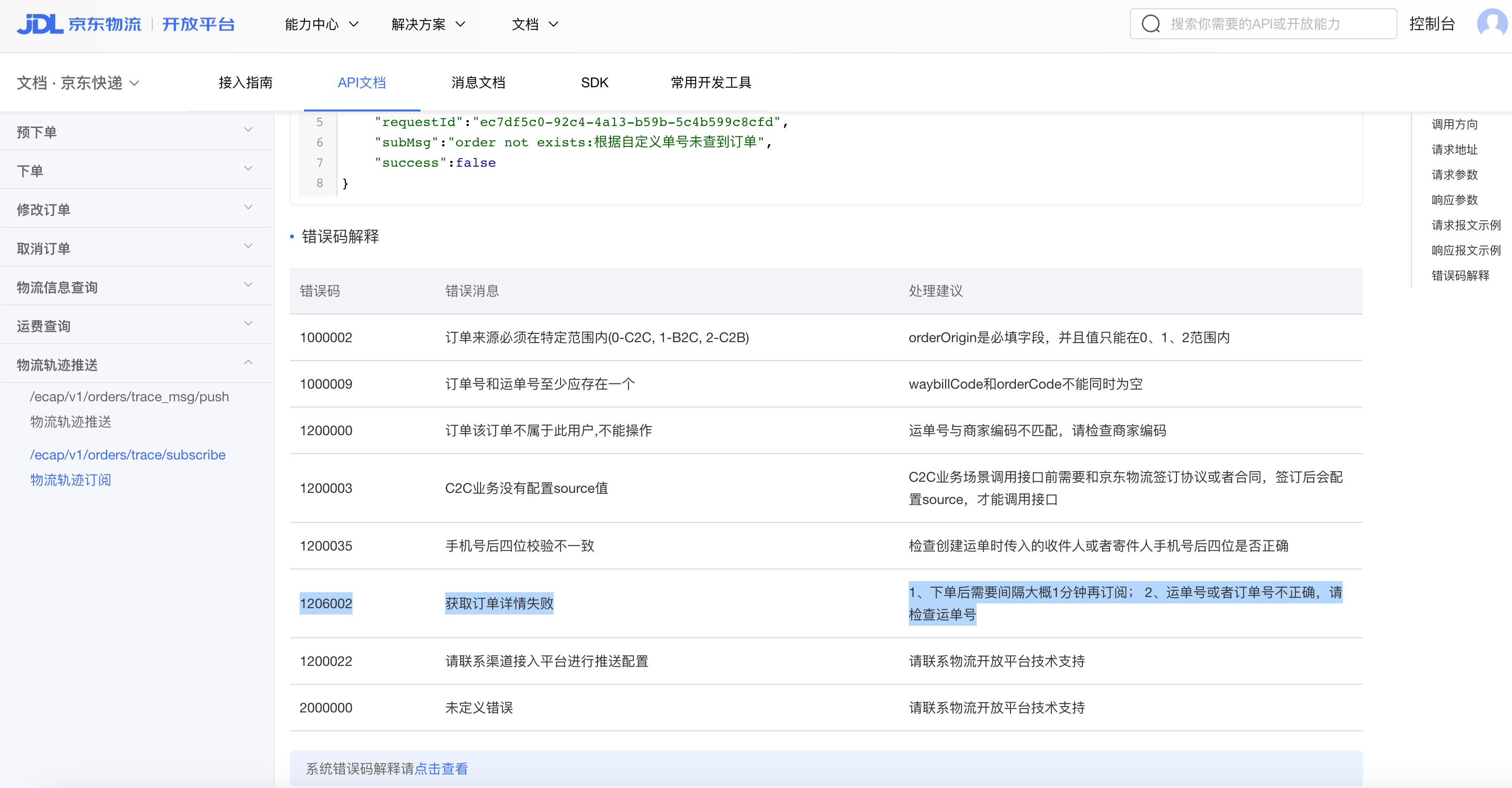
调用接口文档的时候需要注意的是请求参数之间彼此是关联的,需要仔细阅读文档,防止调用不成功,具体还是可以使用常用开发工具来进行调试。

如果顾客刚一下单你就进行订阅,那么就会返回:
{
"code":1206002,
"mills":10,
"msg":"获取订单详情失败",
"requestId":"ec7df5c0-92c4-4a13-b59b-5c4b599c8cfd",
"subMsg":"order not exists:根据自定义单号未查到订单",
"success":false
}这个时候就很尴尬,一定要注意。在测试时,一定要下单后,等待至少1分钟再进行订阅,订阅成功后,当客户取消订单,或者快递小哥取消订单时才能收到京东快递服务器推送给我们的同步消息。
预发环境下的订单有可能也是正式的订单(记不太清了),不管是是预发环境还是正式环境测试时最好备注是测试订单,和快递小哥提前沟通好,否则可能给快递小哥造成不必要的麻烦文章来源:
Author:大官人
link:https://www.daguanren.cc/post/jing-dong-kuai-di-jie-kou-dui-jie.html