解决live2d看板娘卡顿

关于live2d看板娘请看我之前的文章https://cangshui.net/?p=1886
有朋友反馈手机浏览器访问我的博客非常卡顿,进行了一番分析以后发现卡顿是因为博客的看板娘造成的,在手机板式时加载js会造成卡顿(原因暂时不明希望有点大佬告知)
其实并不需要做什么修改,只需要先删掉
message.js 和live2d.js的引用,然后加入判断用户浏览器是电脑还是手机就行了,是手机就不加载这两个js
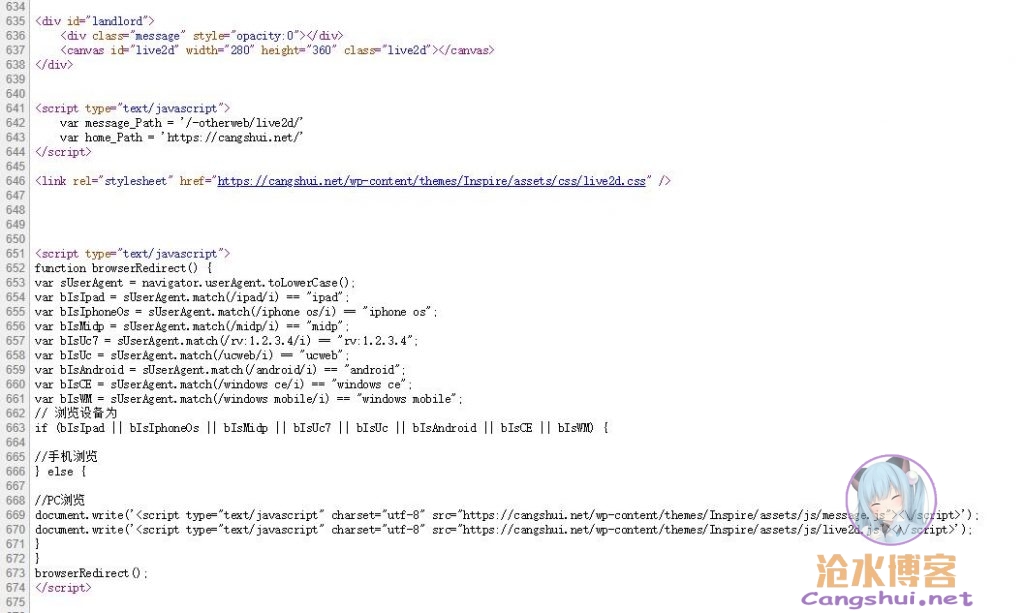
然后在原来引用js的那个地方,加入这段
<script type="text/javascript">
function browserRedirect() {
var sUserAgent = navigator.userAgent.toLowerCase();
var bIsIpad = sUserAgent.match(/ipad/i) == "ipad";
var bIsIphoneOs = sUserAgent.match(/iphone os/i) == "iphone os";
var bIsMidp = sUserAgent.match(/midp/i) == "midp";
var bIsUc7 = sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
var bIsUc = sUserAgent.match(/ucweb/i) == "ucweb";
var bIsAndroid = sUserAgent.match(/android/i) == "android";
var bIsCE = sUserAgent.match(/windows ce/i) == "windows ce";
var bIsWM = sUserAgent.match(/windows mobile/i) == "windows mobile";
// 浏览设备为
if (bIsIpad || bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsAndroid || bIsCE || bIsWM) {
//手机浏览
} else {
//PC浏览
document.write('<script type="text/javascript" charset="utf-8" src="message.js"><\/script>');
document.write('<script type="text/javascript" charset="utf-8" src="live2d.js"><\/script>');
}
}
browserRedirect();
</script>  具体放置位置
具体放置位置
文章来源:
Author:沧水
link:https://cangshui.net/?p=3518
下一篇:免费无损音乐下载器