各类语言的初学者会经常因为不同的编程语言该如何选择好用的编辑器而感到纠结,本文仅在博主角度上做出推荐和介绍,希望各位读者能找到自己喜欢的一款
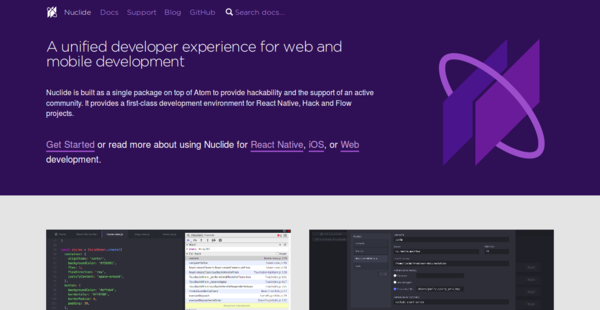
1. Nuclide 

官网:https://nuclide.io/
Github 项目地址:facebook / nuclide(https://github.com/facebook/nuclide)
文档:
设置:https://nuclide.io/docs/editor/setup/
Nuclide with React Native:https://nuclide.io/docs/platforms/react-native/
支持平台:Windows、Mac、Linux
Licence:开源
特性:
内置调试
远程开发
Developing Hack
支持 Mercurial
工作集
Nuclide 是基于 Atom 之上构建的单独的一个包,其提供可编程性且社区非常活跃。它为 React Native、Hack 和 Flow 项目提供一流的开发环境。
2. Atom

官网:https://atom.io/
Github 项目地址:atom(https://github.com/atom)
文档:
设置:http://flight-manual.atom.io/
Atom with React Native:https://blog.sendbird.com/tutorial-build-a-messaging-app-using-react-native/
支持平台:Windows、Mac、Linux
Licence:开源
特性:
跨平台编辑
内置包管理器
智能自动补全
文件系统浏览器
多个窗格
查找和替换
Atom 是一款现代化、易用、可控的文本编辑器。Atom 被开发人员广泛应用于多种编程语言。它有一个庞大而活跃的社区,诞生了很多有用的插件。
Atom 常用的包:
atom-react-native-autocomplete
package – 该包针对 React-Native,为 Atom 编辑器提供自动补全功能。
atom-react-native-css –
这是一个内置支持 SASS、SCSS 的 React-Native 组件的包。React-native-css 将有效的 CSS、SASS转换为 CSS 的 Facebook 子集。
react-native-snippets –
该包是 Atom和 Nuclide 的 React Native 片段。
zenchat-snippets –
它是react-native、redux 和 ES6 的片段集合。
atom-xcode – 用于集成
Mac Xcode 和 atom。安装之后,iOS 模拟器可以在 atom 内进行控制。
language-babel –
包含所有 JavaScript 版本的语法,包括 ES2016 和 ESNext、用于 Facebook React 的 JSX 语法、以及 Atom 的 etch。
3. Sublime Text


官网:https://www.sublimetext.com/
Github 项目地址:SublimeText(https://github.com/SublimeText)
文档:
设置:https://www.sublimetext.com/docs/3/
SublimeText for React Native:https://zaicheng.me/2016/06/20/react-native-initial-setup/
为 React-JSX 开发设置 SublimeText:(http://www.nitinh.com/2015/02/setting-sublime-text-react-jsx-development/)
支持平台:Windows、Mac、Linux
Licence:可以免费下载和试用,继续使用需购买 License。
特性:
Goto Anything 功能
多个选择
命令终端
分心自由模式
拆分编辑
即时项目开关
插件 API
可自定义任何东西
跨平台
设置 React Native:nitinh.com/2015/02/setting-sublime-text-react-jsx-development/
Sublime Text 是一个复杂的文本编辑器,可用于编写代码、做标记和编写普通文本。社区提供了大量的插件扩展其功能。Sublime Text 一直是开发人员最喜欢的编辑器。
Sublime Text 常用包
react-native-snippets –
用于 react native 的 Sublime Text 的片段集合
babel-sublime –
具有 React JSX 扩展的 ES6 JavaScript 的语法定义。
4. Visual Studio Code


官网:https://code.visualstudio.com/
Github 项目地址:Microsoft/vscode(https://github.com/Microsoft/vscode)
文档:
设置:https://code.visualstudio.com/docs
使用 Visual Studio Code 开发 React Native 应用:https://blogs.msdn.microsoft.com/visualstudio/2016/02/22/develop-reactnative-apps-in-visual-studio-code/
支持平台:Windows、Mac、Linux
特性:
内置 Git 命令
可扩展并且可定制
Visual Studio Code 是由 Microsoft 为 Windows、Linux 和 OS X 开发的源代码编辑器。它是免费和开源的,支持调试、嵌入式 Git 控件、语法高亮、智能代码补全、代码段和代码重构。
扩展
ReactNative
Tools – 此扩展为React Native 项目提供了开发环境。你可以调试代码,从命令终端快速运行 react-native 命令,并使用 IntelliSense 浏览 React Native API 的对象、函数和参数。
Vim编辑器
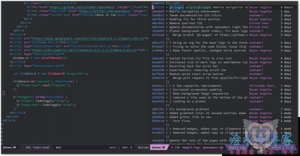
5. Vim 编辑器


官网:http://www.vim.org/
Github 项目地址:vim/vim(https://github.com/vim/vim)
文档:
Vim 文档:http://www.vim.org/docs.php
为 React-JSX 设置 Vim:https://jaxbot.me/articles/setting-up-vim-for-react-js-jsx-02-03-2015
License:开源
支持平台:Mac、Linux
特性:
持久、多层次的撤销树
广泛的插件系统
支持数百种编程语言和文件格式
强大的搜索和替换功能
能够与许多工具集成
Vim 是一种高度可配置的文本编辑器,可以非常高效地创建和更改任何类型的文本。大多数 UNIX 系统都以 “vi” 的形式支持它。许多开发人员喜欢使用 Vim 进行各种编辑工作。Vim 非常稳定,并且在不断发展而变得更好。
Vim 插件
vim-jsx – 提供 JSX 的语法高亮和缩进。
vim-react-snippets –
一组为 Vim 打造的可与Facebook 的 React 库一起使用的片段。
vim-babel –
一组为 Vim 打造的可与Facebook 的 React 库一起使用的片段。
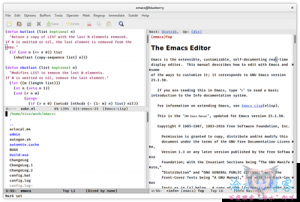
6. GNU Emacs 编辑器

官网:https://www.gnu.org/software/emacs/
文档:
官方文档:https://www.gnu.org/software/emacs/documentation.html
针对 React Native 的初始设置:http://www.cyrusinnovation.com/initial-emacs-setup-for-reactreactnative/
License:遵循 GPL
支持平台:Windows、Mac、Linux
特性:
内容感知编辑模式,包括语法着色,适用于多种文件类型。
完整的内置文档,包括新手教程。
支持几乎所有脚本语言的 Unicode 编码。
高度可定制,使用 Emacs Lisp 代码或图形界面。
具有用于下载和安装扩展的包系统。
GNU EMACS 是一个可扩展、可定制、免费、自由的文本编辑器。
扩展
web-mode.el – 它是一个自主的 emacs 主模块,用于编辑
Web模板。它与许多语言兼容,包括 JSX(React)。
7. Spacemacs 编辑器

官网:http://spacemacs.org/
Github 项目地址:syl20bnr/spacemacs(https://github.com/syl20bnr/spacemacs)
文档:
官方文档:http://spacemacs.org/doc/DOCUMENTATION.html
License:开源
支持平台:Windows、Mac、Linux
特性:
密钥绑定使用助记符前缀进行组织
可发现 – 创新的实时显示可用的键绑定。
相似的功能具有与之相同的密钥
简单的查询系统可以快速找到可用的层、包等。
社区驱动的配置提供了强大的用户可调的包,bug 可被快速修复。
Spacemacs 是一个社区驱动的 Emacs 发行版 – 最好的编辑器既不是 Emacs 也不是Vim,它是 Emacs 和 Vim 相结合!
扩展
React
layer – 适用于 React 的 ES6 和 JSX 配置层。它将自动识别 .jsx 和 .react.js 文件。一个用于 React集成的包层。
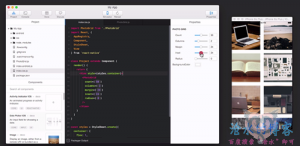
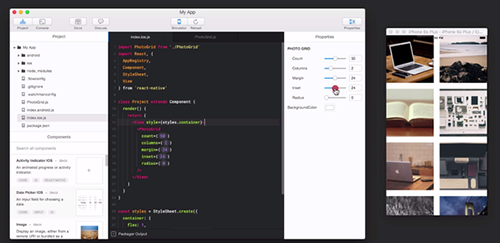
8. Deco IDE


官网:https://www.decosoftware.com/
Github 项目地址:decosoftware/deco-ide(https://github.com/decosoftware/deco-ide)
文档:
官方文档:https://www.decosoftware.com/docs
支持平台:Mac(仅适用于iOS)
License:开源
特性:
组件搜索和插入
实时调整
新文件支架
Deco 是专为 React Native 打造的 IDE。它是一个用于编写 React Native 应用程序的一体化解决方案,无需任何环境设置即可下载和使用。Deco 专注于组件重用,并支持用户对 UI 的实时编辑,从而改进了React Native 开发工作流程
9. WebStorm ![]()

官网:https://www.jetbrains.com/webstorm/
文档:
官方文档:https://www.jetbrains.com/webstorm/documentation/
使用外部工具:https://blog.jetbrains.com/webstorm/2016/08/using-external-tools/
License:收费(单个用户第一年需支付 129 美元)
支持平台:Windows、Mac、Linux
特性:
智能编码协助
支持最新技术
版本控制系统
无缝工具集成
调试、跟踪和测试
内置终端
WebStorm 建立在开源 IntelliJ 平台之上,JetBrains 已经开发和完善了15多年。它提供与 VSC、本地历史功能的紧密集成,具有充满活力的插件生态系统,是完全可配置的,还提供大量其他的功能。WebStorm
为 React 和 JSX 提供高级支持,并提供 React Native 应用程序的核心编码协助。
10. TextMate 编辑器

官网:https://macromates.com/
文档:
官方文档:http://manual.macromates.com/en/
License:收费(单个用户 License 为48.75欧元)
支持平台:Mac
特性:
CSS 选择器可确定操作和设置的范围
快速概述和导航功能弹出
可以把你最喜欢的脚本语言作为插件集成
从文档中运行 Shell 命令
代码高亮
可与 Xcode 协作并构建 Xcode 项目
TextMate 并不是 IDE,但是通过使用其强大的片段、宏和独特的范围界定系统,它通常可以提供即使是编程语言特定的 IDE 都缺乏的功能。React 不直接支持,但是借助下面的插件可以很容易地获得对大多数 React 代码所基于的 JSX 的支持。
插件
javascript-jsx.tmbundle –
用于JSX(React)的 Textmate Bundle。目前支持语法高亮。






![]()