第三届360前端星计划在线作业题
2017 前端星计划选拔作业
stat 1:设置密码
stat 2:密码长度太短
stat 3:再次输入密码
stat 4: 两次密码输入不一致
stat 5: 密码设置成功
stat 6: 验证密码 - 不正确
stat 7: 验证密码 - 正确
2017 前端星计划选拔作业
在移动端设备上,“手势密码”成为一个很常用的 UI 组件。
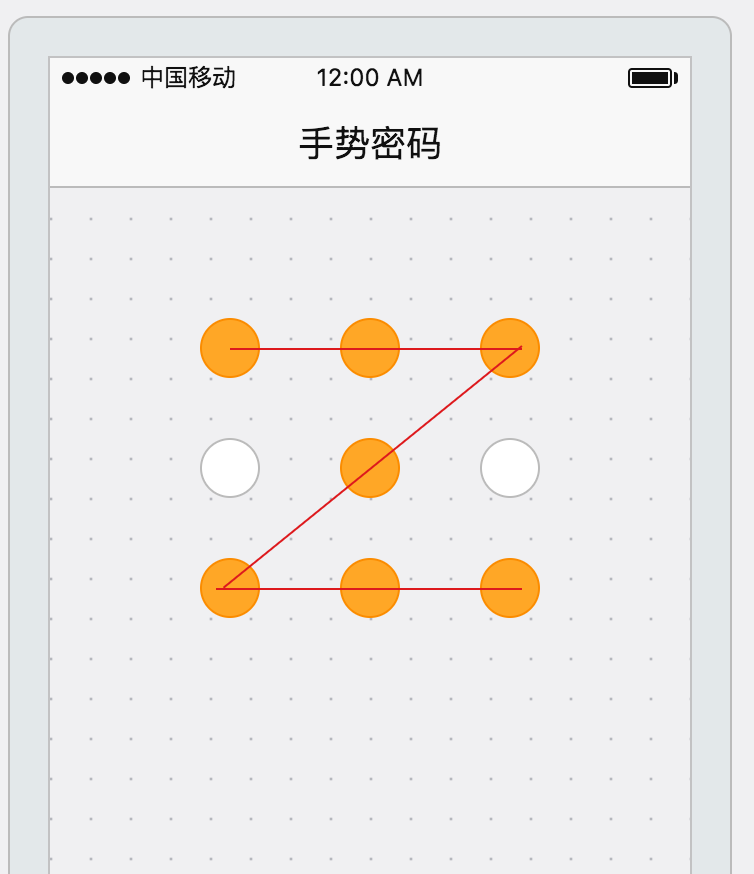
一个手势密码的界面大致如下:

用户用手指按顺序依次划过 9 个原点中的若干个(必须不少于 4 个点),如果划过的点的数量和顺序与之前用户设置的相同,那么当用户的手指离开屏幕时,判定为密码输入正确,否则密码错误。
要求:实现一个移动网页,允许用户设置手势密码和验证手势密码。已设置的密码记录在本地 localStorage 中。
界面原型和操作流程如下:
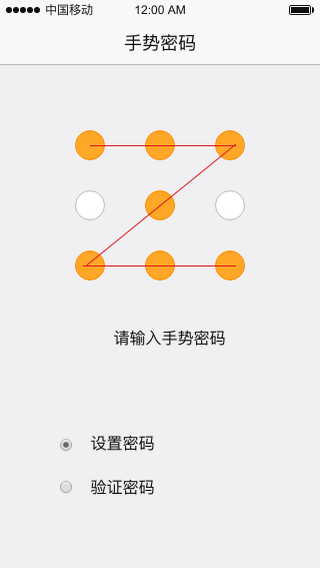
stat 1:设置密码

用户选择设置密码,提示用户输入手势密码
stat 2:密码长度太短

如果不足 5 个点,提示用户密码太短
stat 3:再次输入密码

提示用户再次输入密码
stat 4: 两次密码输入不一致

如果用户输入的两次密码不一致,提示并重置,重新开始设置密码
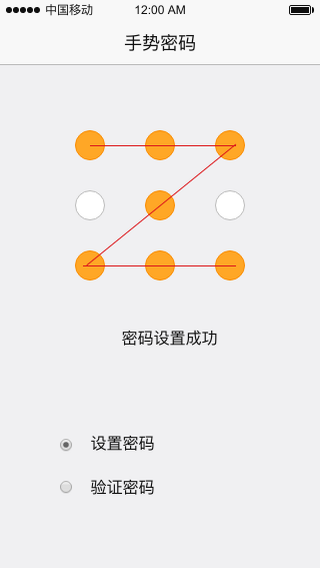
stat 5: 密码设置成功

如果两次输入一致,密码设置成功,更新 localStorage
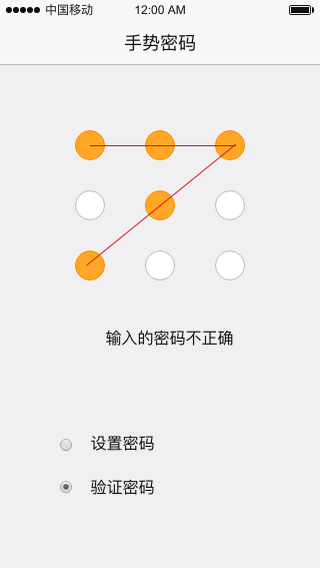
stat 6: 验证密码 - 不正确

切换单选框进入验证密码模式,将用户输入的密码与保存的密码相比较,如果不一致,则提示输入密码不正确,重置为等待用户输入。
stat 7: 验证密码 - 正确

如果用户输入的密码与 localStorage 中保存的密码一致,则提示密码正确。
请同学们按照上面的需求实现这个网页,在手机上可用。可以不用太考虑古老机器的兼容性,最新的 android 和 iPhone 可用即可。
要求:
独立思考,独立完成,严禁抄袭!如果发现抄袭导致代码雷同,抄袭者和被抄袭者将都不会入选,而且会取消以后参加 360 面试的资格。
注意保持良好代码风格和注释,可以在 README 文档里写上自己的思路。
请在截止日期内完成并提交。
文章来源:
Author:十年踪迹
link:https://www.h5jun.com/post/75team-star-handlock.html