用好黄金比例,用协调自然的配比照亮你设计的UI

UI界面是否设计得足够清晰,各种元素之间是否协调、平衡,用户能否轻松感知到屏幕上的信息,交互是否顺畅舒适,这些因素决定了整个设计是否有效。
为了创造出好设计,专业的设计师会近乎无所不用其极的使用各种方式来提升设计的有效度,甚至将数学理论运用到设计当中。而这当中,最著名的莫过于我们熟知的黄金比例了。在今天的文章当中,我们将会探讨黄金比例是如何运用到UI设计当中来的。

黄金比例是什么?
大自然的进化大都是向着协调与平衡的方向靠拢的。许多自然界当中的生物在进化都是这样,而数学家在探索和观察的过程中,发现了这么一个几乎存在于大部分自然界事物和生命中的这么一个公式,或者说比例,也就是今天所说的黄金比例。
黄金比例是大小不同的两个事物之间存在的数学比例,这种比例让这种对比具有了突出的美学特征,这个迷人的数字存在于鹦鹉螺的纹路上,植物的叶柄沿着黄金分割的角度生长,人的肚脐位于人体的黄金分割点上,等等等等。黄金分割在生活中的存在更是数不胜数。

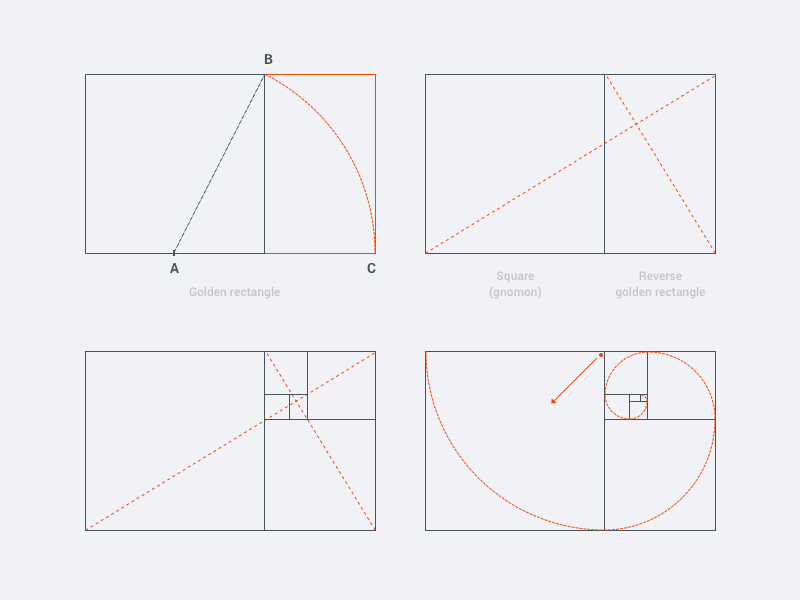
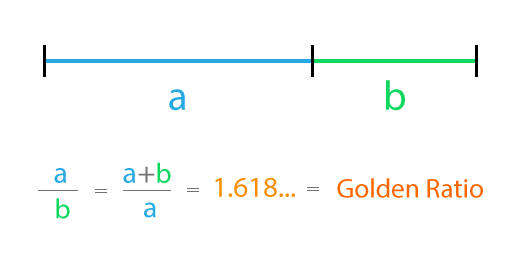
黄金比例是1:1.618,它构成了一个完美的不对称的比例。
黄金比例被发现已经超过4000年了,无数出土的精美的艺术品和宏伟的古代建筑当中,依然可以找到黄金比例的影子。著名艺术家达芬奇和艺术家 萨尔瓦多·达利被认为是黄金比例的忠实追随者,黄金比例也成为了他们艺术创作中最重要、最关键的工具。

黄金比例在设计中的运用
只有所有元素都协调地搭配才能让整个设计足够协调。而在设计过程中,合理的运用黄金比例来控制元素和元素之间的大小、数量和比例。进入UI设计流程之后,许多设计师会有意识地开始运用黄金比例。
当然,相比而言,平面设计师对于黄金比例的青睐更多一些。在美术课上,老师经常会讲解黄金比例理论,通过各种范例,帮助学生了解黄金比例的运用方法。许多有美术背景的UI设计师在创建图形的时候会因此将黄金比例作为一种工具,本能的运用进去。在设计一些小而有意义的元素诸如LOGO和图标的时候,尤其是如此。
在针对LOGO和图标设计的时候,设计师对于细节的关注度是非常高的。使用黄金比例来构建视觉的时候,元素和元素之间的比例控制是非常讲究的。黄金比例能够增强LOGO本身的视觉吸引力,增强品牌的识别度和认知度。作为品牌设计的核心,在LOGO设计中使用黄金比例是非常有说服力的。
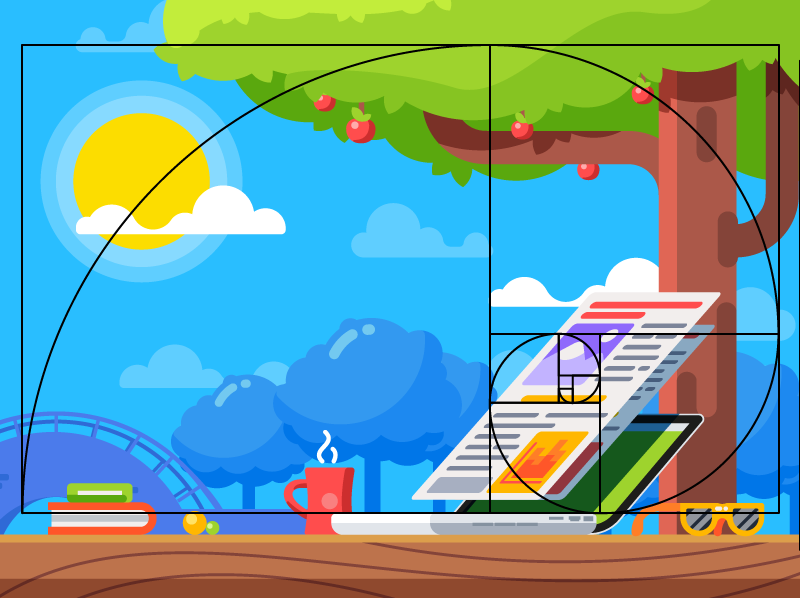
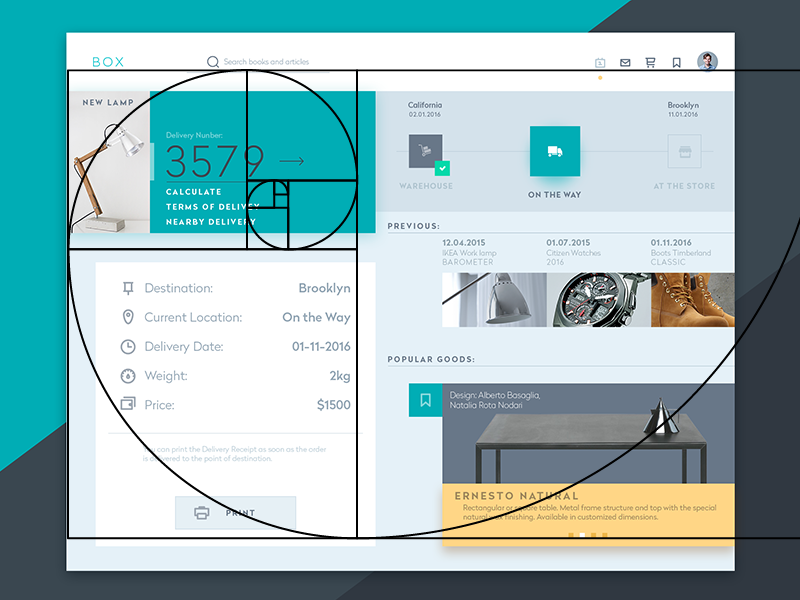
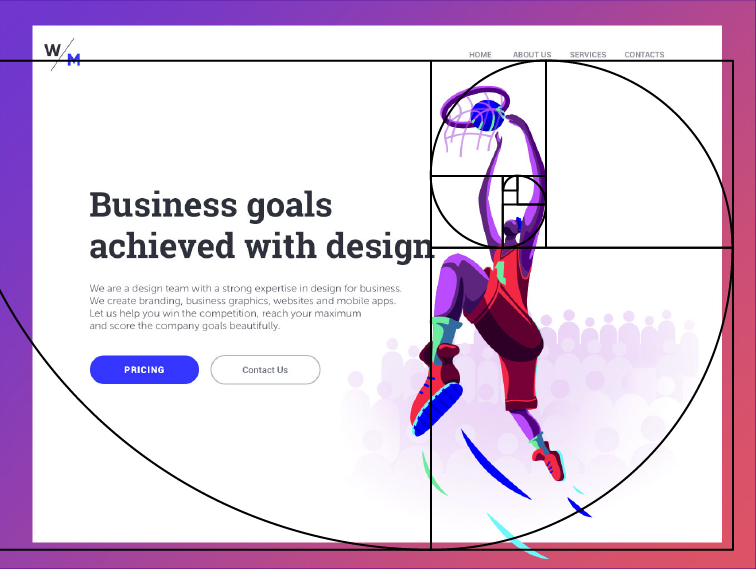
黄金比例同样会运用在UI设计当中。在UI中,黄金比例最常见的用法是用来控制布局,将整个UI的排版布局使用黄金比例来控制和规划,在图片的裁剪和处理上,同样可以借助黄金比例来控制,确保图片内容的平衡以及图片本身的长宽比足以令人舒适。

黄金比例如何提升UI设计?
虽然对于许多设计师而言,数学是一件恼人的事情,但是它如果能够提升设计效果的话,那么钻研一下也无妨吧?
平衡的内容
当产品中包含大量的各种各样内容的时候,设计师就需要面对这样的局面了:对大量的内容进行取舍。这个时候,设计师可以运用黄金比例,将至关重要的、不能被替换的关键内容和其他的内容按照1:1.618的比例提取出来,将重要内容优先展示,确保用户能够优先感知到重要的内容,这样一来也更好组织其他的功能性的组件。
更有效的视觉层次
既然黄金比例能够控制内容,自然也能够让整个视觉层次显得更加清晰直观。在组织其他的视觉内容的时候,同样可以借助黄金比例来控制视觉信息的比重,从而营造出对比分明,轻重缓急更加富有韵律感的视觉层次。

更为高效的排版
在进行排版设计的时候,设计师需要将内容划分出清晰的层级。标题、副标题、正文、引用等等,它们有着不同的权重,在视觉上也通过大小和间距来呈现这种差距。而这个时候,黄金比例也有了用武之地。比如,你设定好了标题的字号大小,那么除以1.618就得到了副标题的字号。这样的比例控制能够带来漂亮协调的视觉体验。
令人满意的第一印象
当用户第一次试用产品的时候,会快速扫视界面,通过视觉和体验来判断它们是否喜欢。有种名为内脏反应的心理学原理指出,人们常常能够在几秒钟之内就决定是否会喜欢某个事物。这种反应通常比思考更快,在我们尚未意识到的时候就已经作出了好恶的判断。当设计师使用黄金比例来控制UI中的各个元素的比例、大小和数量的时候,很容易让用户对产品产生正向的反应,或者通俗的讲,让用户“一见钟情”。

适当地留白
设计中的留白同样是非常重要的组成部分,元素和元素之间的亲疏关系,是否一致,都是通过留白体现出来的。设计师通过控制留白来影响整个布局,而使用黄金比例来控制导航的疏密程度往往能够得到比较不错的效果。比如,让行间距是行高的1.618倍,能够营造出比较舒适的阅读体验。
结语
如何让黄金比例融入整个设计,是每个设计师都需要好好思考的问题。巧妙地控制设计元素在整个UI布局中的大小比例,借助黄金比例让UI更加自然,让用户一见倾心,并不是一件太过困难的事情。黄金比例所带来的美学加成,不就应该这么使用么?
【2018年设计趋势,一个都不要错过】
《2018年,这10个LOGO设计趋势值得你关注》 《超全面总结!2017年UI设计领域流行过这21个设计趋势》 《掌握这12个移动端UX设计趋势,你就掌控了2018年》 《这款独特的紫色,是为你指引2018年设计方向的年度潘通色》

本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
文章来源:
Author:陈子木
link:http://www.uisdc.com/golden-ratio-balance-ui