7月11日微信小程序公开课知识整理
小程序连接升级,助力生态成长
小程序技术能力与规划
让小程序能力更强
让小程序体验更好
小程序开发生态体系
优化功能点
未来规划
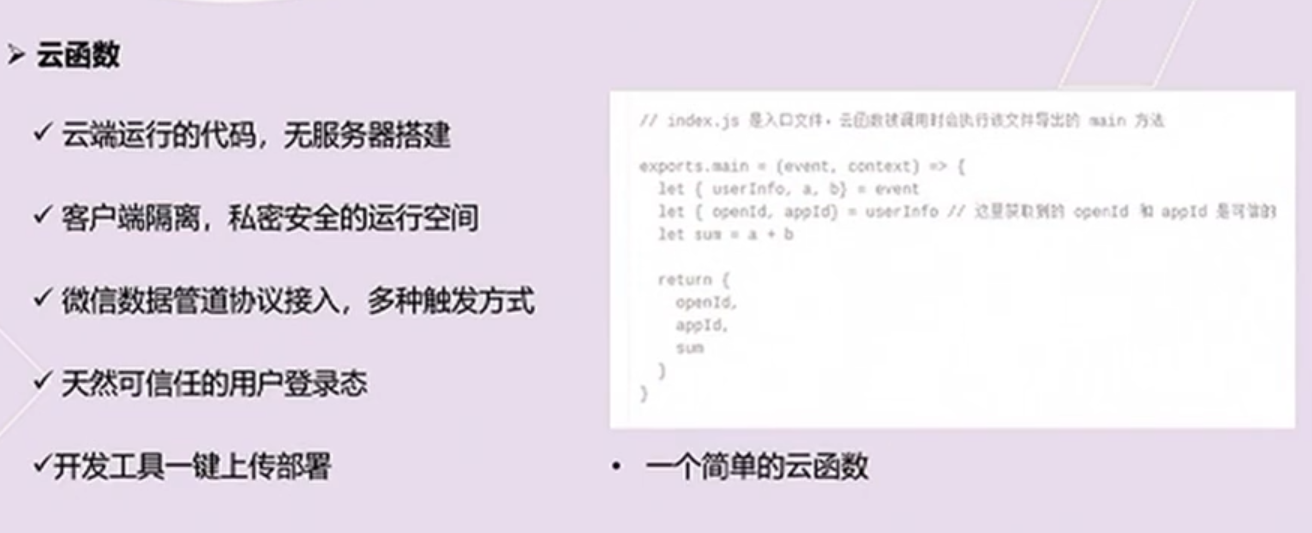
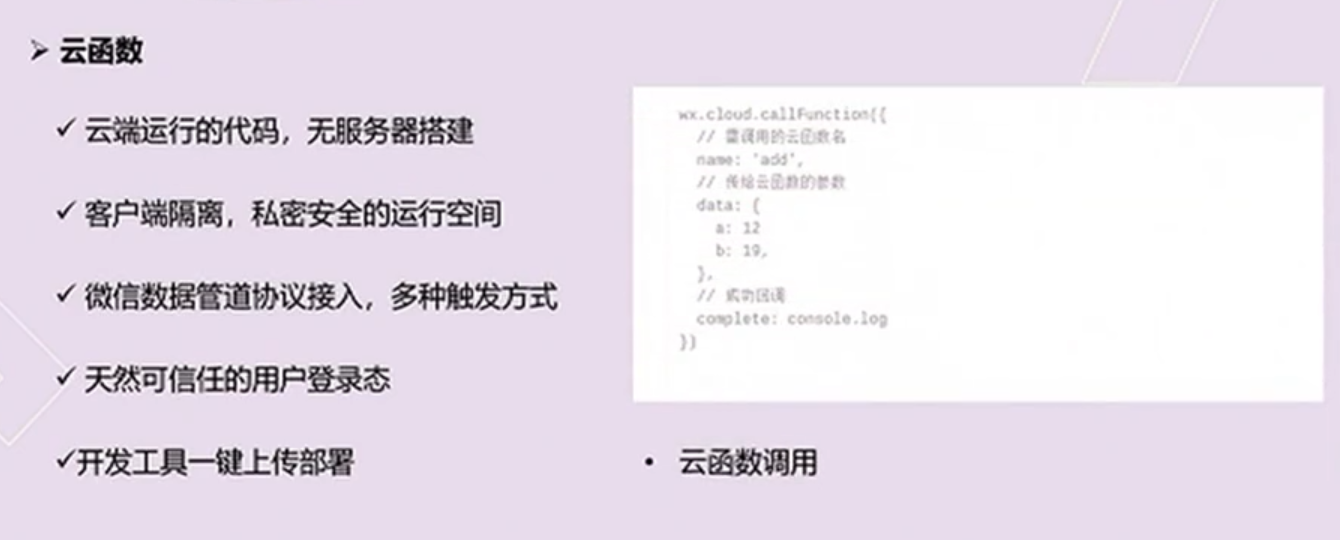
小程序云,数据库、云函数(运行在云端的代码,无服务器搭建)
可视化编程——简单拖拽生成小程序
全面升级自动化测试系统
全力打造开发者社区
走向国际化
小程序性能优化
2017年1月9日,张小龙在2017微信公开课Pro上发布的小程序正式上线。
时隔1年半,小程序进入2.0阶段,除了连接更多场景,解决更多需求外,也有了新的目标:发现更多的小程序、帮小程序更好地留存、第三方生态开放、更深度地连接行业……
2018年7月11日微信公开课·小程序专场在上海举办,讲述小程序2.0将会产生哪些变化。以下是公开课内容的总结。
小程序连接升级,助力生态成长
官方数据
已发布的小程序:100W+ 开发者:150+ 第三方平台:5000+ 日均打开次数:4次 主动访问(任务栏、历史列表、安卓系统桌面):54%小程序优势
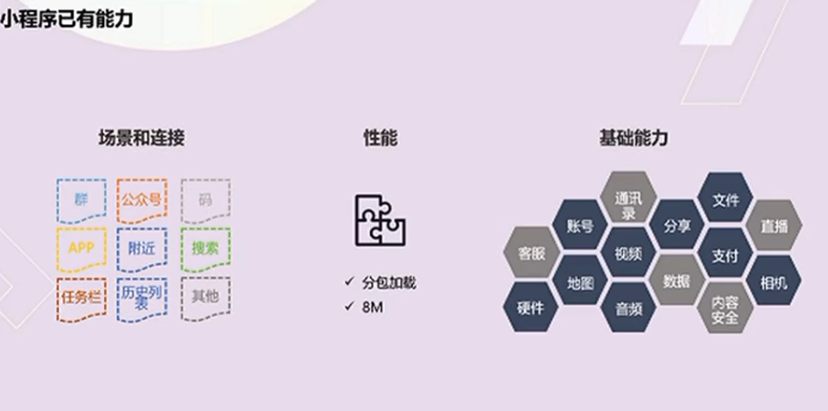
敏捷开发MVP验证 传播助力APP服务 任务栏重复使用稳步增长小程序现有能力

小程序新能力升级

小程序技术能力与规划
让小程序能力更强
自定义组件
将通用的能力封装成自定义组件,进行代码的重用,使得架构更清晰。

后续计划提供特性:
usingComponents 计划职称全局定义和通配符定义 计划支持类似 computed 和 watch 的功能(时间戳转化格式) 计划支持 Component 构造器插件 npm 支持参考:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/
插件
插件是可被添加到小程序内直接使用的功能组件。
使用简单 无需重复开发 可为开着者提供服务新扩展的能力:
插件内支持登录 插件内可使用微信支付(直接采用第三方插件)计划提供的能力
提供官方自定义组件 可视化编程(拖拽式编程) 提供一个可找到优秀的插件和自定义组件的地方让小程序体验更好

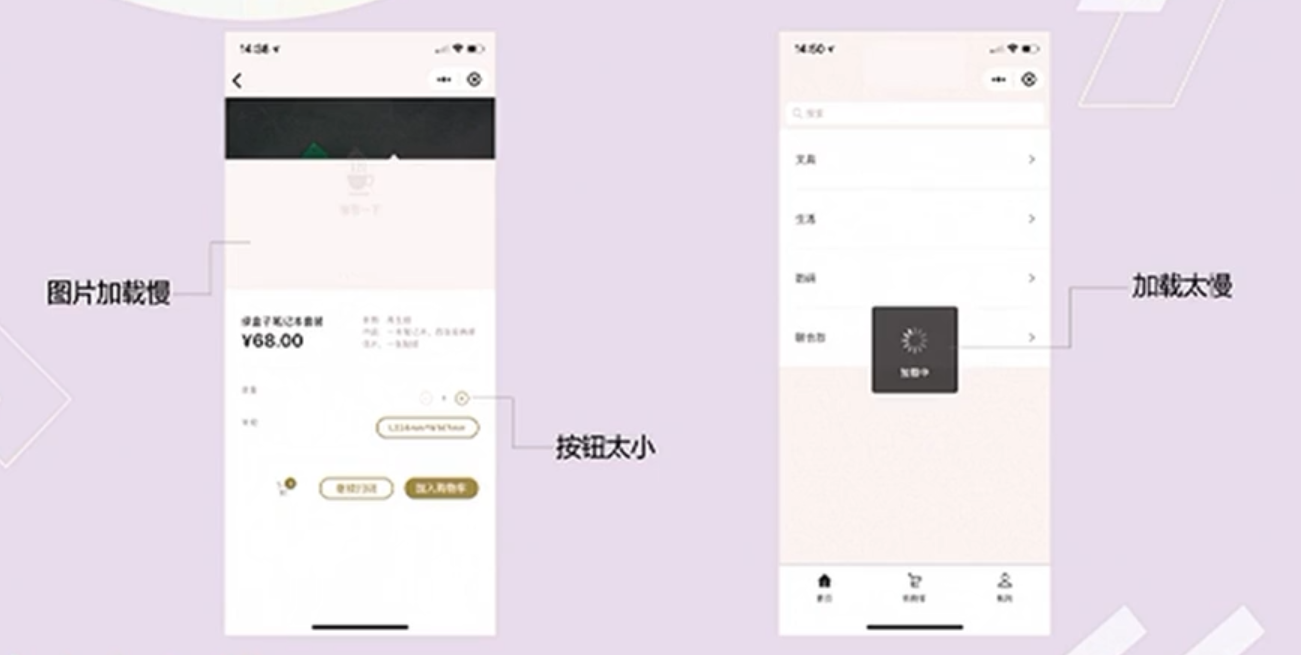
即将推出体验评分功能,帮助开发者检查出体验不好的地方。
可针对以下几点进行检测:
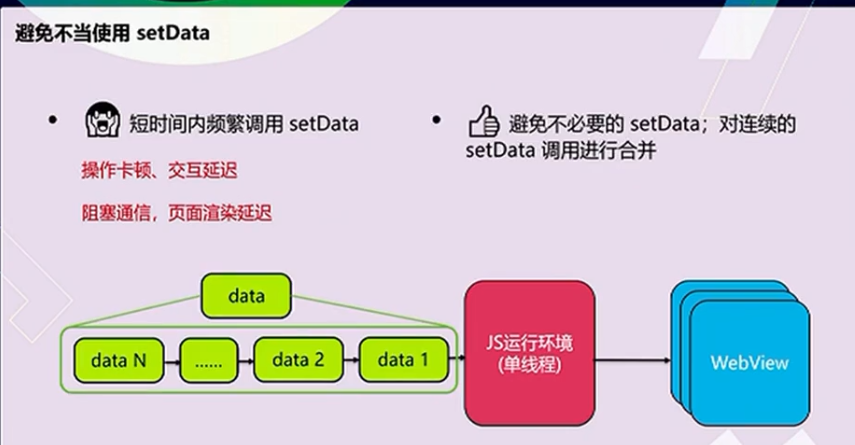
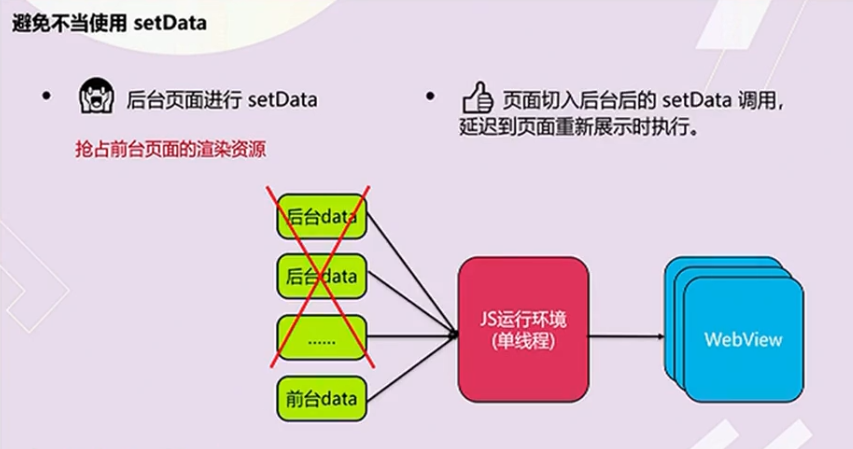
图片资源太大 按钮的可点击区域太小 没有适配iPhone X setData 调用频繁、传入数据太大 -页面初次/二次渲染时间太长
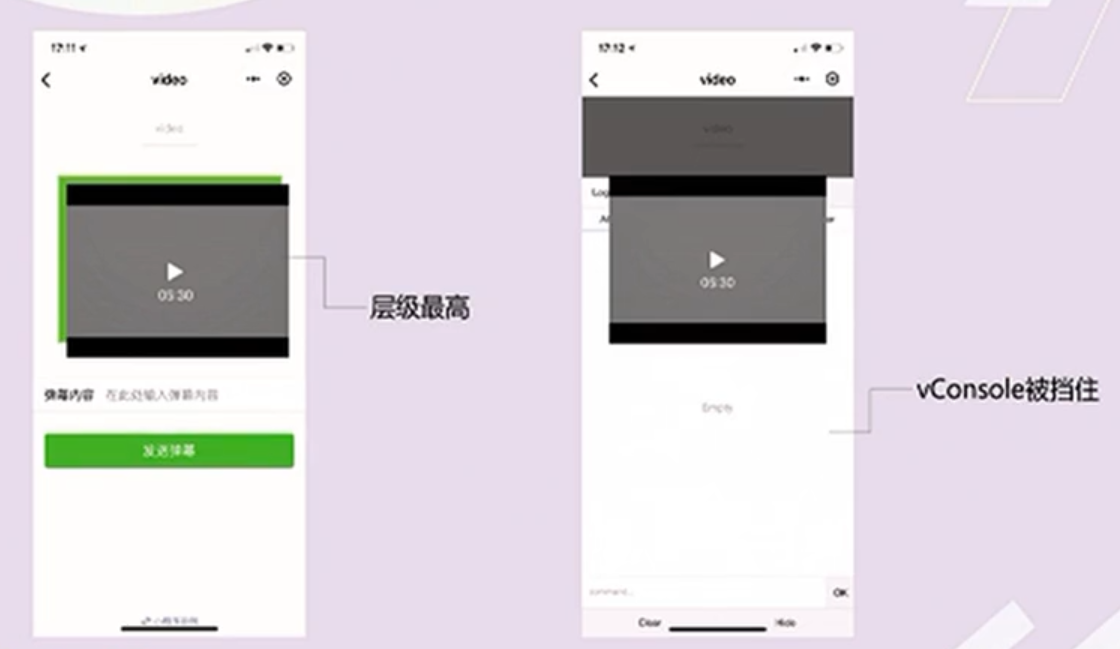
原生组件的开发体验优化

原生组件的层级最高
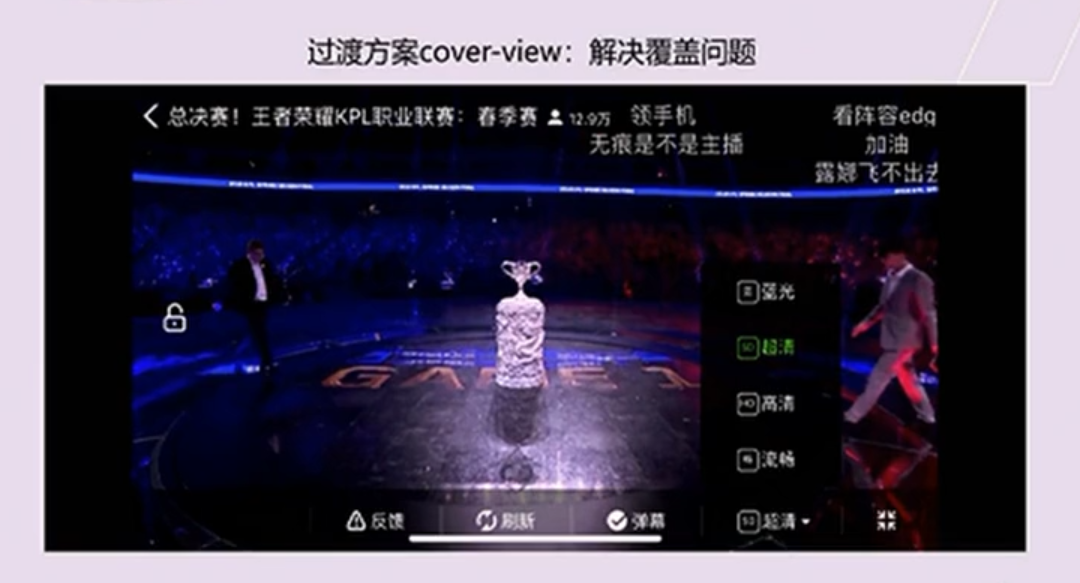
过渡方案cover-view 解决覆盖问题

原生组件的问题:
无法与其他组件混在一起渲染 没有完整的触摸时间 cover-view 对样式的表现有差异 对样式的支持度不高计划解决方案:同层渲染
像普通组件一样使用 层级不再是最高,可完全由z-index控制 触摸时间完全支持近半年已支持的能力:
意见反馈组件
业务监控告警
动态加载字体
即将要支持的:
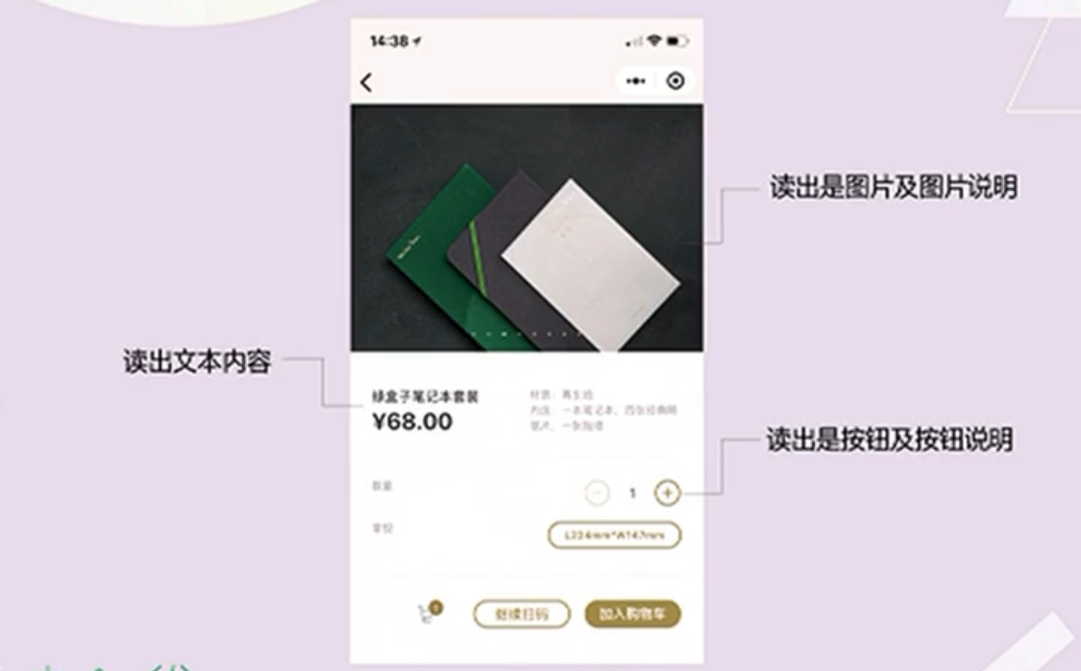
自定义组件 2.0 npm 包管理与官方自定义组件 小程序体验评分 原生组件同层渲染 无障碍月度 地图组件
小程序开发生态体系
优化功能点
更灵活的开发配置
不同的编译需求可以用自定义条件编译 支持TypeScript 编译代码仓库(TGit)
集成Git 可视化操作更丰富的调试场景(开发工具)
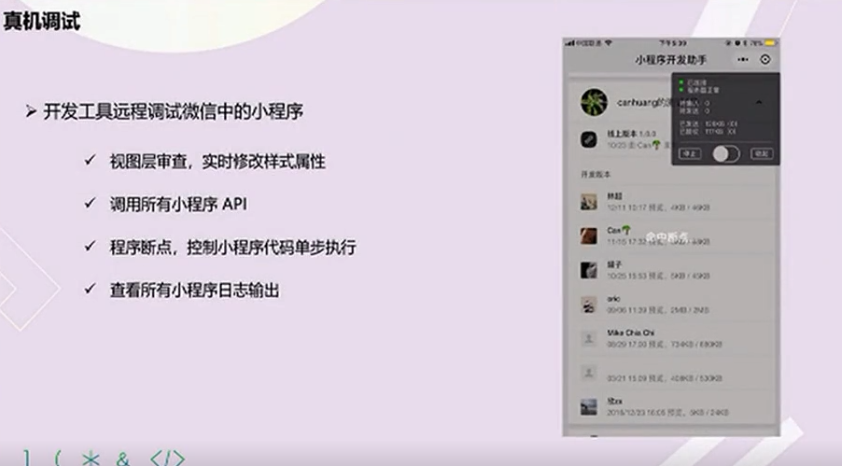
测试号取代游客模式,创建项目时可获取到测试号 多账号登录 真机调试
未来规划
小程序云,数据库、云函数(运行在云端的代码,无服务器搭建)


数据库,简单易用的API,未来可直接小程序调用
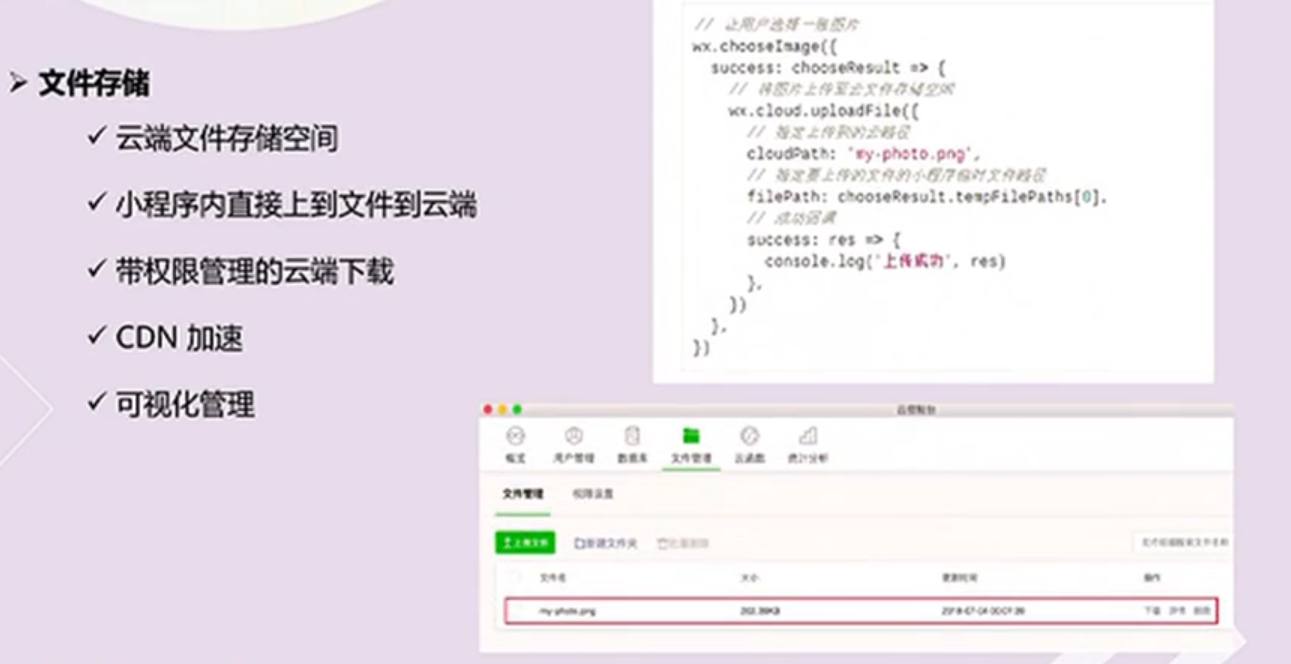
文件存储

更多能力与服务:
长连接 模板消息 微信支付 游戏 AI可视化编程——简单拖拽生成小程序
全面升级自动化测试系统
自定义测试语言 全新引擎全力打造开发者社区
走向国际化
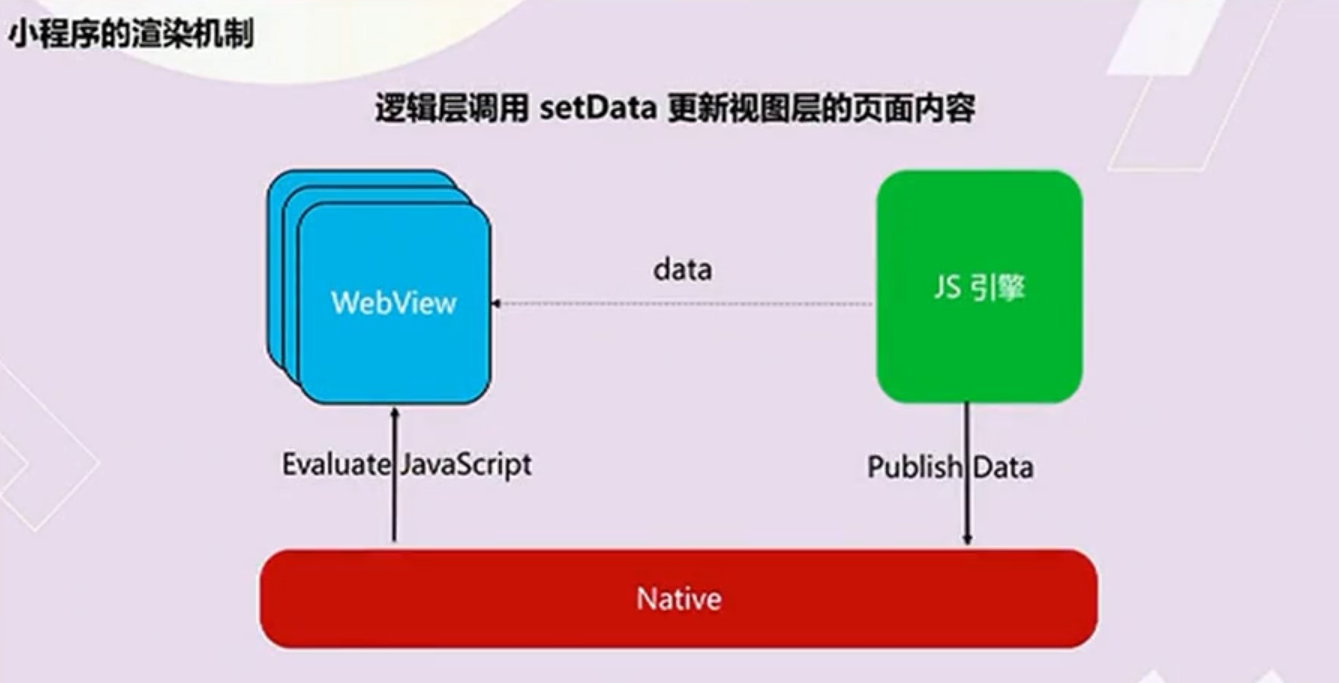
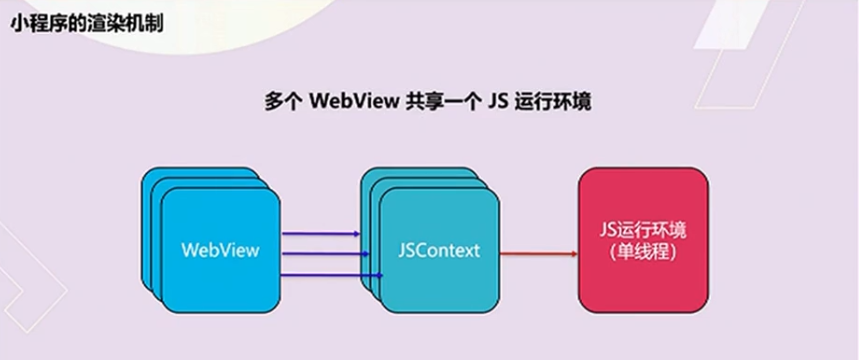
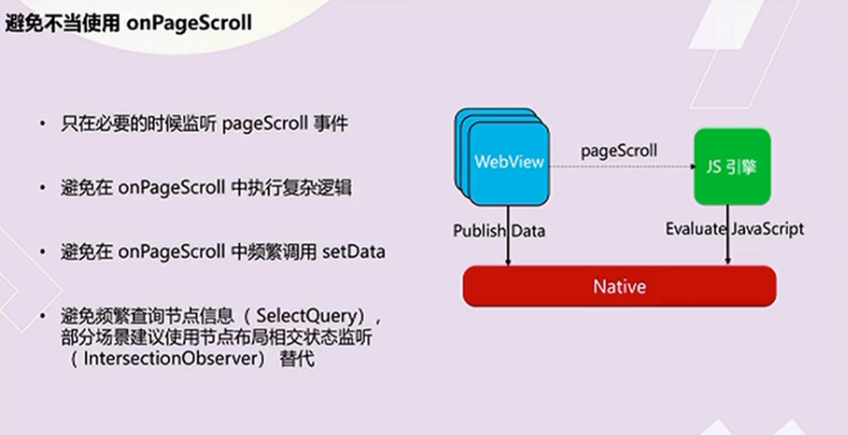
小程序性能优化
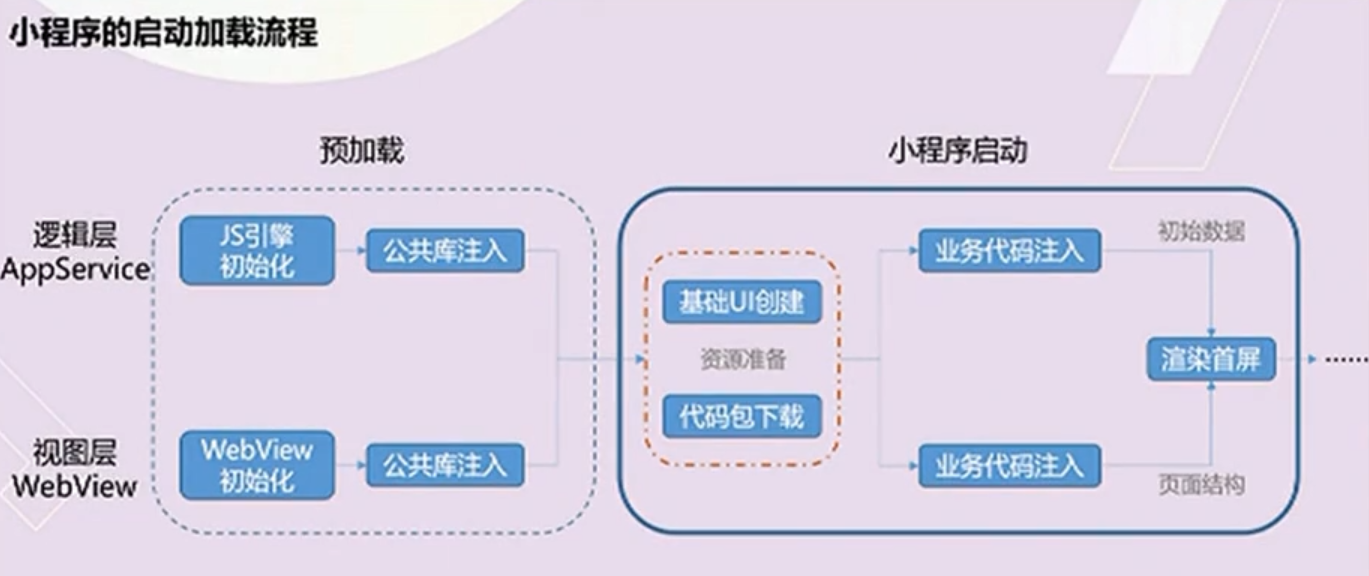
启动加载性能的优化 渲染性能的优化

WebView是什么?
控制代码包的大小
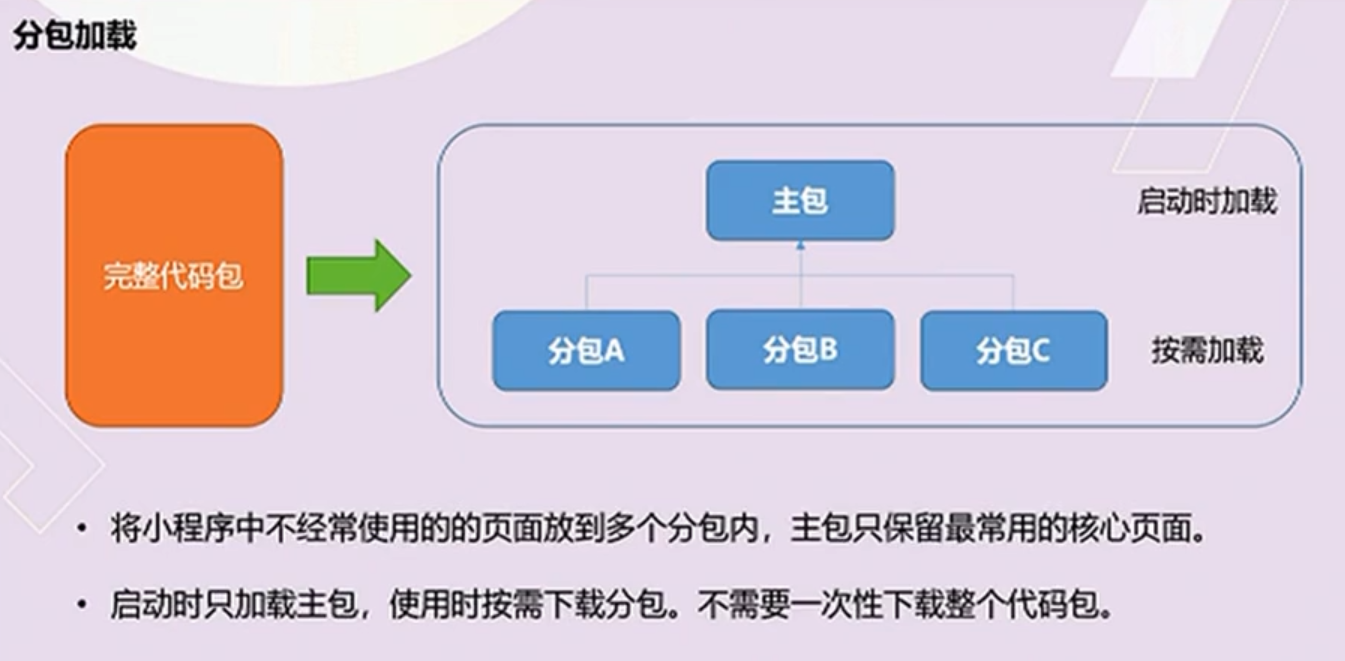
开发者工具代码压缩 及时清理无用代码和资源文件 尽量禁烧代码包中的图片等资源的文件的大小和数量 分包
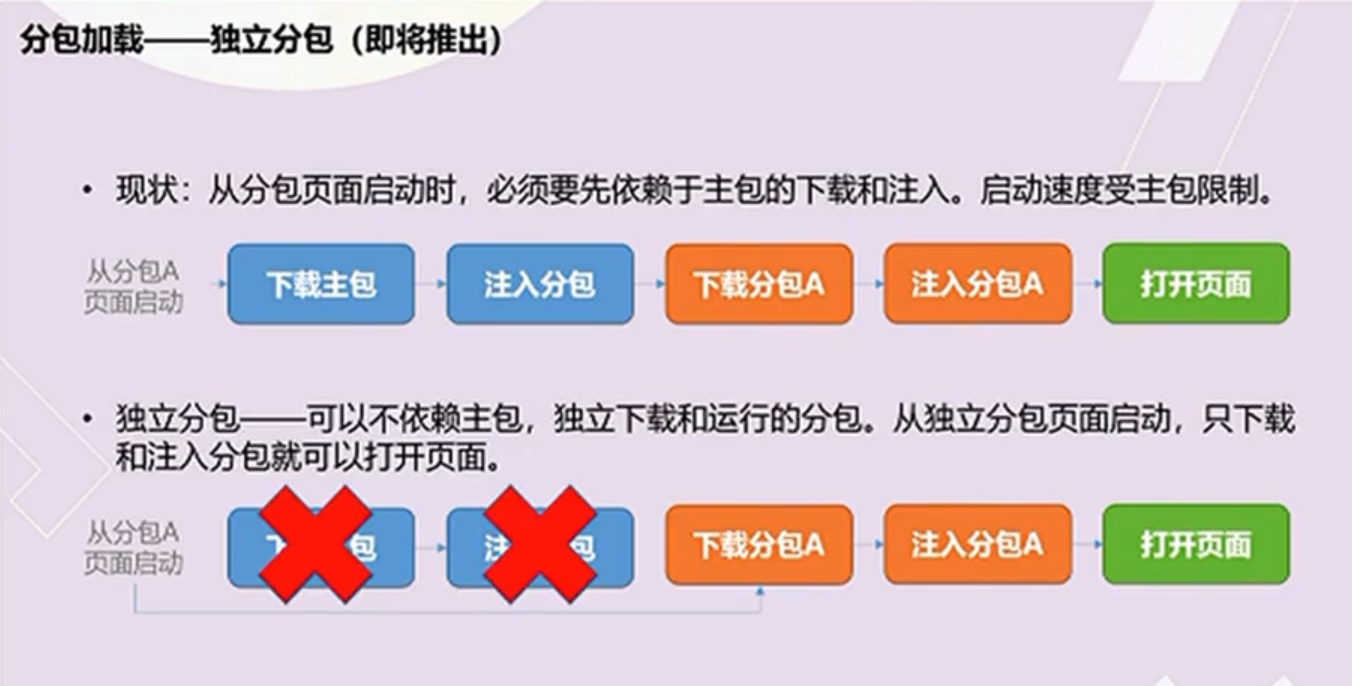
分包预下载

独立分包

首屏加载的体验优化建议
提前请求:异步数据请求不需要等待页面渲染完成 利用缓存:利用storage API对异步请求数据进行缓存。二次启动时先利用缓存数据渲染页面,再进行后台更新。 避免白屏:先展示页面骨架和基础内容。 及时反馈:及时地对需要用户等待的交互操作给出反馈,避免用户以为小程序无响应渲染性能优化









参考:
http://daxue.qq.com/content/content/id/4107/from/leader
文章来源:
Author:大官人
link:https://www.daguanren.cc/post/wechat_wxapp_tutorial.html
下一篇:7月12日微信小游戏公开课
上一篇:ThinkJS代码规范