那些很熟悉但又叫不出名字的设计法则:冯·雷斯托夫效应

提问:以下水果中哪一种给你印象深刻呢?老规矩,读完这篇文章你就知道了。
苹果、桃子、香蕉、柿子、梨、橘子、橙子、西瓜、蛇果。
冯·雷斯托夫效应(Von Restorff Effect),是一种记忆现象:特殊的东西比普通的东西容易回想。
什么是冯·雷斯托夫效应?
冯·雷斯托夫效应(von Restorff Effect)又称隔离效应(isolation effect),以及新奇效应(novelty effect)。德国精神病学家和儿科医生海德维希·冯·雷斯托夫(Hedwig von Restorff,1906-1962)在1933年提出了这一理论。她让实验对象观看一系列相似的物品。如果其中某个很特别,比如说有聚光灯照射,那么相比其他物品,受试者就更容易回忆起这件物品。
百度百科:特殊事物才易被人牢记。
维基百科:The von Restorff effect, also known as the 「isolation effect」, predicts that when multiple homogeneous stimuli are presented, the stimulus that differs from the rest is more likely to be remembered.
通用设计法则:相对于普通事件或物体,要记得独特、有特色的事件或物体可能性会大增。
何时发生冯·雷斯托夫效应?
在同一情况下,如果某元素与其他元素不同,就会发生「背景不同」的冯·雷斯托夫效应。

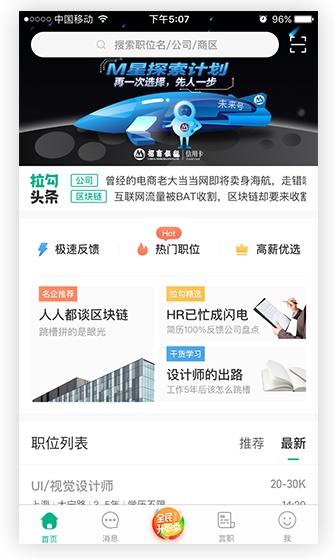
△ 拉勾 App 首页截图
举个例子:拉勾 App 首页的底部导航,按照《那些很熟悉但又叫不出名字的设计法则之「系列位置效应」》首尾两项给用户的印象最深刻,但是中间的「全民升职季」使用了与整体 icon 完全不相同的风格。所以用户记住这样独特、有特色的 icon 的可能性才会大增。特殊性能吸引注意,而且容易留下好的印象。
某件东西与过去经验不同时,会发生「经验不同」的冯·雷斯托夫效应。

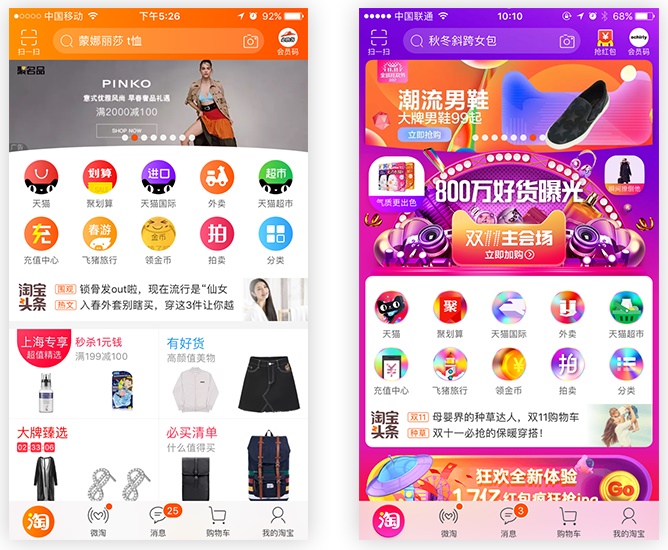
△ 淘宝 App 大促版与平日版对比图
举个例子:为什么大促的时候,每个电商 App 都会选择重新设计首页,让首页与以往不同呢?以淘宝 App 为例,首页增加了大促入口,入口 icon 都替换成了节日 icon,从冯·雷斯托夫效应的维度来看,与以往不同的 App 可以更加吸引用户,加深用户的记忆。
冯·雷斯托夫效应的局限性

△ 椰树椰汁包装(图片摘于百度图片)
冯·雷斯托夫效应可以用来强调呈现或设计的主要元素,但是不要任何元素都强调,因为什么都强调就等于什么都没强调,所以要谨慎使用这个方法。举个例子:在椰树椰汁的包装和广告中,所有的字体都使用了各种炫酷效果,但是组合到一起却互相抵消了,还是没有重点,当然椰树椰汁的广告风格已经独成一家,但是不建议把这种风格使用到界面设计当中。
在一个清单中,相比于首尾项目,中间项目比较不容易记住(详情请阅读“系列位置效应”),此时,可以运用冯·雷斯托夫效应,加强用户对中间项的记忆。
根据冯·雷斯托夫效应,开篇的题目答案是「梨」。因为相比于其他水果,只有「梨」是单字,特殊的东西比普通的东西容易回想。
参考资料:
《通用设计法则》,威廉·立德威尔、克里蒂娜·霍顿、吉尔·巴特勒<著>,朱占星、薛江<译>,中央翻译出版社 Von Restorff effect,wikipedia 莱斯托夫效应,百度百科 设计心理学的原则和定律之冯·雷斯托夫效应,博为峰51Code教研组<著>,简书欢迎关注译者的微信公众号:「二手设计」

「设计法则系列好文」
《那些很熟悉但又叫不出名字的设计法则之「系列位置效应」》 《那些很熟悉但又叫不出名字的设计法则:希克定律》 《那些很熟悉但又叫不出名字的设计法则:形式服从功能》 《那些很熟悉但又不知怎么用的设计法则:80/20法则》 《那些很熟悉但又叫不出名字的设计法则:倒金字塔法则》
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备: http://hao.uisdc.com
文章来源:
Author:3年2班程远
link:http://www.uisdc.com/von-restorff-effect