设计节日闪屏?收下这份超全面的知识点总结!

@Jenny黄静雯 :节日闪屏的呈现虽然只有一个画面,但了解设计背后的来龙去脉,才能让设计有根可寻。
一、节日闪屏是什么?
1. 定义
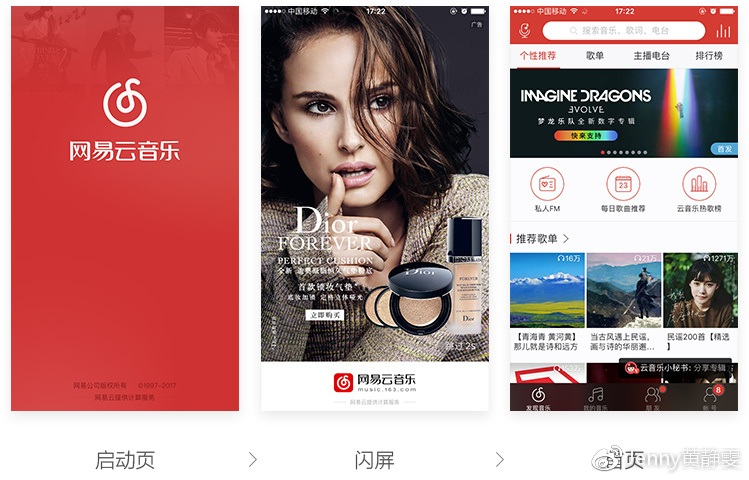
节日闪屏属于闪屏的一部分。
闪屏出现在 APP 启动页之后,首页之前,通常2秒左右。

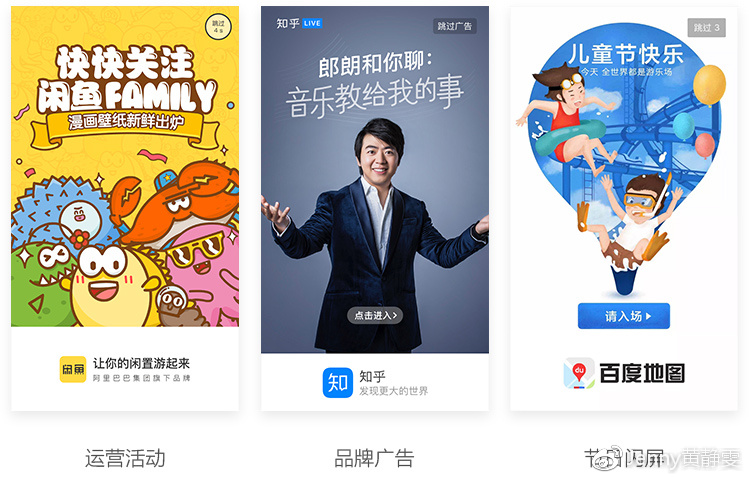
2. 种类
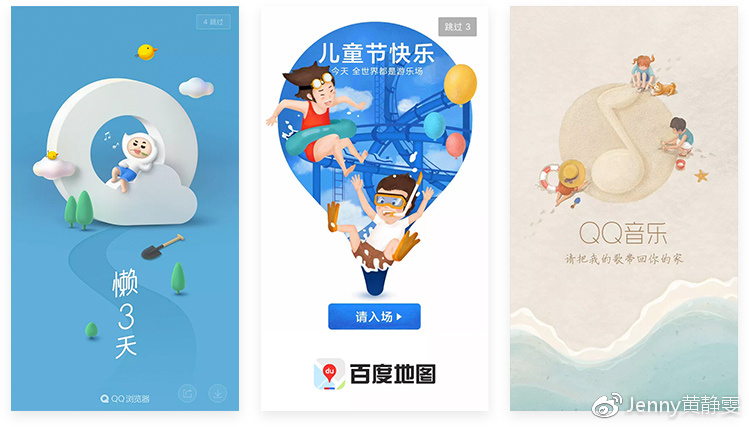
闪屏包括日常运营活动、品牌广告、节日闪屏等。

3. 节日闪屏的作用
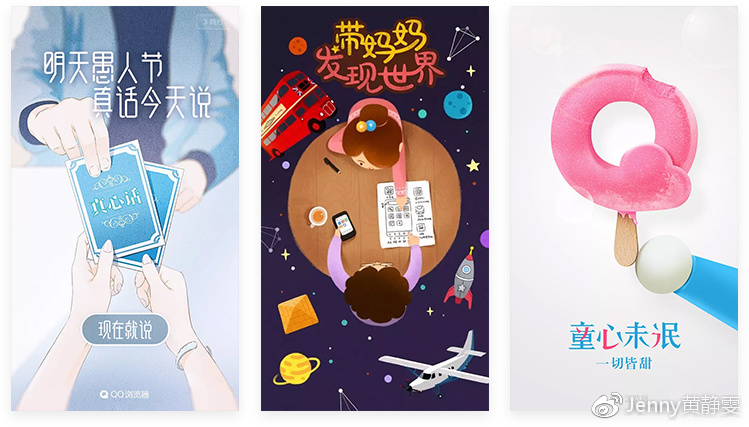
节日闪屏通过结合特定节日氛围进行情感化运营,通过引起用户的情感共鸣拉进用户与 APP 的距离。

△ 优秀的闪屏总能戳中用户心灵最柔软的深处
明确节日闪屏的重要作用后,我们还需要了解节日。
二、了解节日
1. 有哪些节日
国内传统节日、国际节日、国外传统节日、网络节日、 24节气、热点事件等。

每个月至少有一个需要运营的重要节日。
2. 节日的大致基调
每个节日都有自己大致的基调,在基调内调整的同时又需要有所突破,以免落入俗套。

一些节日拥有多个基调,在设计时可以使用接近自身产品的基调。

在契合节日基调的情况下,找到出人意料又情理之中的点。
3. 节日的重要程度
结合自身产品划分节日的重要程度,分配设计资源。如,女性类产品的重要节日是3.7女神节、母亲节、520、圣诞节等。

将与产品相关的重要节日给予更多的设计资源与推广。
三、抛砖引玉,案例展示
1. 明确需求及设计方向
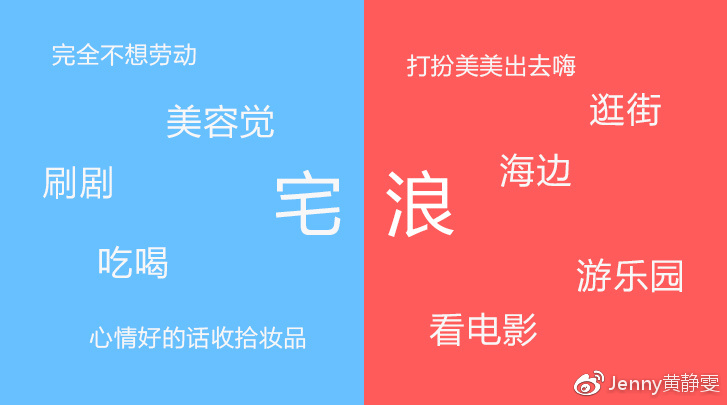
以我拿到的需求,五一闪屏为例。劳动是五一的主基调,但现在的年轻用户想到的是放假、睡、宅、刷剧、玩、吃、各种约;心情好可能也不想劳动,所以把宅和浪设为五一主题。

△ 发散的设计思路
结合美啦美妆社区的定位及用户多为年轻女性,收敛了2个方向:
打扮美美的出去浪,外出游玩的同时当然要注意防晒。 趁五一小假整理自己败的妆品也不失为比较贴合美啦用户的方向。确定方向后与运营同学碰需求,结合美啦每周一晒的活动「五一出游不出油」, 确定1为设计方向。
2. 资料收集 & 草图
意向风格的插图收集、海边相关的场景图收集,五一处于春末夏初,既有春意盎然,又有初夏燥热,在场景的设计时都需要考虑。

结合多方面的资料收集,绘制了3个场景的草图,草图可以让设计运营同学提前看到方案是否 OK,减少试错成本。

△ 草图绘制
3. 步骤图
步骤图包括从草图到黑白稿、色稿、细节明暗、材质、文字,最终调整整体画面。

4. GIF图 & 完成稿适配不同尺寸
最后要将画面制作为 GIF,一开始设计时便考虑好做动画的部分,包括树叶、云、海、沙滩、光晕、海鸥、裙子、头发、帽子。GIF 图与静态图相比,更能传递画面氛围,吸引用户的眼光。

△ 完成稿
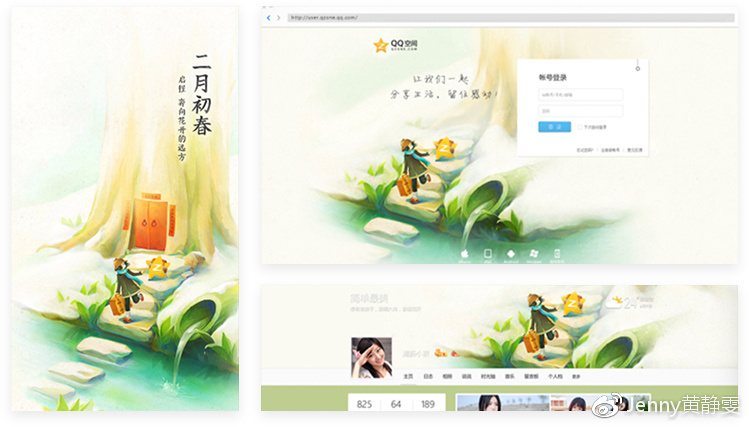
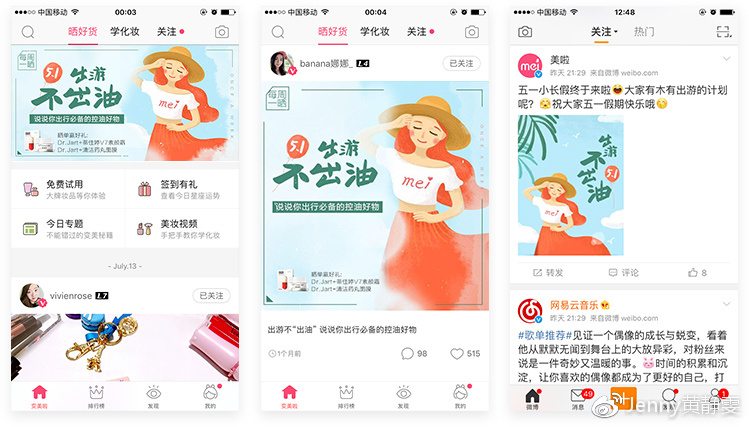
完成后将画面适用到闪屏、运营活动、feed 图、微博有利于印象的强化,同时节省设计资源。

△ 五一闪屏画面的多平台应用
节日闪屏虽然最后的呈现只是一个画面,但知其然并且知其所以然,了解设计背后的来龙去脉,才能让设计有根可寻。
欢迎关注作者的微信公众号:「Jenny黄静雯」

「主题设计案例总结」
《一个App 闪屏的完整设计过程》 《如何给节日主题做设计,来看这篇超全面的分析!》 《首度揭秘!春节期间滴滴地图小车图标的换装设计过程》 《ofo小黄车是如何打造情感化设计的?来看总监的自述!》 《实战深度总结!如何设计和运营品牌形象?》
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备: http://hao.uisdc.com
文章来源:
Author:3年2班程远
link:http://www.uisdc.com/design-holiday-splash-summary